 もかる
もかる記事が少ない初期のうちは良いんだけれど、記事が増えて来ると古い記事が下層に沈んでしまうんだよね。で、カテゴリ別に整理したくなって、やってみたよ
ワードプレスのプラグインは、非常に便利なため、つい増えてしまいます。
でも増えると、ページスピードを遅くしてしまい、SEO上もよろしくありません。
減らすのは簡単ではありませんが、少しでも減らして幾らかでもページスピードを上げたいところです。
何とか20個以内に収めたいと思い、削りに削った結果をお伝えします。

ここまで直帰率が下がったもう一つの要因は、「ボックスナビ」にあると考えています。
\直帰率激減のもう一つの要因/
回遊率を上げるボックスナビ(メニュー)の作り方 特にテーマJIN[WP入門-47]
LPの設定方法
まずトップページ(ランディングページ)を
サイドバー→固定ページ→新規追加

で作ります。
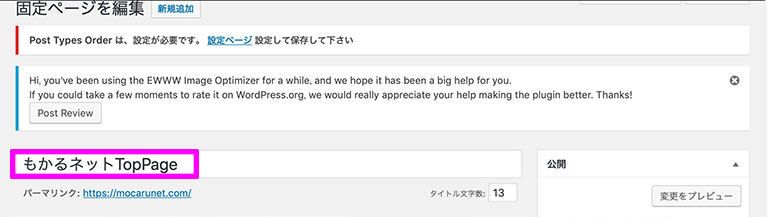
タイトルは、ここでは「もかるネット TopPage」としておきます。

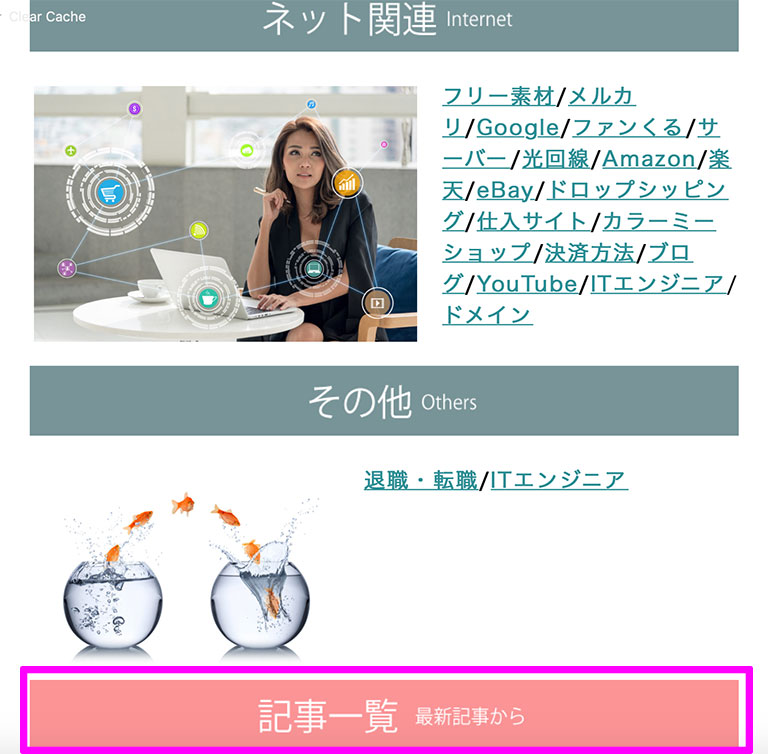
TopPageに、次に作る「記事一覧」とのリンクを貼っておきましょう。テキストでも画像でも構いません。

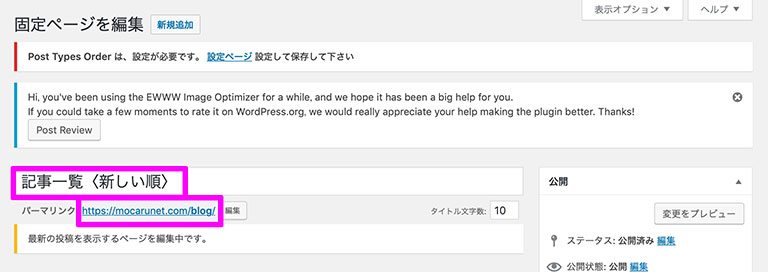
同様に、次に今までトップページだった最新記事から並ぶページを「固定ページ」に作ります。
タイトルは、「記事一覧〈新しい順〉」とかにしておきます。

パーマリンクは、当サイトの場合、
としました。
テーマのカスタマイズにある「追加CSS」

または、
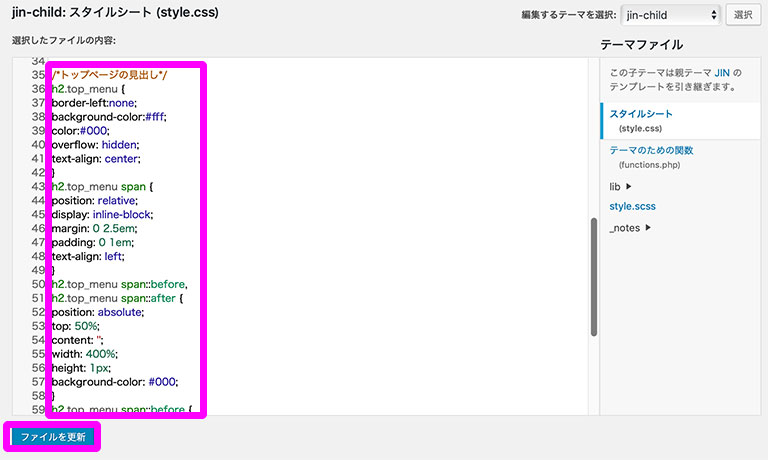
「外観」→「テーマエディター」と進み、子テーマの
「style.css」に、

次のコードをコピペします。
拝借元は「じょぶにあ」さんです。
/*トップページおすすめ*/
#pickup{
display:flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
margin-top:0.5em;
margin-bottom:2em;
}
#pickup .pickup_post{
width:24%;
}
@media only screen and (max-width: 767px) {
#pickup .pickup_post{
width:48%;
margin-bottom:1em;
}
}
#pickup .pickup_post a img{
box-img_border: 0 0 3px 0 rgba(0,0,0,.12), 0 2px 3px 0 rgba(0,0,0,.22);
border-radius:2px;
transition: .3s ease-in-out;
}
#pickup .pickup_post a img:hover{
box-img_border: 0 13px 20px -3px rgba(0,0,0,.24);
}
/*トップページの見出し*/
h2.top_menu {
border-left:none;
background-color:#fff;
color:#000;
overflow: hidden;
text-align: center;
}
h2.top_menu span {
position: relative;
display: inline-block;
margin: 0 2.5em;
padding: 0 1em;
text-align: left;
}
h2.top_menu span::before,
h2.top_menu span::after {
position: absolute;
top: 50%;
content: '';
width: 400%;
height: 1px;
background-color: #000;
}
h2.top_menu span::before {
right: 100%;
}
h2.top_menu span::after {
left: 100%;
}
@media only screen and (max-width: 767px) {
h2.top_menu {
font-size:1em;
}
}
タイトルが邪魔な場合は、次のコードも続けてコピペします。
/*タイトル消し*/
.home .entry-title {
display: none;
}
————————————

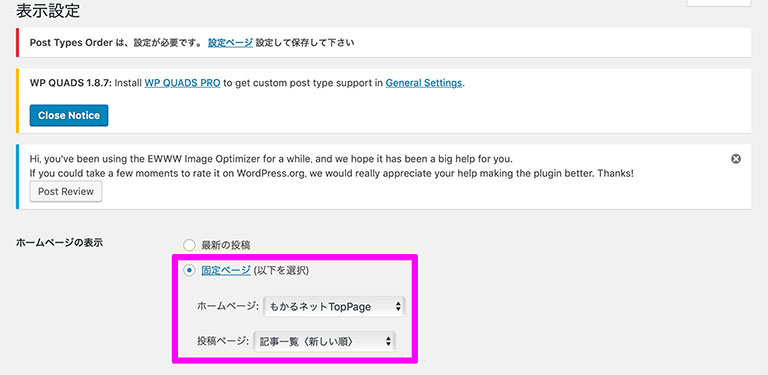
固定ページを公開してから、次の作業を行います。

サイドバーの「設定」→「表示設定」と進み、赤枠内のように設定します。

以上で、完了です。ドメインでアクセスするとここで作成したTopPageが現れます。
TopPageに最新記事やおすすめ記事を配置する方法
さらにTopPageに新着記事(最新記事)やおすすめ記事などを配置する方法です。
現在、当ブログはそうしたスタイルになっていますが、その方法を分かりやすく説明してくれているサイトがぽんひろ comというサイト。
どこよりも簡単にJINのトップページをサイト型にカスタマイズ!
おかげで当ブログのTopPage(↓)も出来ています。

当ブログはJINというテーマを利用していますが、ぽんひろ comの「サイト型カスタマイズ法」も、そのJINを前提としたものです。
テーマがSANGOの方は↓