 ザッキー
ザッキー今話題のWPテーマ「SWELL」の主な使い方を説明するね。SWELLは現在、月に3-4回のアップデートを行い、どんどん進化しているので、追いつくのが大変だけど最新情報をお伝えしたい。
SWELLの凄さは、
をお読みいただくとして、本記事ではSWELLが持つ多彩な機能の使い方を説明したいと思う。
SWELLはCSSの追加やプラグインをインストールせずにほとんどのことができてしまうが、ここでは多くの機能の中から比較的によく使う(少なくとも筆者がよく使う)機能のハウツーを説明する。
\ダウンロード・購入は公式サイトから/
ふきだし、ボタン、FAQ等が簡単に作成できる
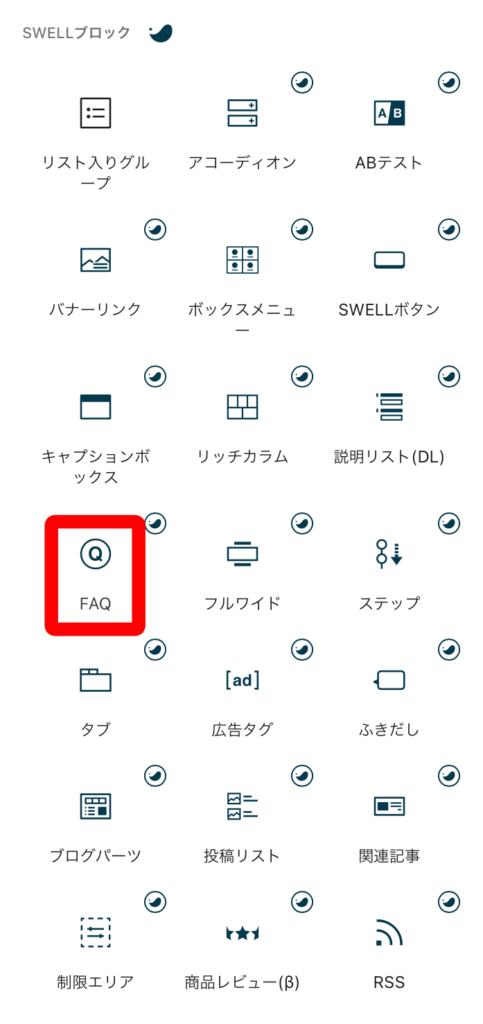
SWELL独自のブロックには、次のようなものがあるが、この中からFAQ、ふきだし、アフィリエイトに不可欠な「SWELLボタン」などの作り方を解説してみよう。

アコーディオン、タブ、吹き出し、ボタン、キャプション付きブロック、FAQ(Q&A)、ステップ(タイムライン)などが簡単に作成できる。
「1.プラグインが最小限で済む」で触れたように、クラシックエディタは削除してしまったので、以下の説明はブロックエディタ(Gutenberg)で作業する場合とさせていただく。
FAQ(Q&A)を作成する
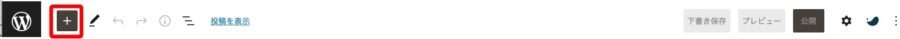
「+」(ブロックの追加)を押す。

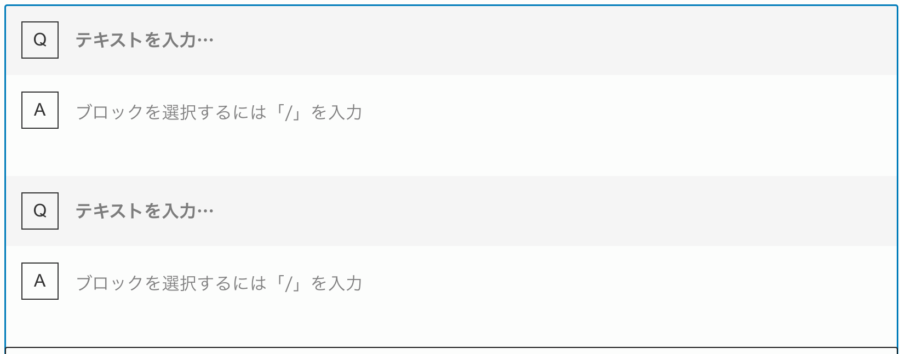
「FAQ」をクリックする。

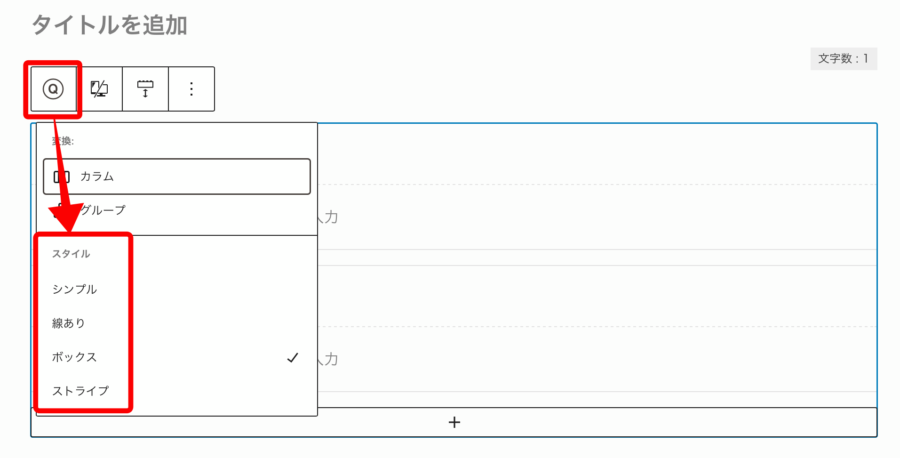
ブロックを選択し、「Q」を押し、スタイルを選ぶ。

「ストライプ」を選ぶと↓

ふきだしを作成する
「ふきだし」は一度設定しておけば、「SWELLブロック」から呼び出し簡単に作成できる。
設定は、ワードプレスダッシュボードサイドバーの「ふきだし」→「新規ふきだし追加」で自分がつくりたいふきだしのスタイルを設定する。
\詳細はコチラ/

SWELLボタンの作成
ボタンのスタイル・色・サイズを設定
「+」→「SWELLボタン」を押す。

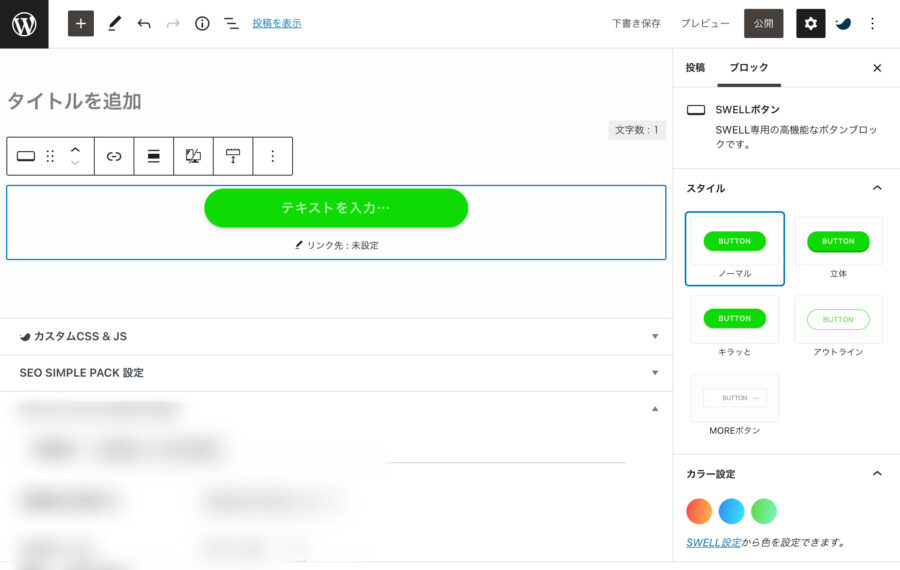
ブロックにボタンが現れる。「スタイル」を選ぶ。
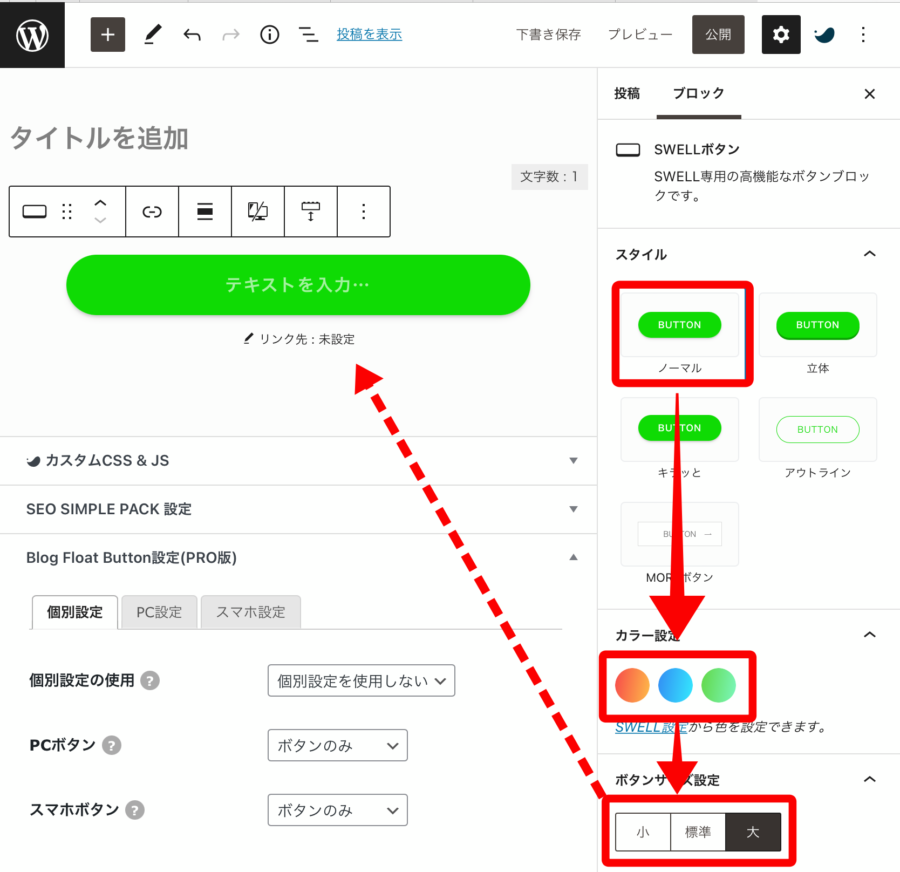
スタイルはノーマルを選び、ボタンカラーは赤、ボタンサイズは大を選ぶと、下のようなボタンが作成される。右側の「ブロック」で「スタイル」や「カラー」を選ぶ。

ボタンのスタイル・色・サイズを選択する。
スタイルはノーマルを選び、ボタンカラーは緑、ボタンサイズは大を選ぶと、下のようなボタンが作成される。

ボタンの丸み・色・グラデなどを設定
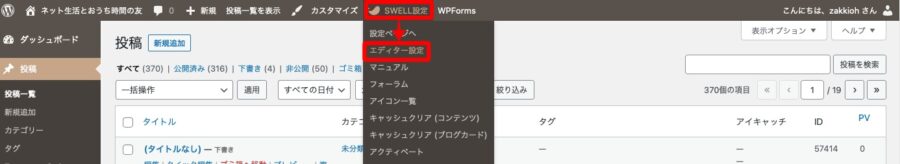
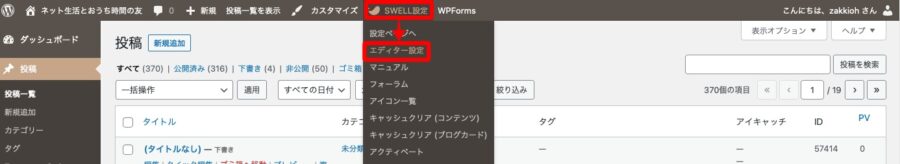
ボタンの丸みや色、グラデーションの設定は、「SWELL設定」→「エディター設定」から行う。

グラデーションにするかとか、ボタンの丸みとその度合いを設定すると、下にプレビューされる。

色、ボーダー、スタイル、ボックス設定
「SWELL設定」→「エディター設定」と進む。

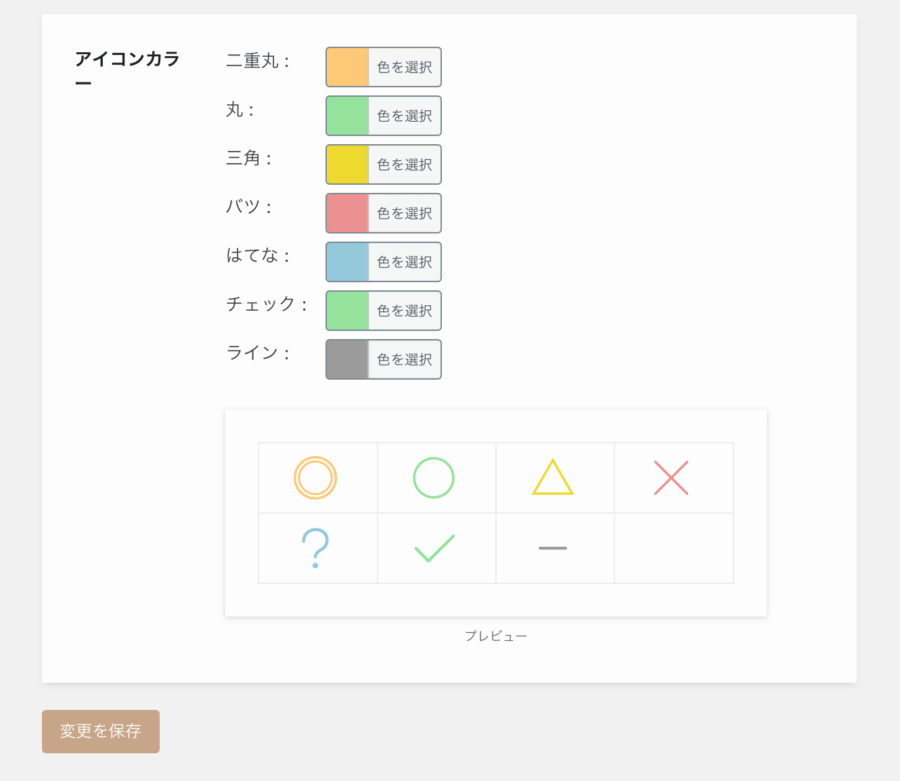
「カラーセット」「マーカー」「ボタン」「アイコンボックス」「ふきだし」「カスタム書式」「その他」の設定ができる。

以下は「カラーセット」。





サムネイルの肩に付くカテゴリーを消す方法
筆者が丸数字のナンバリングとともに、なかなか分からなかった方法がサムネイルの肩に付くカテゴリーの外し方だ。
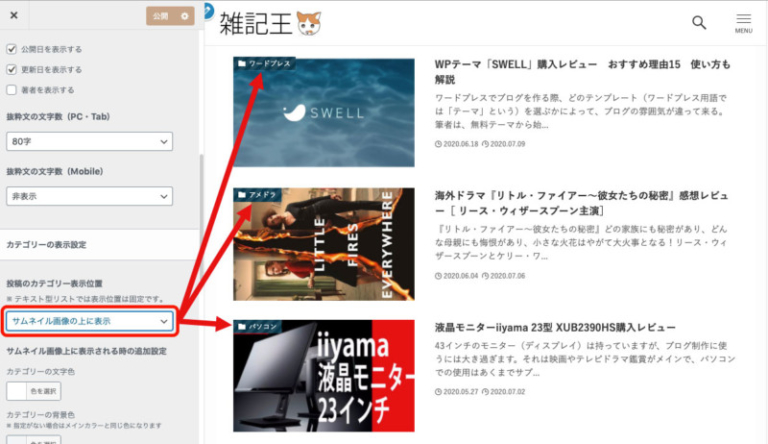
初期設定ではカテゴリはサムネイルの上部に表示されるように設定されている。

ところが、筆者にはこのカテゴリーが鬱陶しく感じられ、今まで使用していたテーマ「JIN」では、CSSを追加して消していた。SWELLでは機能に組み込まれており簡単に消せる。
サムネイルのカテゴリの消し方
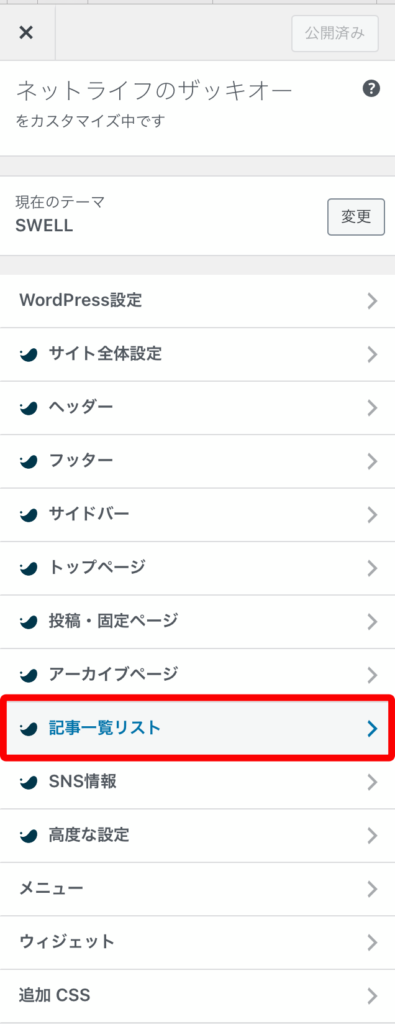
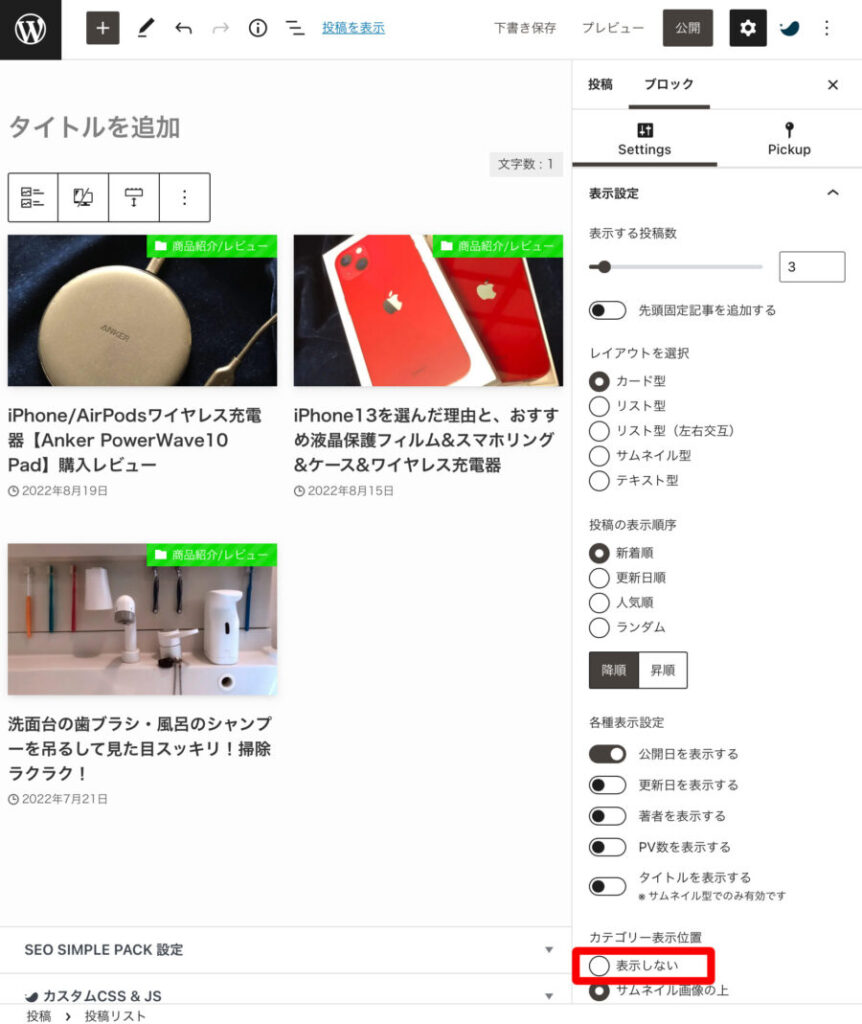
「カスタマイズ」→左サイドバー「記事一覧リスト」クリックする。

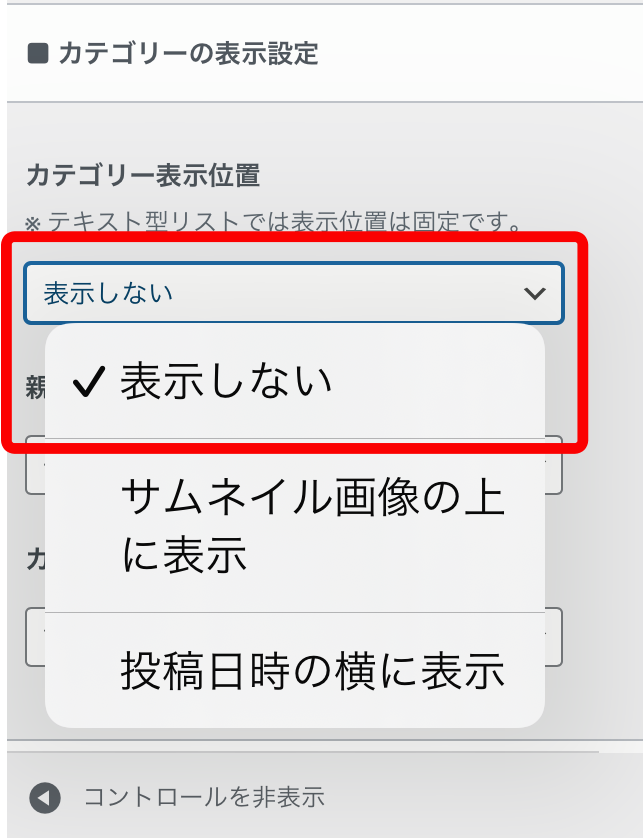
左サイドバーを下方にスクロールして「カテゴリーの表示設定」の「投稿のカテゴリー表示位置」のプルダウンメニューから「表示しない」を選び、「公開」する。

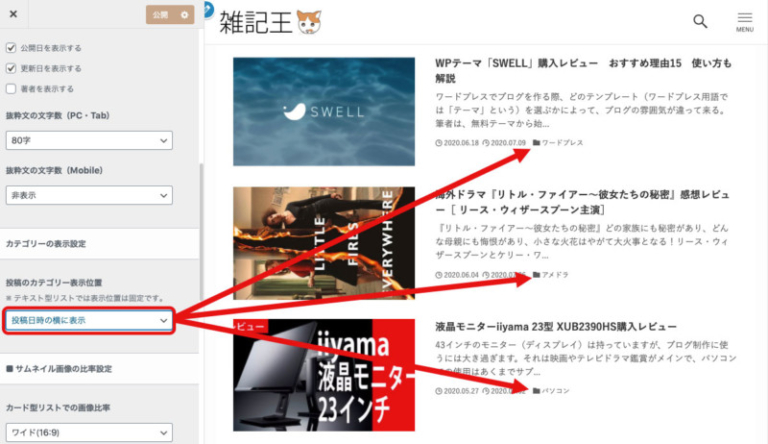
「投稿日時の横に表示」を選ぶと、サムネイルの写真やタイトルにかからずカテゴリーを表示できる。

投稿リストの場合
「投稿リスト」の場合、サイドバー「カテゴリー表示位置」で「表示しない」を選べば消すことができる。抜粋文のなし(0)、その文字数(40,80,120,160)も設定できる。

関連記事(合わせて読む)の作成
次の手順で「合わせて読む」などのブログカードが簡単に作れる。
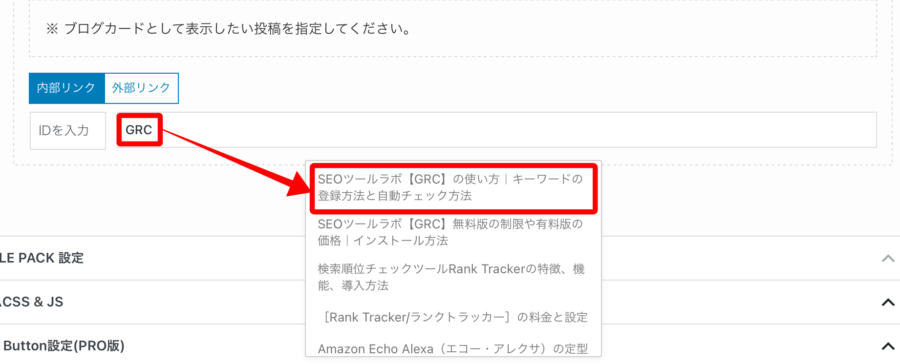
SWELLブロックの中の「関連記事」を押す。

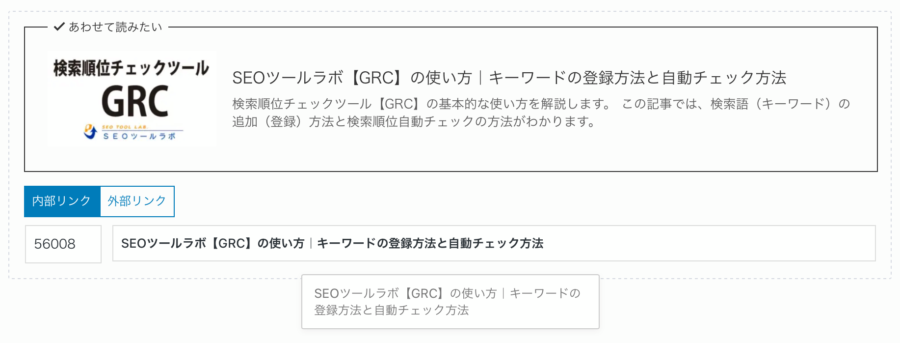
記事をキーワードで検索するか記事のIDで呼び出す。ここではワードで検索し、該当記事を選ぶ。

「合わせて読みたい」関連記事が現れる。

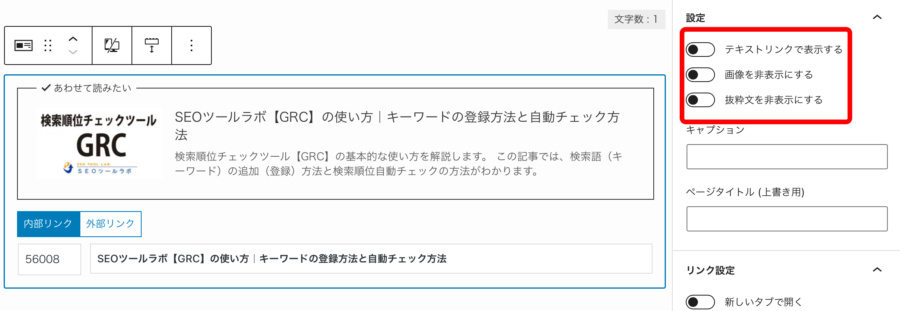
青枠内を選択し、歯車アイコンを押すと現れる「設定」で下記のことができる。
- テキストリンクで表示する
- 画像を非表示にする
- 抜粋文を非表示にする

これは外部リンクにも同様に使えるスグレモノだ。
ページ速度の高速化
多くのプラグインを削除することができ、追加CSSが減ることでページ速度がかなり高速化する。また、「SWELL設定」で高速化できる。
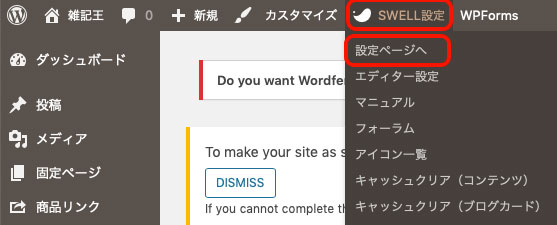
「SWELL設定」→「設定ページへ」と進む。

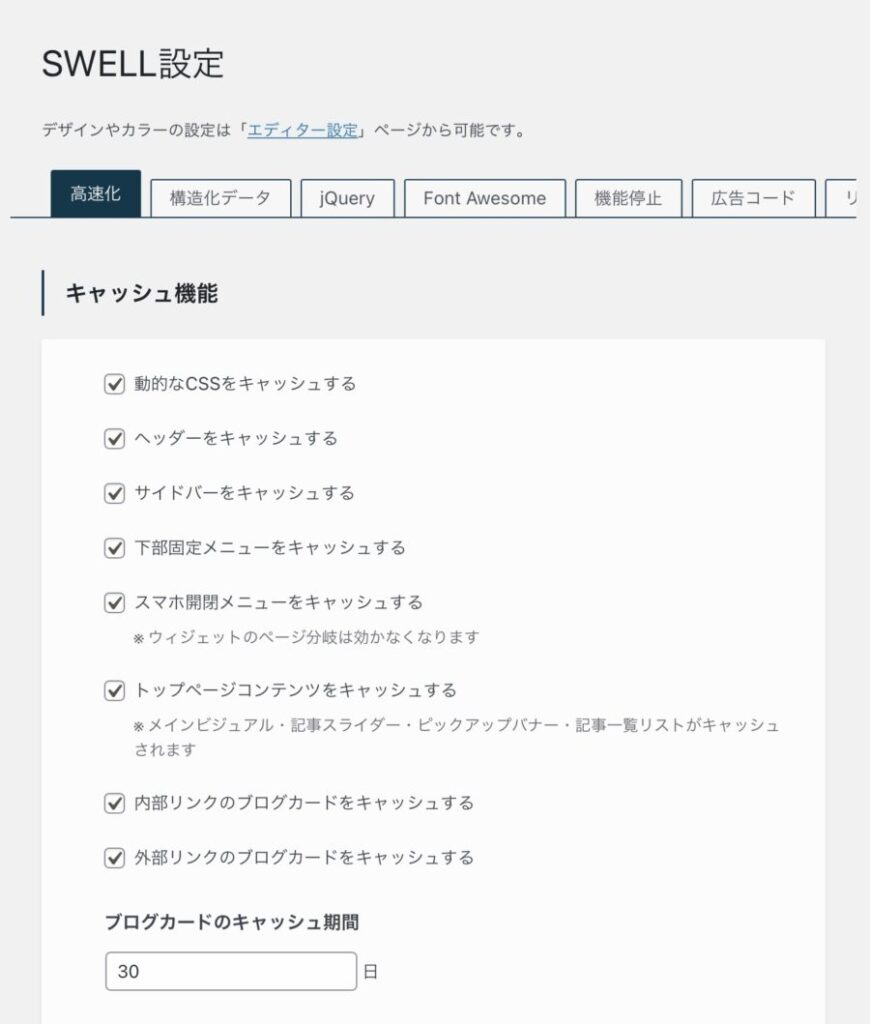
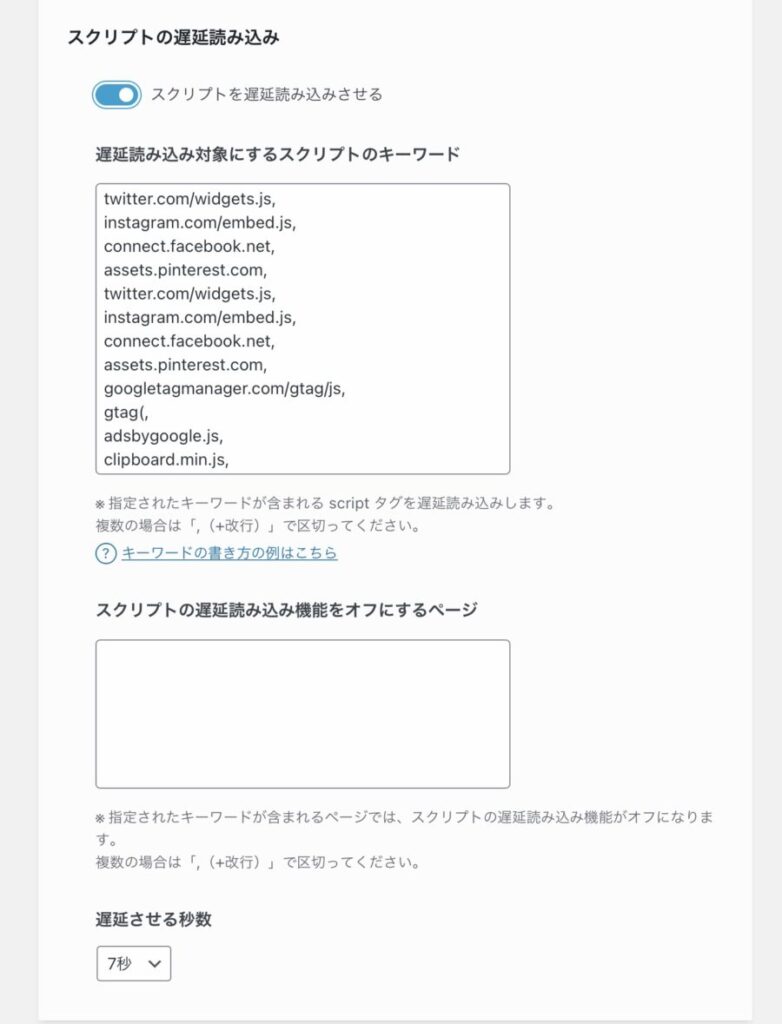
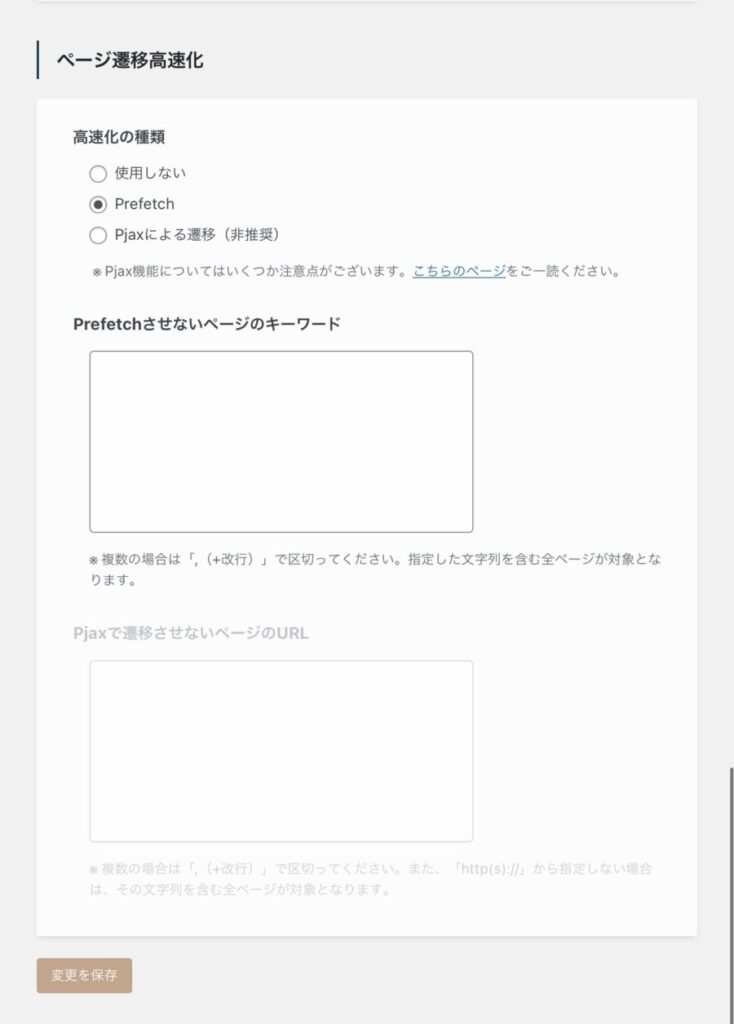
「高速化」ボタンを押し、下図のように項目を選んで左下の「変更を保存」ボタンをクリックする。



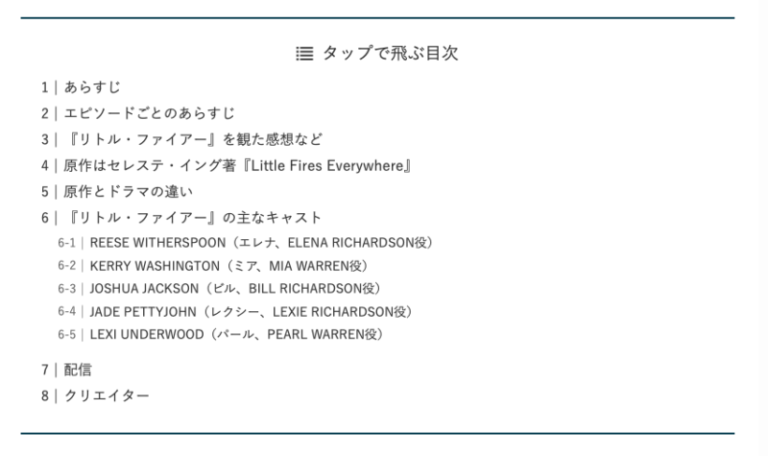
目次の自動作成/デザインは4種類
SWELLには 目次の自動作成機能が備わっているのでTOCなどの目次作成プラグインが不要となる。しかも、デザインが4種類から選べる(最近のアップデート2.1.7で「上下ボーダーが加わり、3種類から4種類に増えた)。
1.シンプル

2.ボックス

3.上下ボーダー

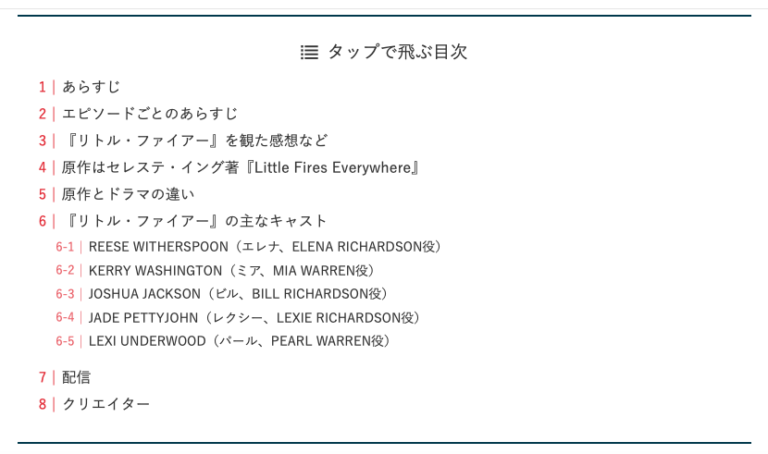
4.ストライプ背景

目次の設定
「カスタマイズ」をクリックする。

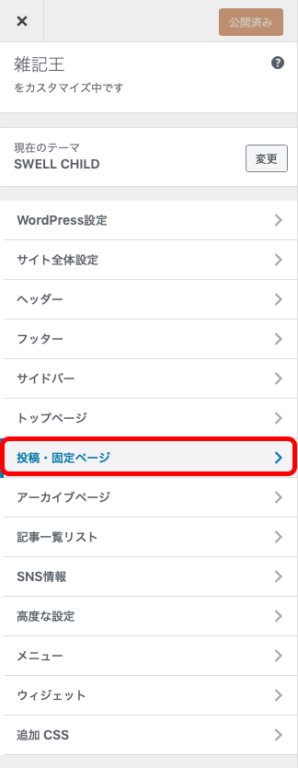
左サイドバーから「投稿・固定ページ」を押す。

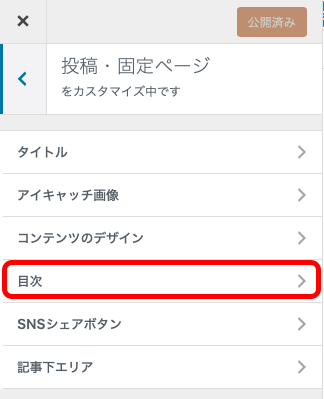
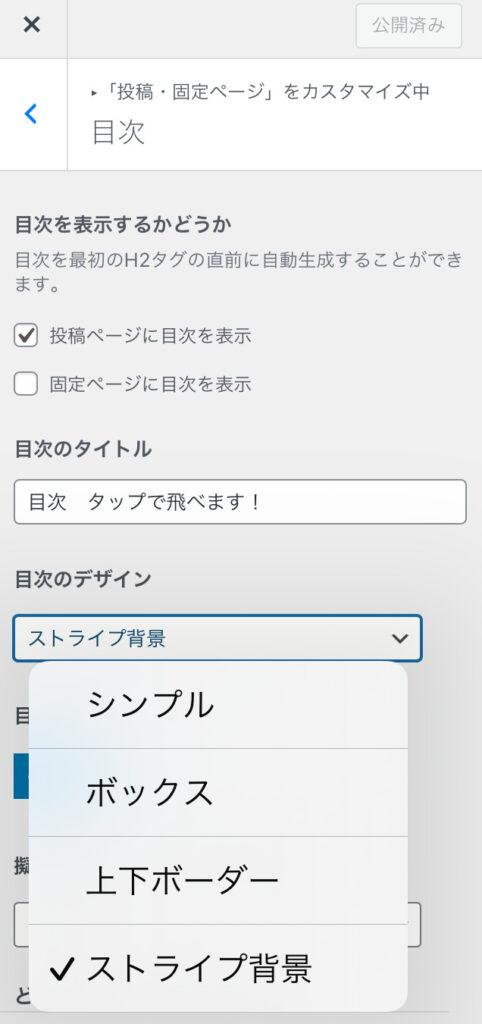
「目次」をクリック

目次のスタイルを「シンプル」「ボックス」「上下ボーダー」「ストライプ背景」という4種類の中から選ぶ。

ここでは以下の設定だ可能だ。
- 目次の表示を投稿ページか固定ページか、あるいはそのどちらにもかを選べる。
- 目次のタイトルを付けられる。
- 目次のデザインも4種類の中から選べる。
- 数字とドット部分のカラーも設定できる。
- どの階層の見出しまでを抽出するか。
- 見出しが何本以上あれば抽出するか。

「ブログパーツ機能」の使い方
SWELLには、パーツを登録して呼び出せる「ブログパーツ機能」がある。
これもあったらいいなと思っていた機能。
ブログパーツを登録する。
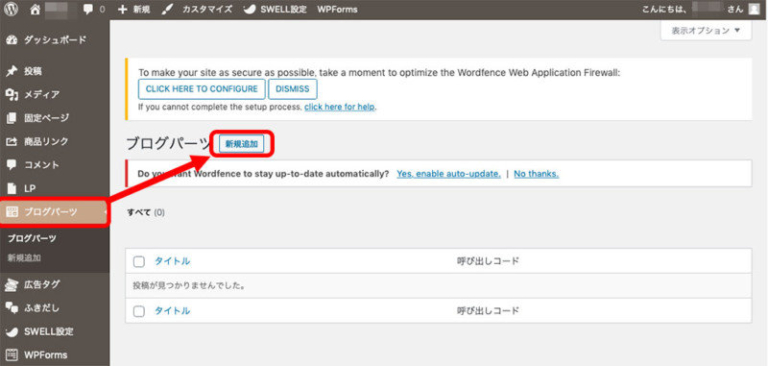
ワードプレスのサイドバーから、「ブログパーツ」→「新規追加」と進む。

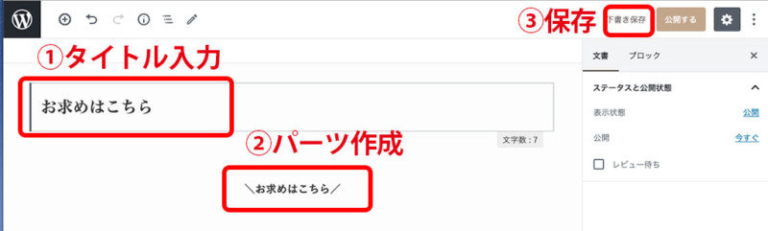
タイトル入力→パーツ作成→「変更を保存」。

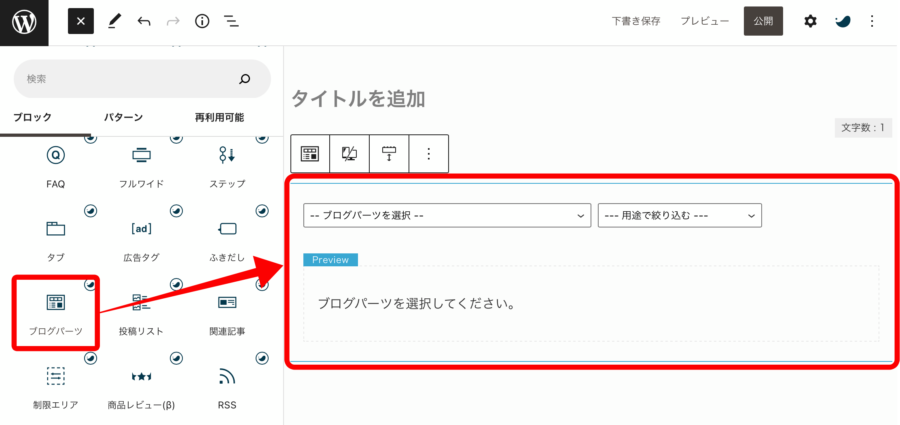
左上の「+」かブロックの「+」をクリックし、「SWELLブロック」の「ブログパーツ」をクリックする。

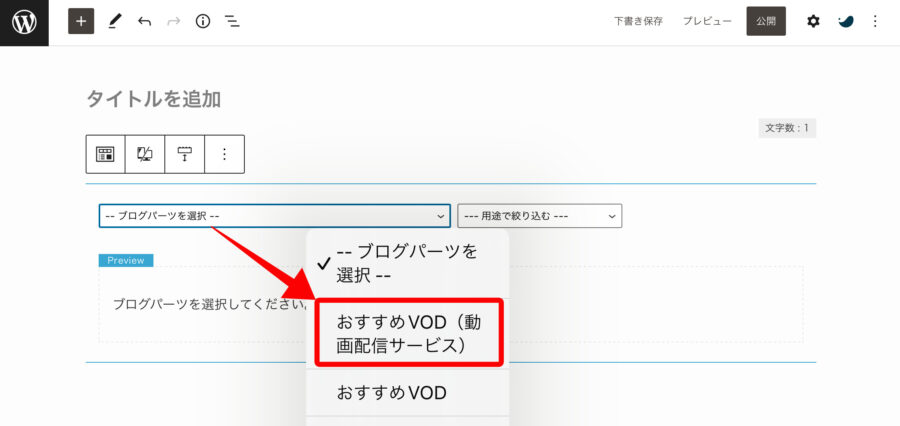
使いたいブログパーツを選択する。

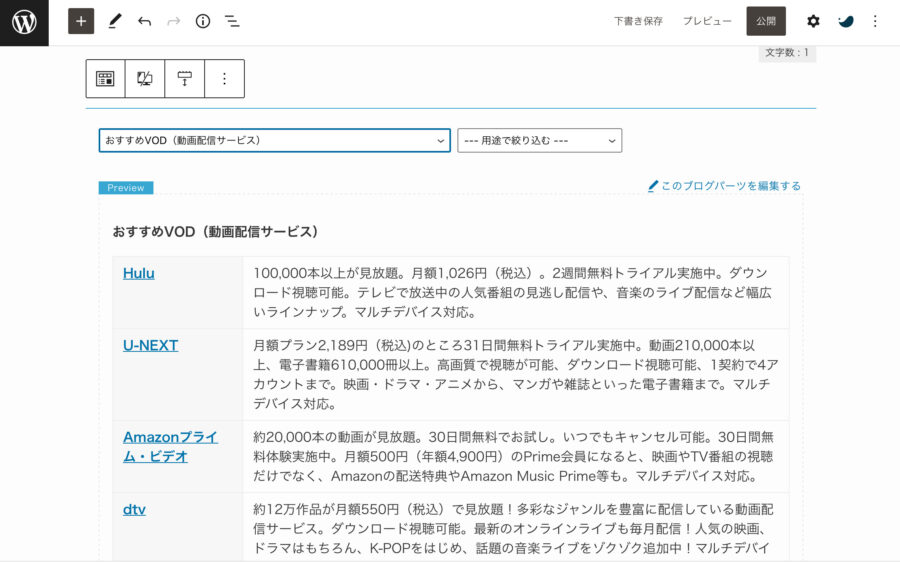
ブログパーツのプレビューが現れる。ショートコードでも呼び出せる。

画像のサイズを変更
たとえば、ブログ記事制作においてアップロードした画像のサイズを変えたいことはよくあることだが、SWELLはこれも簡単にできてしまうのだ。
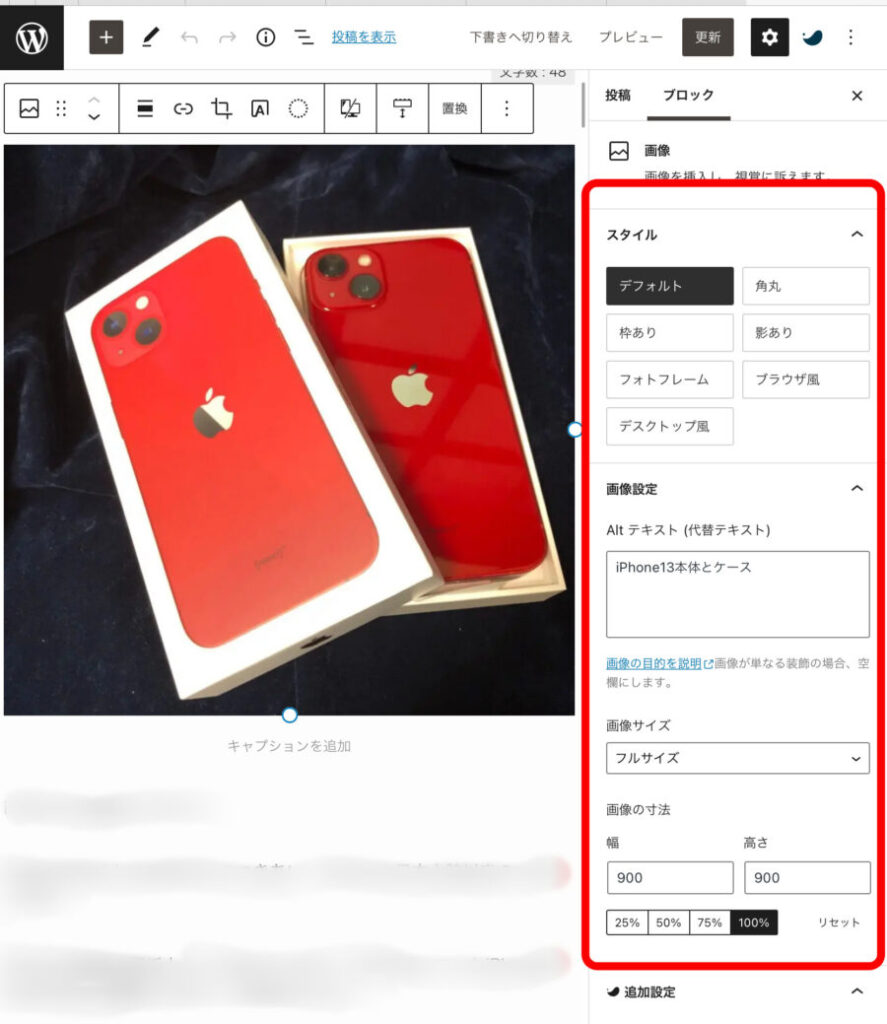
「画像設定」では、通常の「デフォルト」以外から、「角丸」、「枠あり」、「影あり」、「フォトフレーム」、「ブラウザ風」、「デスクトップ風」などにワンクリックで変更できてしまう。
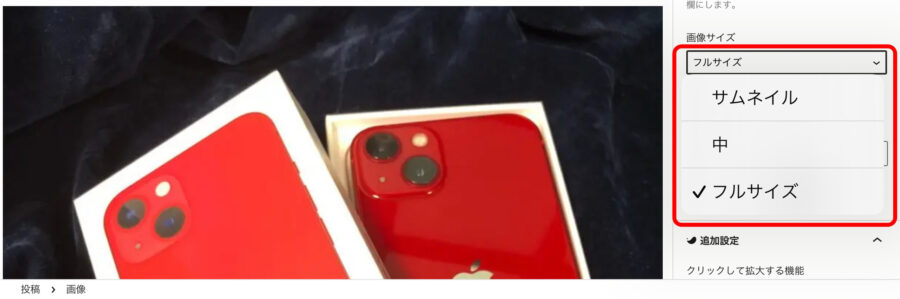
イメージを選択すると、サイドバーに赤枠の操作パネルが現れるが、大まかに「サムネイル」「中」「フルサイズ」と変更できる以外にも、幅(高さ)を変えられたり、25%、50%、75%、100%にボタンひとつで変更できたりする。

さらに、「サムネイル」「中」などへの変更も「画像サイズ」の「フルサイズ」を押せばプルダウンメニューが出てきて簡単に出来てしまう。

画像に枠やシャドウを付ける
たとえば下の写真のように白バックの場合、枠やシャドウを付けたいことがある。
そんな時、写真を選択後1クリックで枠やシャドウが付けられるのだ。
写真(画像)に枠や影をつける方法
「画像設定」から1クリックで、「角丸」「枠あり」「影あり」「フォトフレーム」「ブラウザ風」「デスクトップ風」などにも変更出来てしまう。
リストの作成
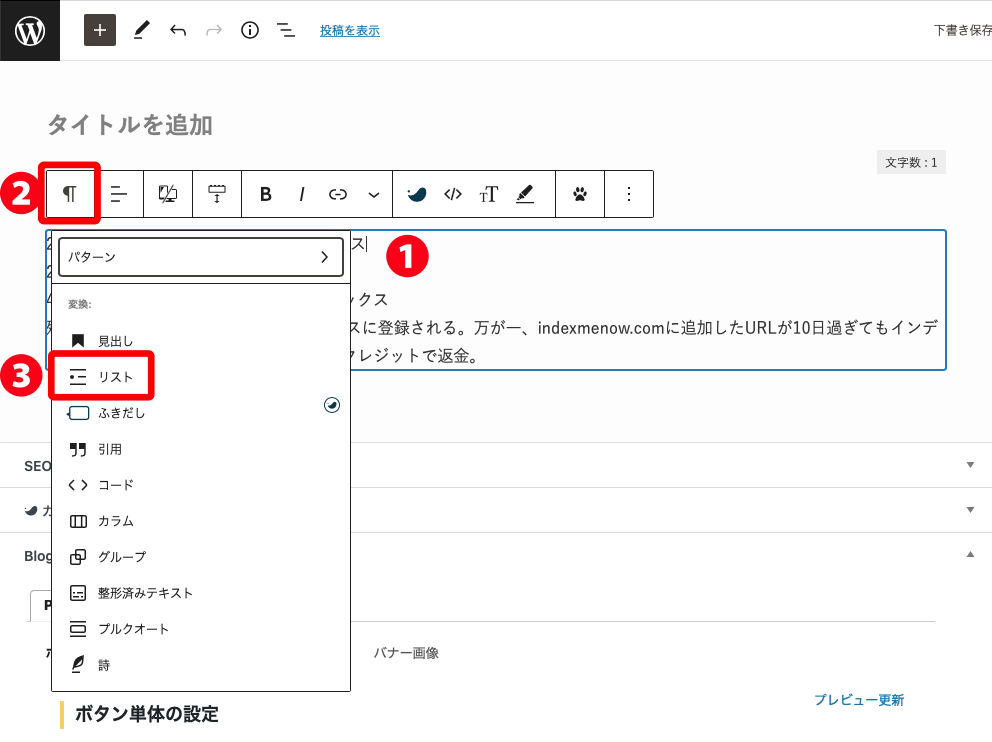
- 箇条書きにカーソルを置く。
- 「段落:ブロックタイプまたはスタイルを変更」を押す。
- 「リスト」を押す。

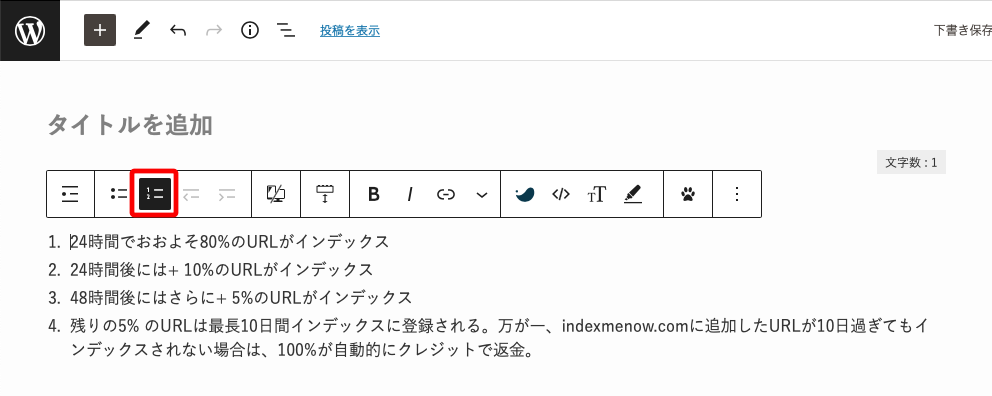
「リスト」を押す。
デフォルト設定だと・が頭につく。赤枠の箇所を押すと数字が振られる。

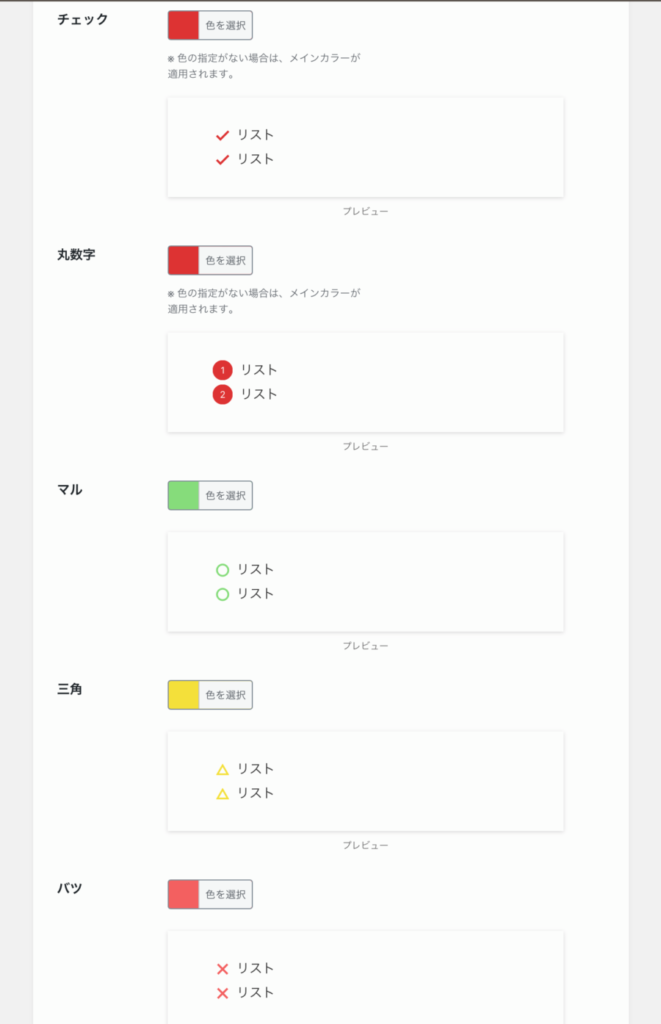
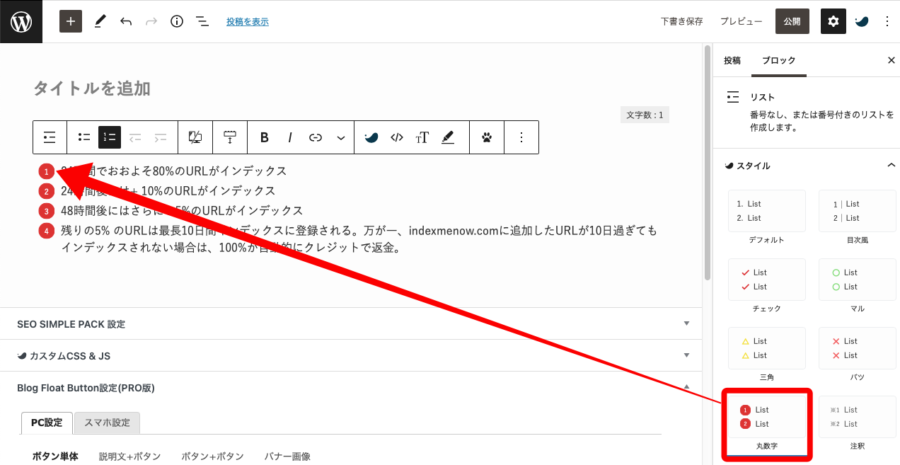
数字が振られたリストを選択した状態で、右側の「スタイル」から「丸数字」を選ぶ。

まとめ
下記のようなWPテーマのSWELLを使ったSWELLブロックの使い方を主に解説しました。
- ふきだし、ボタン、FAQ等が簡単に作成できる
- FAQ(Q&A)を作成する
- ふきだしを作成する
- SWELLボタンの作成
- サムネイルの肩に付くカテゴリーを消す方法
- 関連記事(合わせて読む)の作成
- ページ速度の高速化
- 目次の設定
- ブログパーツ機能
- 画像のサイズ変更、枠やシャドウ付けなど
- リストの作成
ここで紹介したSWELLブロック以外にもSWELLにはあり、たいへん多機能で、デザインセンスの良いブログ記事が簡単に作成できます。
SWELLは他のテーマからも簡単に乗り換える機能も備えており、たいへんおすすめのワードプレス・テーマです。
\ダウンロード・購入は公式サイトから/