ワードプレスのブロックエディタ(グーテンベルグ)でアンカーリンクを作る方法を教えてほしいな。
 もかる
もかる説明するね。ホント簡単だよ。
クラシックエディタではページ内の特定の部分に異動させる内部リンク、いわゆるアンカーリンクの設定はたいへんでしたが、新しいブロックエディタでは、これが簡単に作成できます。
その方法を説明します。
実に簡単です。
目次 タップで飛べます!
アンカー・リンクをブロックエディタで作成する方法
本文テキスト「Permalink Redirect」からH2見出しの「Permalink Redirect」へ、アンカーリンクを作る場合を説明します。

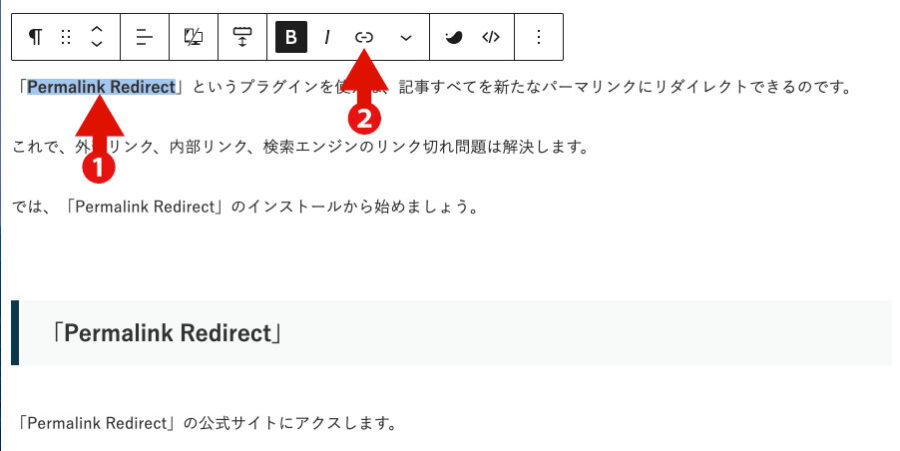
1.元のテキストを選択しリンクアイコンをクリック
- リンクさせる元のテキストを選択します。
- リンクアイコンをクリックします。

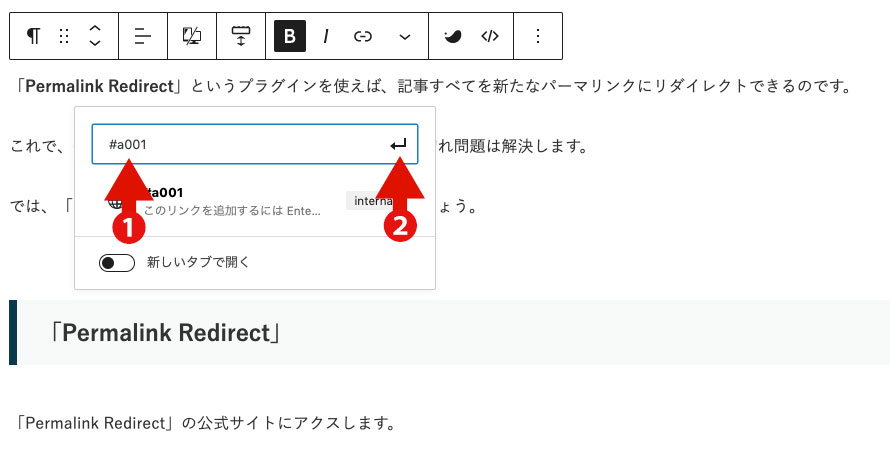
2.リンク欄に#英数字を入れクリック
- #a001など#を頭につけた英数文字を入れます。
- クリックします。

3.元のテキストの色が変わったことを確認
元のテキストの色が変わったことを確認します。

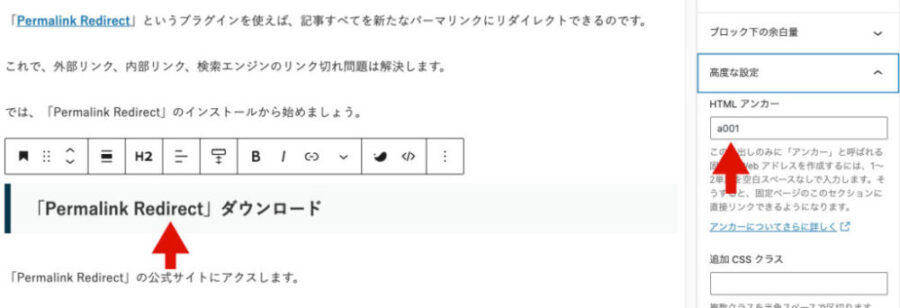
4.ジャンプさせたい見出しを選び「高度な設定」欄に#なしの英数字を入力
- リンクさせたい、ジャンプさせたい見出しを選択します。
- 右のバーの「高度な設定」をクリックすると、「HTMLアンカー」の項目が現れますので、その欄に先程、元のテキストに設定した#a001の#を外したa001の部分を入力します。

これだけです。実に簡単ですね。気軽にアンカーリンクが張れます。
別のページにアンカーリンクを張る
別のページにのある見出しにアンカーリンクを張りたい場合もあります。
その時は、#a001の前に、ジャンプさせたいページのURLをつけて、同様の作業をすれば、飛びたいページの見出しにジャンプします。
おわりに
ワードプレスのブロックエディタを使って、アンカーリンクを貼る方法を説明しました。
アンカーリンクとは、特定のテキストから、ページ内の特定の部分にジャンプさせる内部リンクのことです。
クラシックエディタでの作り方は以前説明しました。(これですね↓)
あわせて読みたい


簡単にワードプレスのアンカーリンク(ページ内リンク)を設定する方法
同じページの下のほうの箇所にリンクさせたいことってあるよね。アンカーリンクとかページ内リンクって呼ばれるけど、その方法を解説するよ 同一ページで特定の位置に移…
新ブロックエディタ(Gutenberg)を使えば、それがさらに簡単に作れてしまいます。
本当に簡単ですよね。