 ザッキー
ザッキー2017年には、テーマはJINが最高だと思って購入したけど、いつの間にかすごいテーマが出ていたんだね。それは、SWELLっていうテーマだよ。
ワードプレスでブログを作る際、どのテンプレート(ワードプレス用語では「テーマ」という)を選ぶかによって、ブログの雰囲気が違って来る。
筆者は、無料テーマから始まって、海外の50ドルくらいの有料テンプレートを経て、国産の「JIN」を1年半以上愛用して来た。
JINを凌ぐテーマは、そうそう現れないだろうと思っていた。
ところが、息子から「SWELL」の存在を知らされ、試しに使ってみたら、確かにすばらしい。
本記事ではSWELLおすすめの15の理由を解説する。
WordPressテーマ「SWELL」とは?

筆者が感じたおすすめの理由を挙げる前に、公式サイトをもとに「SWELL」についての説明しよう。
「SWELL」は、了さんという方が個人で創り上げたWordPressのテーマで、最新のブロックエディター『Gutenberg』に完全対応している。
「ただ無難に対応するだけではなく、ブログを簡単に・楽しく・素早く書けるように、細部までこだわって」おり、「一番大切な『継続すること』のハードルを低くするお手伝いができればいいなぁと、思っています」と了さんは述べている。
- マウスでクリックしていくだけでコンテンツを簡単に配置でき、デザインも目で見ならがら選択することができる。
- コードを書く必要もなく直感的に操作できるので、記事を書く時の時間コストを大幅に削減できるのがSWELLの大きな魅力。
\ダウンロード・購入はこちらから↓/
[SWELL】乗り換えて良かった理由3とメリット15
乗り換えて良かったと筆者が実感するSWELLの3大理由
- プラグインやCSSを追加せずほとんどのことができる
- 簡単な操作で楽しく記事が作れる
- ページスピードが高速化する
「乗り換えて良かったと筆者が実感するSWELLの3大理由」は上記のとおりだが、さらにSWELLがすばらしいと筆者が感じた点を思いつくままに列挙してみたら、ちょうど15項目になったので、下に挙げてみよう。
【SWELl】15のメリット
- プラグインが最小限で済む
- デザインが洗練されている
- 他のテーマからの乗り換えが簡単
- All in One SEO PackからSwell開発者が開発したのSEO SIMPLE PACKへの移転が可能でスピードアップ
- アコーディオン、吹き出し、ボタン、キャプション付きブロック、FAQ(Q&A)、ステップ(タイムライン)等が簡単に作成できる
- 広告タグが作成できる
- 関連記事(合わせて読む)が簡単作成
- ページ速度が高速化する
- ブロックエディターが簡単に使いこなせる→クラシックは不要に
- アフィリエイト商品一発検索プラグインPochipp(ポチップ)との相性が良い
- 「WordPress Popular Posts」のPV数を「SWELL」へ引き継げる
- 目次の自動作成機能が備わっていて、しかもデザインが4種類
- パーツを登録して呼び出せる「ブログパーツ機能」がある
- 購入した1アカウントでいくつものブログ(サイト)が作成できる
- 購入後のサポートも整っている
では次に、以上のすぐれ項目を、順を追ってひとつひとつ説明していく。
1. プラグインが最少限で済む
SWELLは、吹き出しや人気記事などの機能を内蔵しているので、新たにインストールしなければならばいプラグインが最少限で済むのだ。
JINも吹き出しや人気記事の機能は内蔵していたが、設定が細かくできる点や美しさでは及ばないと感じた。
実際にSWELL導入によって筆者が当ブログにおいて削除したプラグインは次のとおり。
TinyMCE Advanced
ClassicEditor
AddQuicktag
WP QUADS
Table of Contents Plus
JetPack
WP Fastest Cache および 同Premium
他のブログやサイトでは、TinyMCE Advanced、Classic、AddQuicktag、WP QUADS、Table of Contents Plus、JetPack以外に、
Autoptimize
Lazy Load
Preloaod
W3 Total Cache
を削除した。
これによってサイトは軽くなり、ページスピードは上がる。
2. デザインが洗練されている
ひとことで言えば、シンプルで洗練されたデザインのテーマ。
好みはいろいろだから、皆が皆そう感じるかどうかは分からないがデザインが秀逸だと筆者は思う。
3. 他のテーマからの乗り換えが簡単
JIN用、SANGO用、STORK用、Cocoon用、THO THOR用のプラグインが用意されているし、プラグインがないテーマでもいくらかの調整は必要だが、乗り換え(移行)はできると思う。
4. SEO SIMPLE PACKへの乗り換えでスピードアップ
筆者もAll in One SEO Packを使用して来たが、SEO SMPLE PACKに乗り換えることにした。
SEO Simple Packは、Swell開発者が開発したプラグインで必要最低限の機能に絞られたSEOプラグインのため、SWELLとの親和性も高く、高速化が図れる。
実際、これによって筆者のブログのページ速度は改善された。
引き継ぐことができる設定は、以下の3つ。
- タイトル
- ディスクリプション
- タグ(noindex, nofollowの設定)
All in One SEO Pack→SEO SIMPLEPACK移行の手順
SEO SIMPLE PACKをインストールするが無効化しておく。AOSPは有効化のまま。
SWELLの子テーマに引き継ぎ用のコードをコピペする。子テーマの「テーマエディター」へ。「編集するテーマを選択」が、「SWELL CHILD」であることを確認し、「テーマのための関数」をクリックし、その欄の一番下にコードをペースト。コードはSWELL公式サイトにあり。
SEO SIMPLE PACKを有効化する。
All in One SEO Packを無効化する。
5. アコーディオン、吹き出し、ボタン、FAQ、タイムライン等が簡単に作成
アコーディオン、タブ、吹き出し、ボタン、キャプション付きブロック、FAQ(Q&A)、ステップ(タイムライン)等が簡単に作成できる。
これらの機能が単に備わっているだけではなく、簡単に、しかも洗練されたデザインでできてしまうのは、たいへん嬉しい。ブログ記事を作るのが楽しくなるというものだ。
ステップ(タイムライン)はJINではできなかったので、CSSを追加して作っていたが、SWELLはこれも簡単に作成できてしまう。
吹き出しは事前に設定しておけば、あっという間に作れてしまう。
6. 広告タグが作成できる
SWELLの広告設定は、「SWELL設定」にある「広告コード」とダッシュボードの「広告タグ」という2つを使う。
「広告コード」は、ショートコード[ad]で配置できる「記事内広告【ad】」、クリック率が高い目次前に広告を配置できる「目次前広告」、GoogleAdSense(アドセンス)の自動広告が設定できるがページごとに非表示にできる「自動広告」、トップページのサムネイルの間に広告を挟める「インフィード広告」の欄があり、そこにアドセンスなどのコードを入力することで、広告が配置できる。
「JIN」の場合、「記事下」「関連記事下」などにも配置できる欄があるが、「SWELL」では、「目次前」しかないのは残念。
アドセンスの自動広告は、とんでもない所に広告が入ってしまったりするので筆者は使わない。使ってみたが止めた。ページによって非表示にできるのは良い。
記事内にはショートコード[ad]で広告を配置できるのは便利。
「広告タグ」は、「テキスト型」、「バナー型」、「アフィリエイト型」、「Amazon型」、「ランキング型」が設定できる。
筆者は、今まではAddQuicktagとWP QUADSを組み合わせてショートコードを作成し記事内に配置していた。
今までのショートコードをSWELLの新しいショートコードに一斉変換したいと思い、考えついたのがプラグインSearchRegexを使って一斉置換する方法。
これによって今まで記事ごとに考えて配置していたアドセンス広告を引き継ぐことができた。
7. 関連記事(合わせて読む)が簡単作成
次の手順で「合わせて読む」などのブログカードが簡単に作れる。
これは外部リンクにも同様に使えるスグレモノだ。
8. ページ速度が高速化する
多くのプラグインを削除することができ、追加CSSが減ることでページ速度がかなり高速化する。また、「SWELL設定」で高速化できる。
9. ブロックエディターが簡単に使いこなせる→Classic Editorは不要に
ワードプレスのグーテンブルグが使いにくいため、わざわざプラグインのClassic Editorをインストールして使って来た。
ところがSWELLだとブロックエディターの良さが引き立ち、簡単に使えてしまう。
というわけで、筆者はClassic Editorを削除した。
当然、TinyMCEAdvancedも不要になった。
10. アフィリエイト商品一発検索プラグインPochipp(ポチップ)との相性が良い
デザインや機能が優れたアフィリエイト商品一発検索プラグイン「Pochipp(ポチップ)」との相性が良い。
無料版もありますが、PochippPro(有料)+PochippAssist通常版(有料)がおすすめです。
筆者も最初は試しに無料版を利用しましたが、結局、もっと早く有料版にしておけば良かったと後悔しています。
11. 「WordPress Popular Posts」のPV数を「SWELL」へ引き継ぐ
筆者はブログを始めた当初「WordPress Popular Posts」で「人気記事ランキング」を作ったがテーマをJINに替えた時からJINの機能を使ったりJetPackで作った。
その時、PV数を引き継げたら良いのにと思ったが出来なかった。
それがSWELLでは「テーマエディター」から「テーマのための関数 (functions.php)」に行き、公式サイトのコードをコピペし、引き継いだらコードを削除するだけ。
12. 目次の自動作成機能が備わっていて、しかもデザインが4種類
SWELLには 目次の自動作成機能が備わっているのでTOCなどの目次作成プラグインが不要となる。しかも、「シンプル」「ボックス」「上下ボーダー」「ストライプ背景」というデザイン4種類から選べる。
13. パーツを登録して呼び出せる「ブログパーツ機能」がある
SWELLには、パーツを登録して呼び出せる「ブログパーツ機能」がある。
これもあったらいいなと思っていた機能。
14. 購入した1アカウントでいくつものブログ(サイト)が作成できる
筆者は6ブログ2サイトを運営しているので、1アカウント1サイトにしか使えないテーマは使いたくない。経費がかかりすぎるからだ。
その点JINも何サイトでも使えるのが良かった。SWELLも同様でこれはたいへんなメリットだ。
15.購入後のサポートも整っている
意外と大事なのが購入後のサポートサービス。せっかく商品は良くても、使いこなせなければ宝の持ち腐れだからだ。今のところマニュアルで充分事足りているが、下記のサービスがある。
- 公式サイトのマニュアル
- フォーラムがある
- オンラインコミュニティがある
こう見てくると良いことづくめだが、デメリットはないのだろうか。
【SWELL】のデメリット
SWELLのデメリットはほとんどない。
強いて挙げれば次の1点のみだろう。
- 価格がやや高め
デメリットとしては、他テーマと比べて価格が安くはないことが挙げられる。
他テーマと比較してみよう。
他テーマとの価格比較
テーマSWELLの価格は17,600円(税込)。下表に人気テーマの価格を安価順に並べてみたが、お分かりのようにSWELLは決して安いテーマではない。
だが、1ライセンスで複数サイトに使えること、操作性が非常に良いため作業効率が上がること、洗練されたデザイン性などを勘案すれば、決して高くはないと思う。
筆者自身JINを1年半以上使用して来たが、悩んだ末SWELL乗り換えに踏み切り、判断は正しかったと実感している。
| テーマ名 | 価格 | 1ライセンスで複数サイト使用 |
|---|---|---|
| SANGO | 11,000円(税込) | ○ |
| STORK19 | 11,000円(税込) | × |
| STORY | 12,980円(税込) | ○ |
| JIN | 14,800円(税込 | ○ |
| ACTION(AFFINGER6) | 14,800円(税込) | ○ |
| THE THOR | 16,280円(税込) | ○ |
| SWELL | 17,600円(税込) | ○ |
| DIVER | 17,980円(税込) | ○ |
| 腎威 | 27,280円(税込) | ○ |
| MERIL | 7,800円(税込) | ○ |
さらに、アフィリエイトをやりたい人にとっては、アフィリエイト提供されているのでメリットと言える。
\ダウンロード・購入はこちらから↓/
【SWELL】への乗り換え手順
さて、ここまではSWELLがいかにすばらしいテーマであるかを語ってきたが、次に乗り換え(移行)の手順について説明する。乗り換えも簡単だ(ただ、前のテーマでCSSを追加したりしてカスタマイズしている場合は少し手間がかかる)。
SWELL乗り換えの手順
親テーマダをウンロードし、インストールする。
子テーマをダウンロードし、インストールする。スタイルシート(style.css)にコードを追加する時などは必ずこの「子テーマ(SWELL CHILD)」で行う。
乗り換え用プラグインをインストールする。
SEOプラグインをSEO SIMPLE PACKに移行する。
不要なプラグインをすべて削除する。
【SWELL】の着せ替え
SWELLはデザインを着せ替えることができる。その方法は以下のとおり。
プラグイン「Customizer Export/Import」を下記の要領でインストールする。
1.「プラグイン」 → 「新規追加 」→ 「プラグインの検索」窓に「Customizer Export/Import」をコピペし、検索。
2.Customizer Export/Importが表示されたら、「インストール」 →「 有効化」
3.有効化し「カスタマイズ」に移行すると、「エクスポート / インポート」メニューが最下段に追加されたのが分かる。
ダウンロードした着せ替え用ファイ「エクスポート / インポート」をクリックし、「インポート」の「ファイルを選択」(着せ替えファイル〈.datファイル〉を選ぶ) → 「インポート」ルをインポートする
【SWELL】の購入方法
これはすごい!と気に入って、購入する気になった方のために、次は購入、ダウンロードの方法を説明しよう。
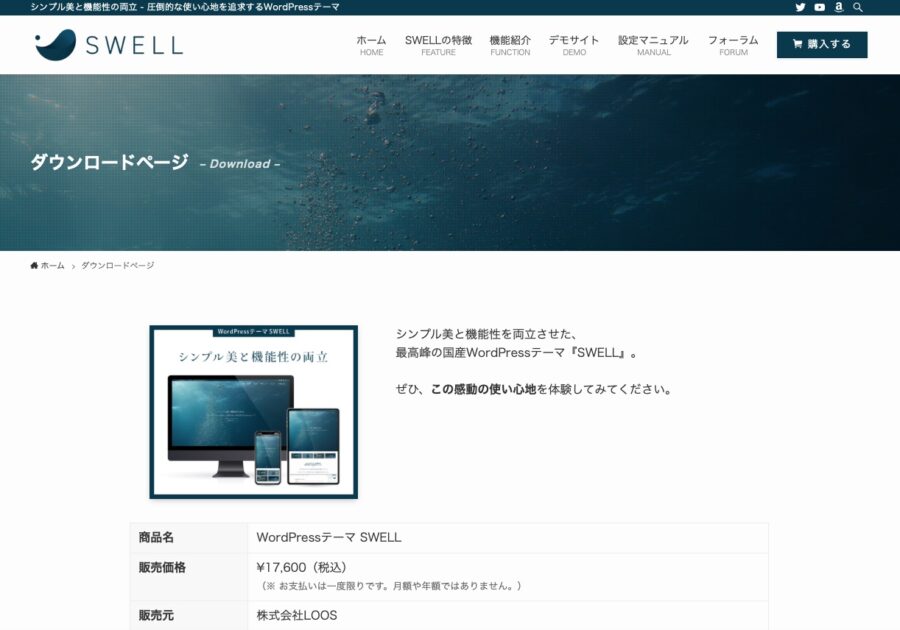
1.公式へアクセス
SWELL公式サイトにアクセスする。
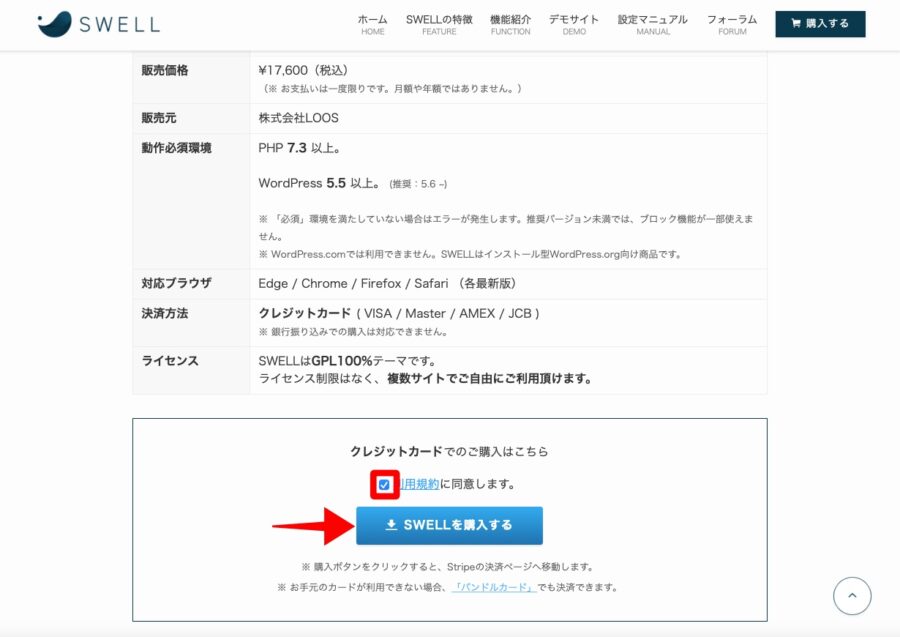
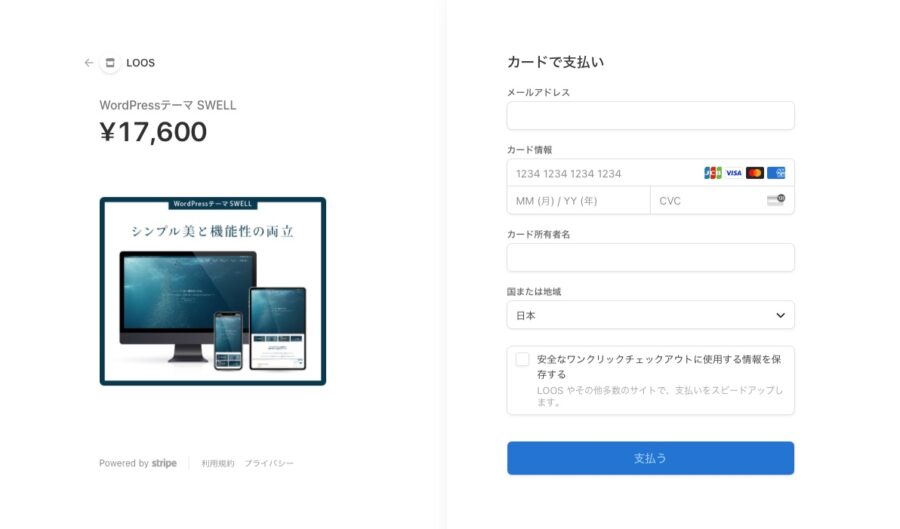
2.クレジットカードによる決済
商品の内容を確認のうえ、「利用規約に同意」のチェックボックスにチェックを入れ、「SWELLを購入する」ボタンをクリックする。VISA、MASTER、AMEX、JCBが利用可能。


3.メルアド、カード情報の入力
メールアドレス、カード番号、カード有効期限、セキュリティコード(裏面3ケタの数字)、契約者名、国を入力したうえ、「安全なワンクリックチェックアウトに使用する情報を保存する」にチェックし、「支払い」ボタンを押す。

4.注文完了ページ画面
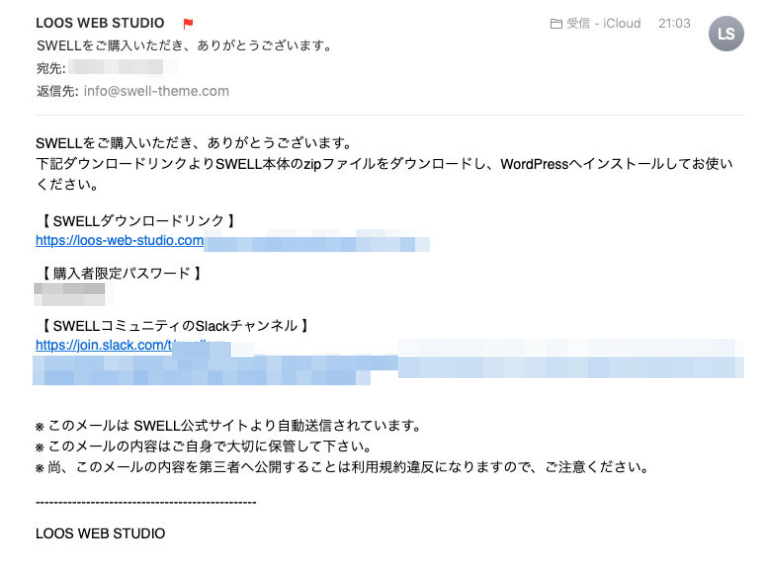
「ダウンロード用リンク」と「購入者限定コンテンツを利用するためのパスワード」、「オンラインコミュニティへの参加用リンク」がメールで届くことを告げる「購入完了ページ」
5.確認メール
メールが株式会社LOOSより届くので確認する。

【SWELL】の仕様
| 商品名 | WordPressテーマ SWELL |
| 販売価格 | ¥17,600(税込) (※ お支払いは一度限りです。月額や年額ではありません。) |
| 販売元 | 株式会社LOOS |
| 動作環境 | PHP 7.3 以上。 WordPress 5.5 以上。 (推奨:5.6 ~) ※ 「必須」環境を満たしていない場合はエラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。 ※ WordPress.comでは利用できません。SWELLはインストール型WordPress.org向け商品です。 |
| 対応ブラウザ | ・Edge・Chrome・Firefox・Safari 各最新版 |
| 決済方法 | クレジットカード ( VISA / Master / AMEX / JCB ) ※ 銀行振り込みでの購入は対応できません。 |
| ライセンス | SWELLはGPL100%テーマです。 ライセンス制限はなく、複数サイトでご自由にご利用頂けます。 |
まとめ
本記事の冒頭でWordPressテーマ「SWELL」のすばらしい点15項目を列挙した。
しかし、これは筆者が思いつくままに挙げたまでで、実はもっと多くの利点がある。
これ以外にも、下記のように、他のテーマだとCSSを追加してカスタマイズしないとできないことが、SWELLでは実に簡単にできてしまう。
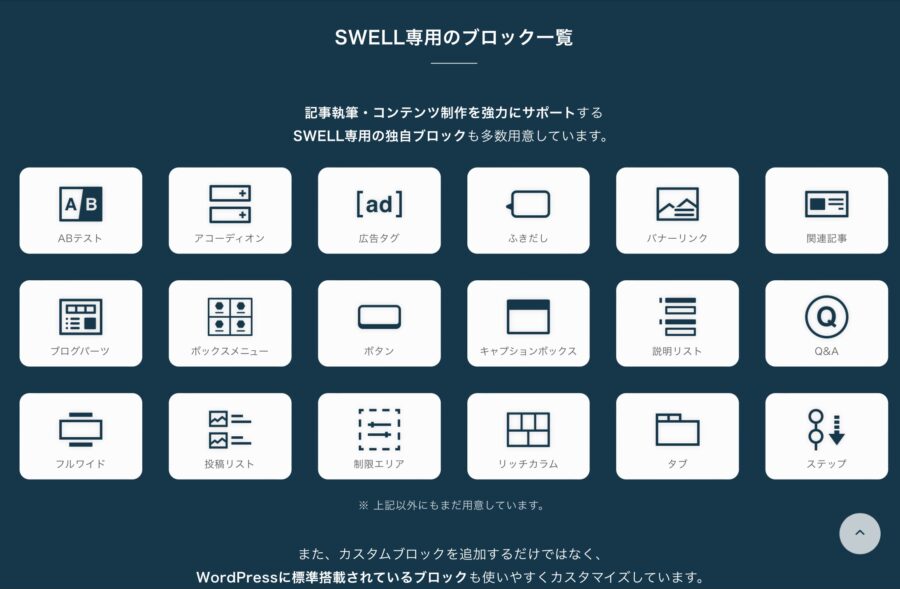
また、コンテンツを簡単に作るのをサポートしてくれる、専用の独自ブロックも下記のように多く用意されている。
- ABテスト
- アコーディオン
- 広告タグ
- ふきだし
- バナーリンク
- 関連記事
- ブログパーツ
- ボックスメニュー
- ボタン
- キャプションボックス
- 説明リスト
- Q&A
- フルワイド
- 投稿リスト
- 制限エリア
- リッチカラム
- タブ
- ステップ(タイムライン)

余計なCSSの追加をする必要がなく、プラグインも最小限で済むのでページスピードも高速化する。
アップデートで「SWELLボタンブロック」でクリック率の計測もできるようになった。
SWELLの最大の特長というか、すごさといったものは、こうしたユーザー視点に立った「かゆいところに手が届く」設計にある。
そして何よりも頻繁なアップデートが行われていることが安心材料だ。
たとえば、2021年1月から7月までに、12回のアップデートが行なわれている。
より使いやすく改良しようという意気込みが現れているし、ワードプレスがアップデートした際にはテーマの迅速な対応が求められる場合もあり、その点も信頼できるからだ。
だからこそ、おすすめだと声を大にして言えるのだ。
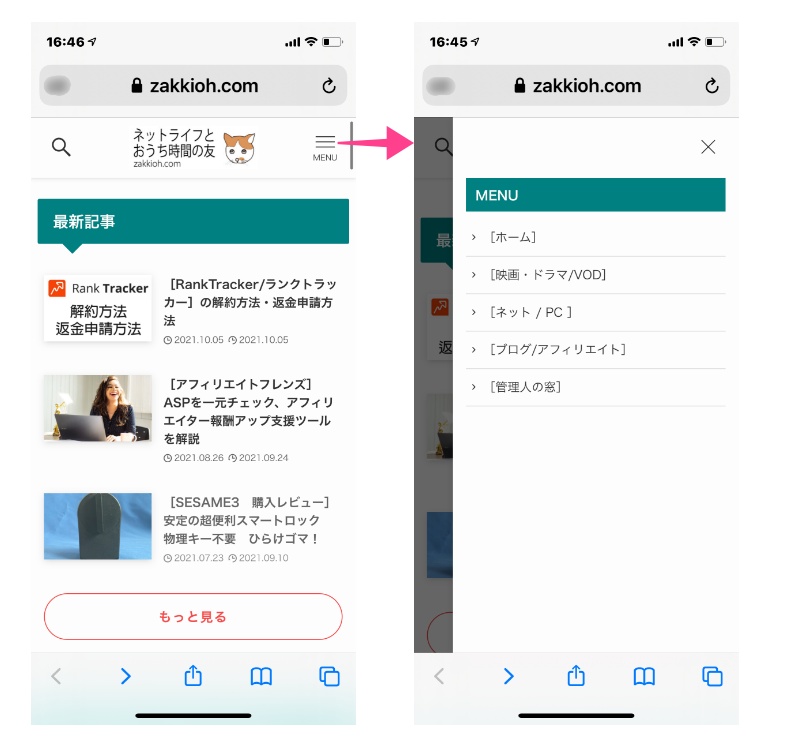
また、今はWebやブログをスマートフォン(スマホ)で見る人がほとんどだ。
そのためWebサイトをスマホ用に美しく自動変換してくれる機能も重要だ。
その点もSWELLは素晴らしいので、新たにブログやアフィリエイトを始めようと思っている人も、今のテーマからより良いテーマに乗り換えようと思っている人にも、おすすめです。
この機会にSWELLをダウンロードしてみてはいかがでしょうか。

\ダウンロード・購入はこちらから↓/