 もかる
もかる通常はフリー画像をダウンロードしてからWPに読み込むけど、WPからいきなり読み込めるプラグインがあると聞いたのですが?
この記事を読むと下記のことが分かります。
- ブロックエディタでUnsplashから読み込む方法
- Unsplashの画像を読み込むまでの手順
- Unsplashの登録方法
この記事では、ワードプレスのブロックに無料画像を直接読み込めるプラグインを紹介します。
Unsplashという、画像を提供しているサイトの画像をワードプレスのブロックに直接、簡単に取り込めるプラグインです。
これは便利です!
Unsplash(アンスプラッシュ)の使い方については「Unsplash」の画像をWPブロックに直接取り込むプラグイン 超便利!をご覧ください。
ブロックエディタでUnsplashから読み込む方法
簡単にUnsplashの画像がWPに直接、読み込めます。
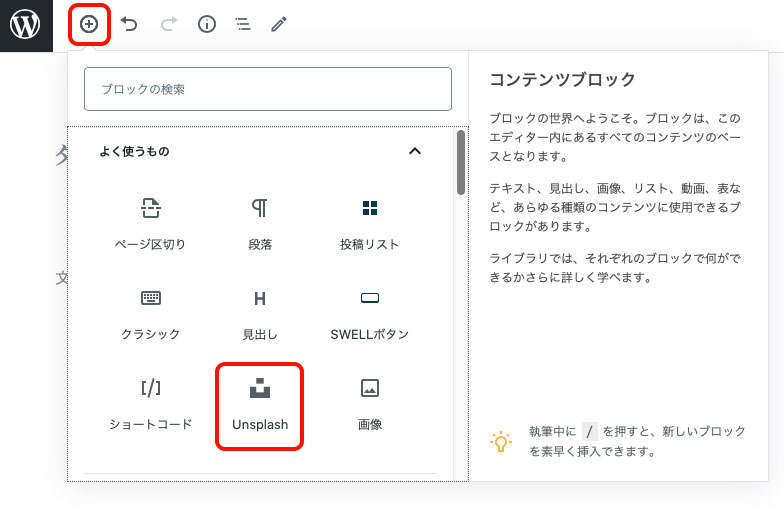
1.
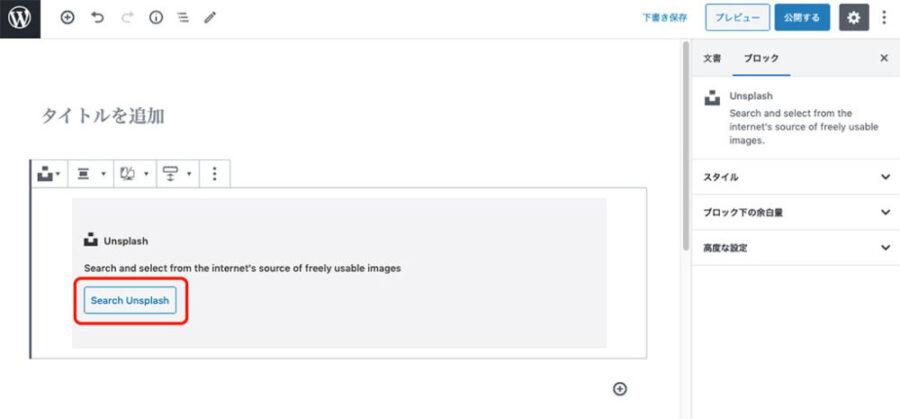
「ブロックの追加(+)」→「Unsplash」

2.
「Search Unsplash」

3.
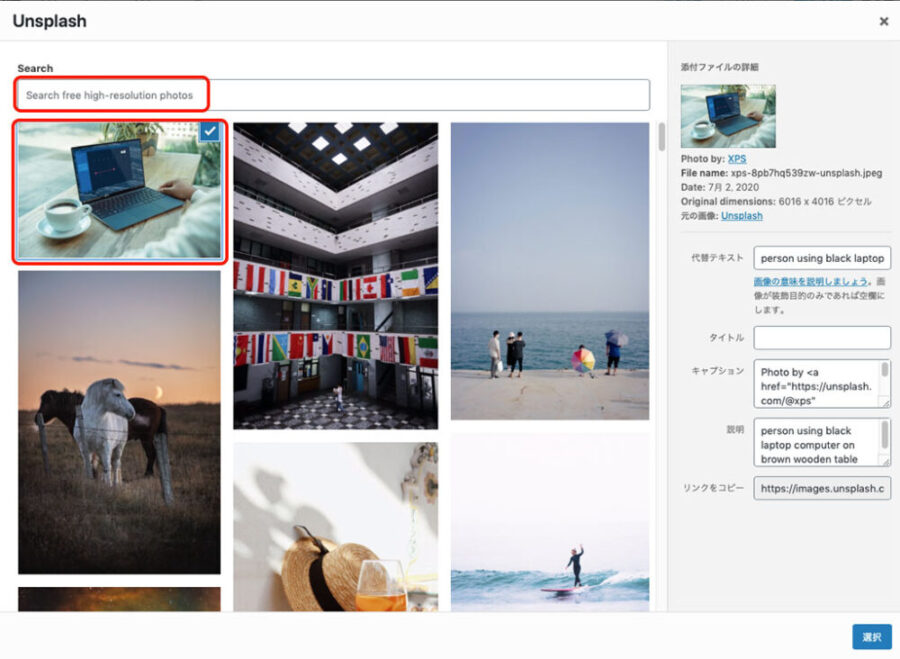
画像を選択。または画像を検索

4.
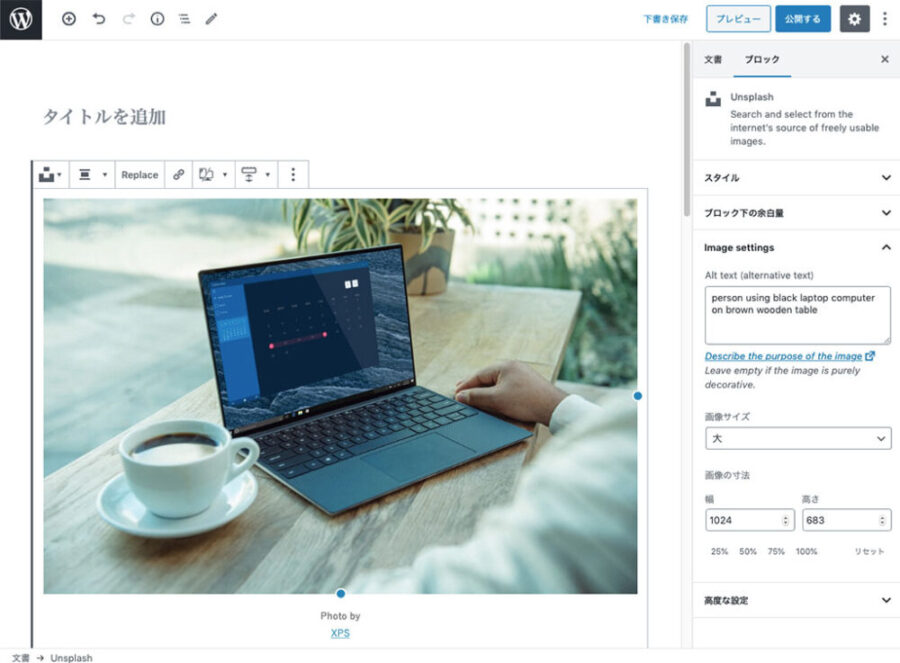
これだけでUnsplashの画像がWPに読み込まれてしまいます。手間がかなり省けます。

これは簡単で便利ですね。
でも、この機能を使うためには、その前にプラグインソフトをダウンロード、インストールしておかなくてはなりません。
そのダウンロード、インストールの方法を次に説明します。
Unsplashの画像を読み込むまでの手順
ではSTEP1のダウンロードから説明しましょう。
STEP1> Unsplashプラグインのダウンロード
1.
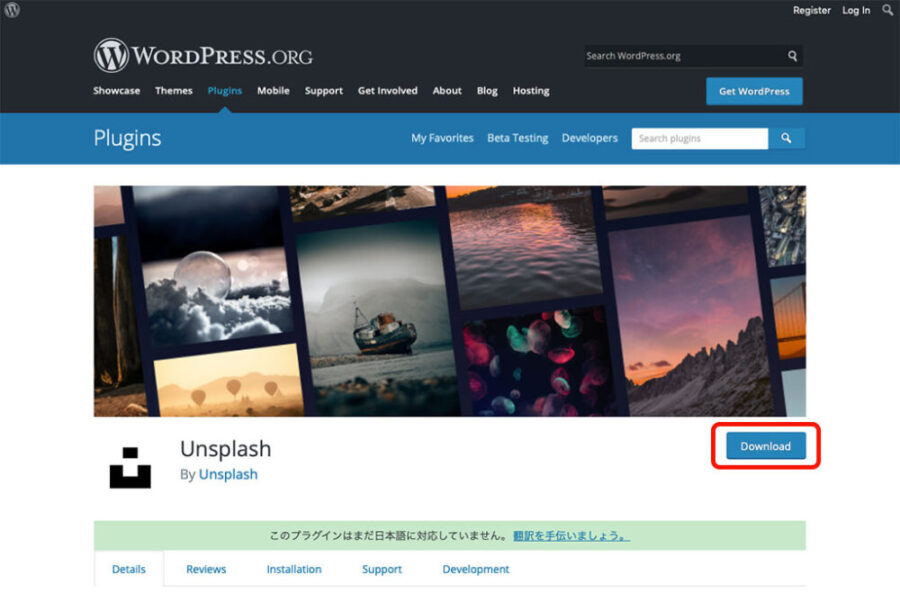
Unsplashのプラグイン・データをダウンロードします。
解凍されてしまった場合、zipに圧縮し直します。

STEP2> Unsplashプラグインのインストール
1.
ワードプレスにログインし、「プラグイン」→「新規追加」と進みます。

2.
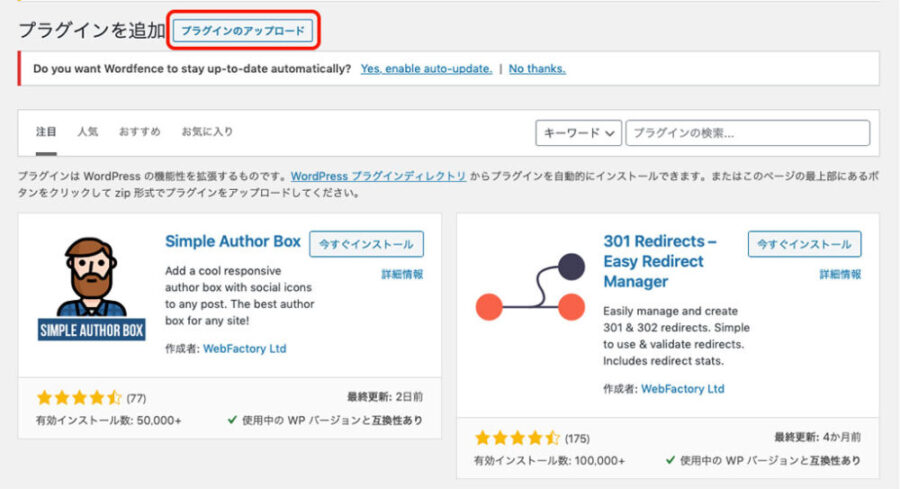
「プラグインのアップロード」をクリック

3.
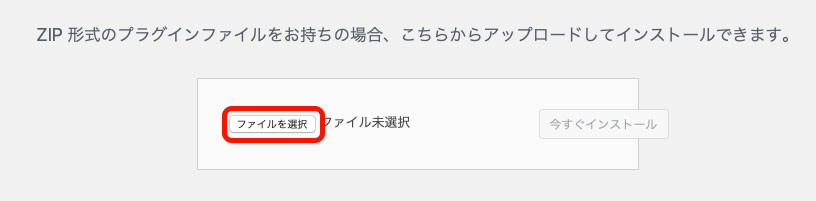
「ファイルを選択」をクリック

4.
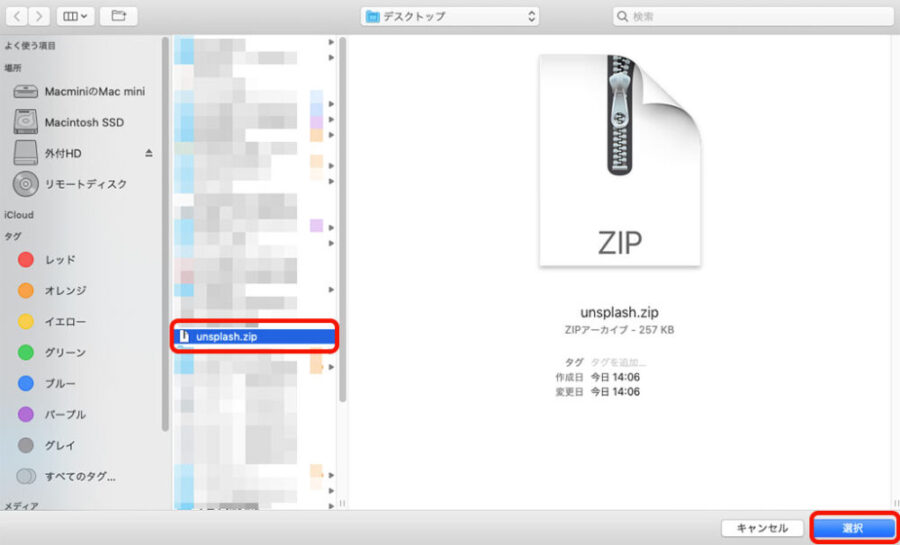
「unsplash.zip」を選びます。

5.
「今すぐインストール」をクリック

STEP3> Unsplashプラグインの有効化
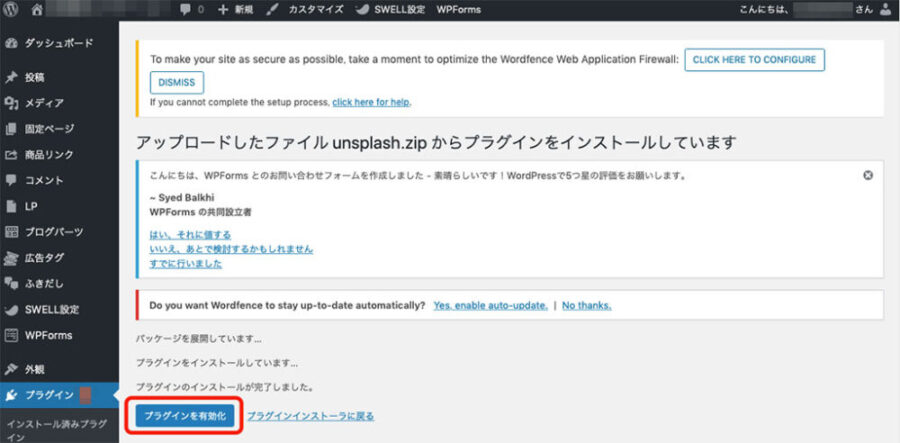
インストールが終わったら、「プラグインを有効化」をクリック

STEP4> Unsplashプラグインの設定
1.
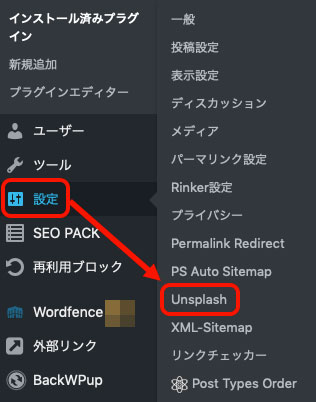
「設定」→「Unsplash」と進み、設定します。

2.
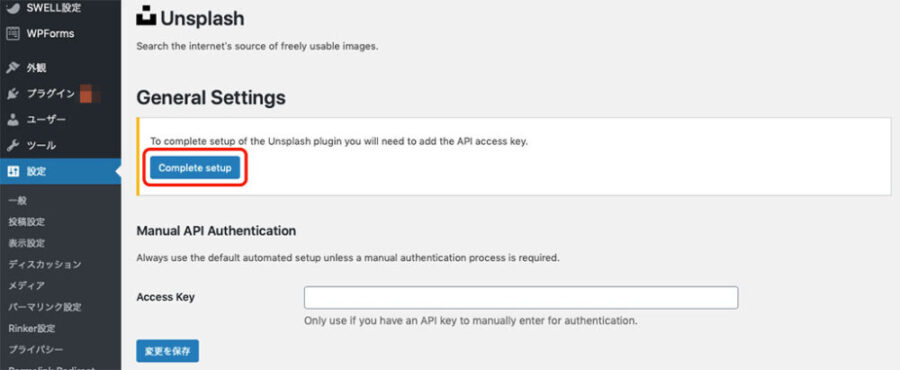
「Complete Setup」をクリック

3.
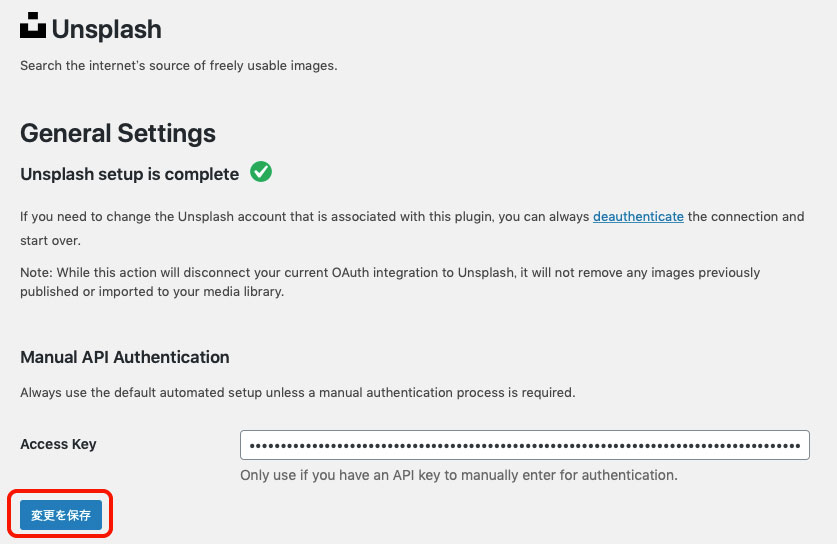
「Unsplash setup is complete」し、AccessKeyが自動で入ったら、「変更を保存」をクリック

以上で準備OK。画像をUnsplashから読み込めるようになりました。
STEP5>
冒頭の「ブロックエディタでUnsplashから読み込む方法」で画像を取り込みます。
Unsplashに未登録の方は登録を
Unsplashに未登録の方は事前に登録をしておきましょう。
1.
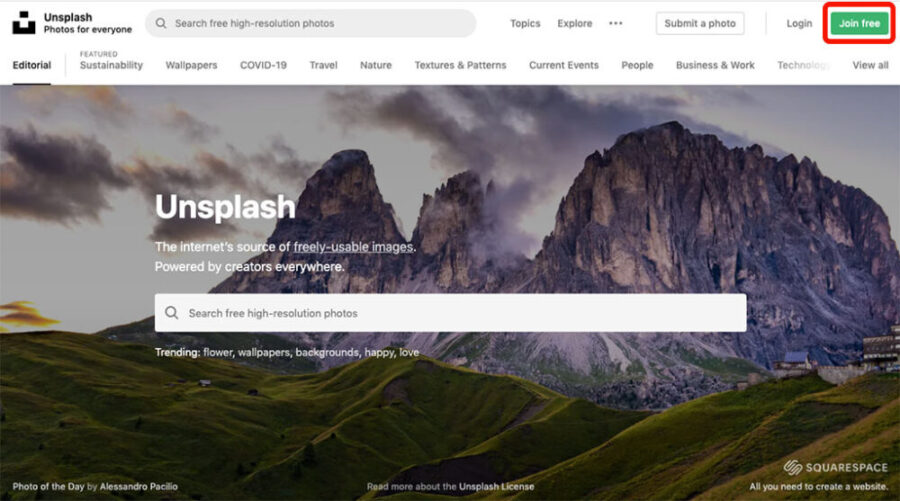
Unsplashにアクセスし、「Join free」をクリックします。

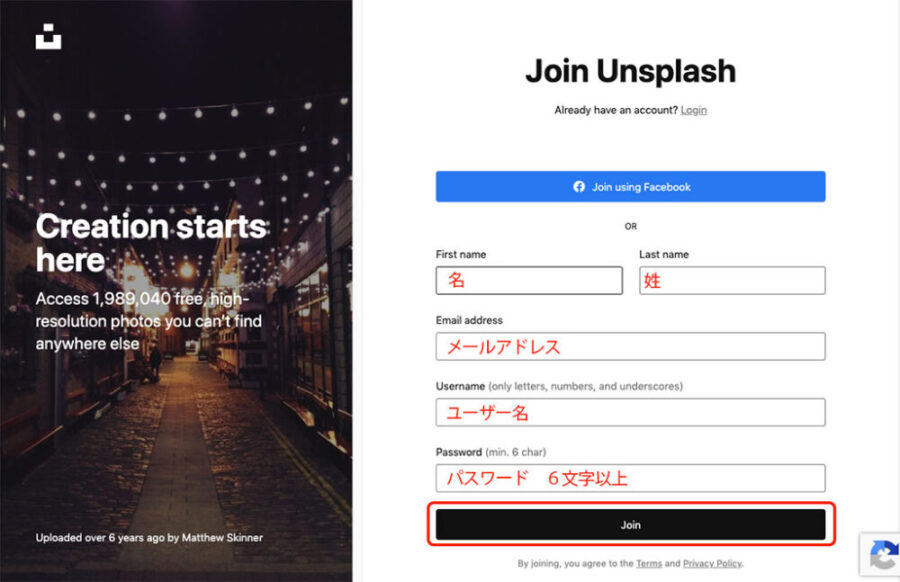
2.
必要事項を入力し、「Join」をクリックします。あるいは青ボタンのFacebookを利用しての登録を行います。