 もかる
もかるカテゴリ別にアイコンを並べたナビがあるとユーザビリティが上がって、回遊率が上がるよ
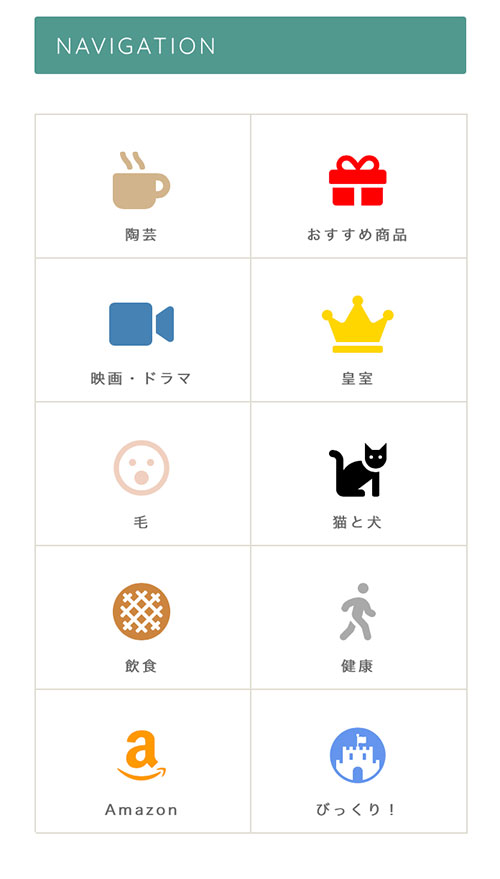
回遊率を高めると言われているボックスナビの作成方法を紹介します。
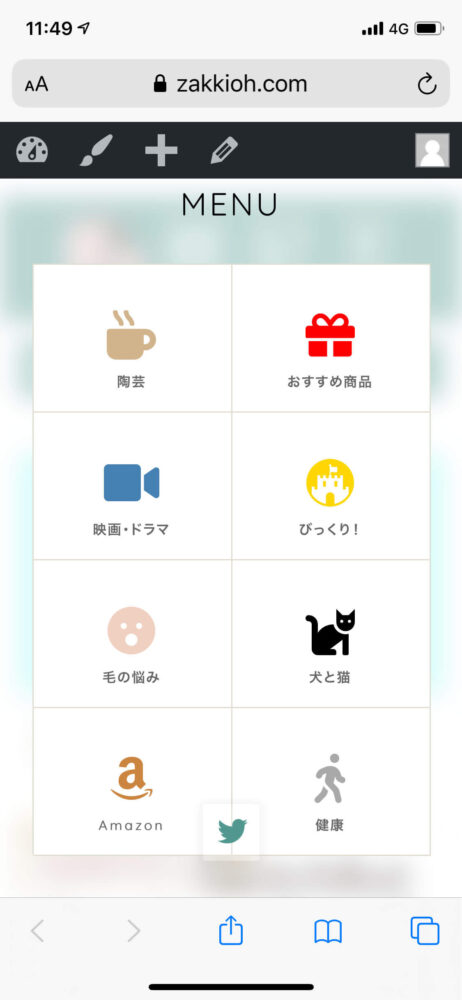
こんなやつです。

ボックスナビ(メニュー)の作り方
簡単です。手順は次の2段階です。
1,CSSのコピペ
2.HTMLのコピペ
1.CSSのコピペ
次のコードを子テーマのstyle.cssあるいは「カスタマイズ」の「追加CSS」にペーストします。JIN仕様になっています。JIN以外の方は、
/* サイドバー */ #sidebar .p-nav ul li{
の部分の#sidebarを.sidebarに変更してください。
/************************************
** ボックスナビ
************************************/
.p-nav{
margin:2em 0;/* 全体外余白 */
padding:0;/* 全体内余白 */
}
.p-nav ul{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
list-style:none;
margin:0;
padding:0;
border:none;
}
.p-nav ul li{
-ms-flex-preferred-size: calc(100%/4);/* 4列 */
flex-basis: calc(100%/4);/* 4列 */
margin:0;
padding:0;
text-align:center;
box-shadow: inset 1px 1px 0 0 #e0ddd1, 1px 1px 0 0 #e0ddd1, 1px 0 0 0 #e0ddd1;/* 罫線 */
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
min-height:100px;/* 最低の高さ */
cursor:pointer;
background:#fff;/* 背景色 */
}
.p-nav ul li:hover{
z-index:2;
box-shadow: inset 2px 2px 0 0 #f6a068, 2px 2px 0 0 #f6a068, 2px 0 0 0 #f6a068, 0 2px 0 0 #f6a068;/* 罫線(マウスホバー) */
transition: 0.35s ease-in-out;
}
.p-nav ul li:before{
content:unset !important;
}
.p-nav ul li a{
display:block;
padding: 0.5em 1em;/* 内余白 */
text-decoration:none;
width:100%;
}
.p-nav ul li a:hover{
background:none;
opacity:1;
}
.p-nav ul li a img{
max-width:50% !important;/* 画像横幅 */
height: auto !important;
filter: drop-shadow(0px 0px 3px rgba(0,0,0,0.1));/* 画像影 */
display: inline-block;
}
.p-nav .p-nav-title{
display: block;
color: #666;/* 文字色 */
font-size: 0.7em;/* 文字大きさ */
letter-spacing: 1px;
font-weight: 600;/* 文字太さ */
text-align: center;
line-height: 1.5;/* 文字行間高さ */
}
/* サイドバー */
#sidebar .p-nav ul li{
-ms-flex-preferred-size: calc(100%/2);/* 2列 */
flex-basis: calc(100%/2);/* 2列 */
}
/* スマホ */
@media screen and (max-width: 559px) {
.p-nav ul li{
-ms-flex-preferred-size: calc(100%/2);/* 2列 */
flex-basis: calc(100%/2);/* 2列 */
}
}
/* fontawesome */
.p-nav ul li a i,.p-nav ul li a svg{
font-size: 40px;/* アイコン大きさ */
padding: 10px 0;/* アイコン余白 */
color: fb9496;/* アイコン色 */
display:inline-block;
}
/* fontawesome(2番目) */
.p-nav ul li:nth-of-type(2) a i,.p-nav ul li:nth-of-type(2) a svg{
color:fb9496;/* アイコン色 */
}
/* fontawesome(3番目) */
.p-nav ul li:nth-of-type(3) a i,.p-nav ul li:nth-of-type(3) a svg{
color:fb9496;/* アイコン色 */
}
/* fontawesome(4番目) */
.p-nav ul li:nth-of-type(4) a i,.p-nav ul li:nth-of-type(4) a svg{
color:fb9496;/* アイコン色 */
}
/* fontawesome(5番目) */
.p-nav ul li:nth-of-type(5) a i,.p-nav ul li:nth-of-type(5) a svg{
color:fb9496;/* アイコン色 */
}
/* fontawesome(6番目) */
.p-nav ul li:nth-of-type(6) a i,.p-nav ul li:nth-of-type(6) a svg{
color:fb9496;/* アイコン色 */
}
/* fontawesome(7番目) */
.p-nav ul li:nth-of-type(7) a i,.p-nav ul li:nth-of-type(7) a svg{
color:fb9496;/* アイコン色 */
}
/* fontawesome(8番目) */
.p-nav ul li:nth-of-type(8) a i,.p-nav ul li:nth-of-type(8) a svg{
color:fb9496;/* アイコン色 */
}
色を変える
fontawesomwのアイコンの色を変えたければ、color:fb9496 のfb9496の部分を他のカラーコードに変えます。
色見本はこちら(Wec色見本 原色大辞典)。
同じ色にする場合は2番目以降は不要です。
分割数を変える
上記のコードではPCのメインコンテンツでは4列、サイドバーでは2列、スマホでは2列になっています。3分割にしたい場合は、
calc(100%/2)をcalc(100%/3)に変更します。4列にする場合は、calc(100%/4)です。
↓この箇所です。
/* サイドバー */ #sidebar .p-nav ul li{ -ms-flex-preferred-size: calc(100%/2);/* 2列 */ flex-basis: calc(100%/2);/* 2列 */ }
2.HTMLのコピペ
サイドバーにカスタムHTMLかテキストを追加し、下記HTMLをペーストします。「画像またはFontAwesome」オリジナル画像または、FontAwesome、テーマJINのオリジナルアイコン等を入れます。
<div class="p-nav">
<ul>
<li><a href=“リンク先URL“>画像またはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href=“リンク先URL“>画像またはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href=“リンク先URL“>>画像またはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href=“リンク先URL“>画像またはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href=“リンク先URL“>画像またはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href=“リンク先URL“>画像またはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href=“リンク先URL“>画像またはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
<li><a href=“リンク先URL“>画像またはFontAwesome<span class="p-nav-title">タイトル</span></a></li>
</ul>
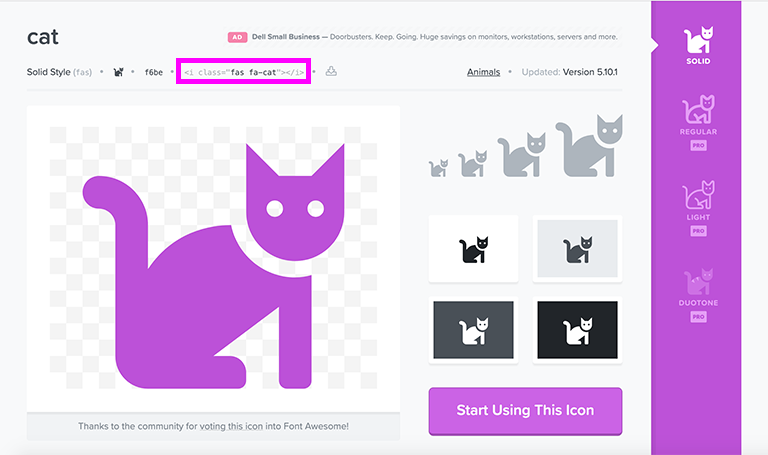
</div>画像または「画像またはFontAwesome」の箇所は、オリジナル画像またはFontAwesomeの
<i class=”fas fa-cat”></i>
などのコードを入れます。

テーマJINのオリジナルアイコンはこちら

スマホにボックスナビを設定する方法

1.
スマホにもボックスナビを設定したい人は、「ボックスナビ(メニュー)の作り方」「1.CSSのコピペ」と同様、次のコードを加えます。
/************************************
** スマホメニュー ボックスナビ
************************************/
.sp-menu-box .p-nav ul.menu-box{
height:auto;
}
.sp-menu-box .p-nav ul{
padding: 0 7% 1%;
}
.sp-menu-box .p-nav .menu-item{
min-height:120px;
}
.sp-menu-box .p-nav li a:before{
content:unset;
}
.sp-menu-box .p-nav ul li a {
padding: 0.3em 1em 1em;
}
@media screen and (min-width: 768px) {
ul.menu-box li.menu-item a img{
display:none;
}
}2.
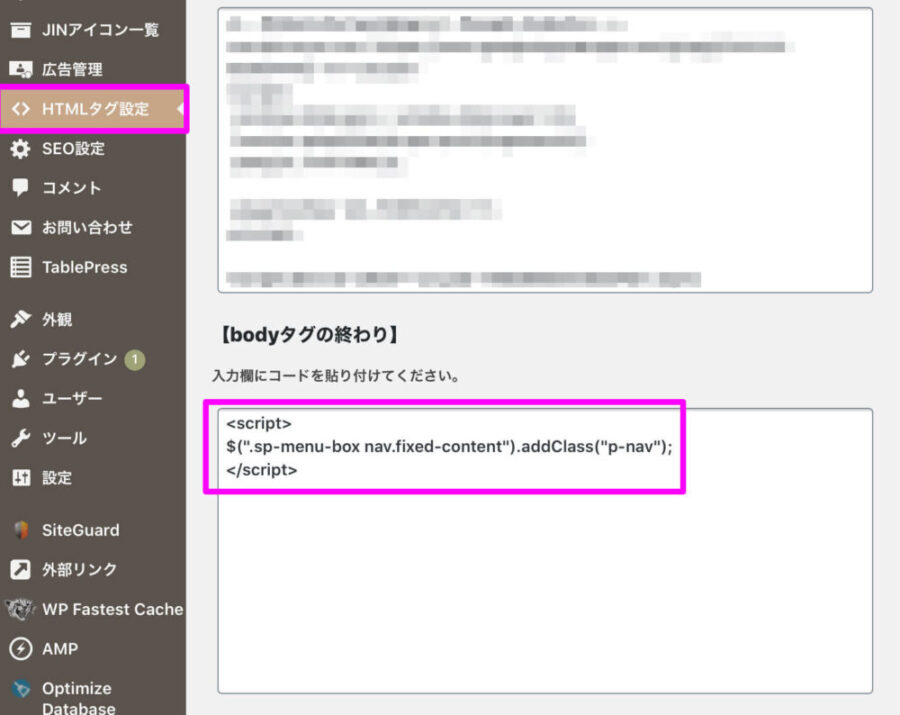
次のHTMLを加えます。【bodyタグの終わり】にコピペします。
<script>
$(".sp-menu-box nav.fixed-content").addClass("p-nav");
</script>

3.
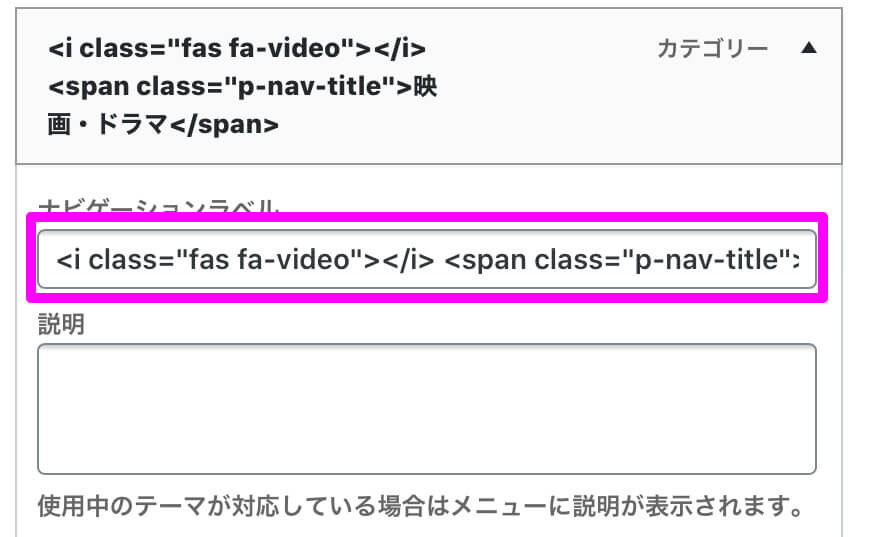
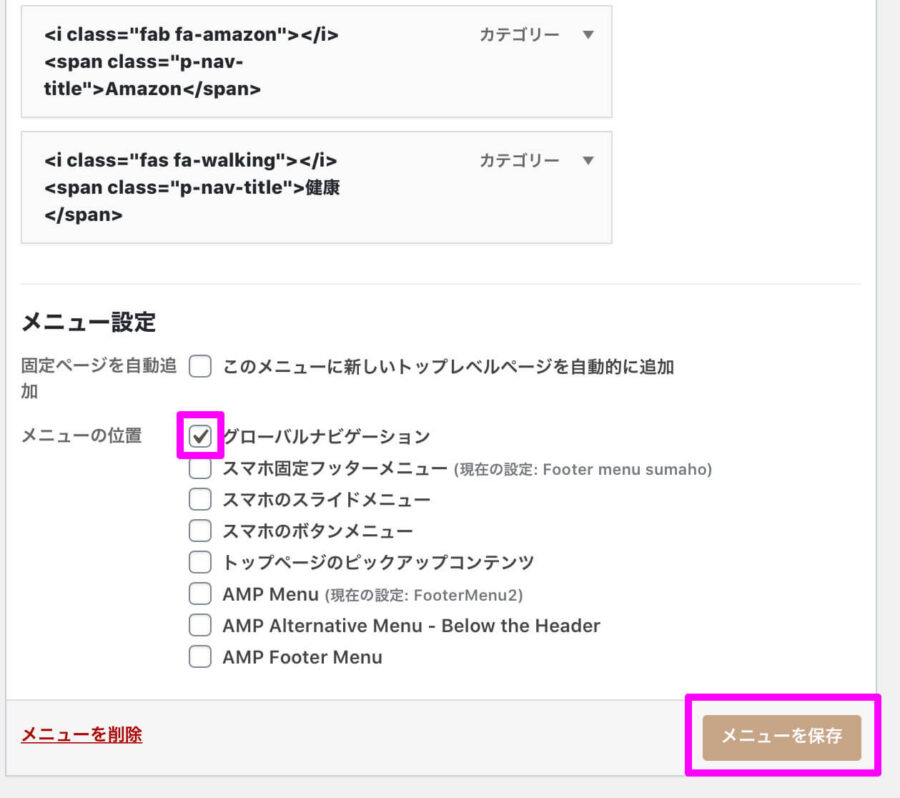
パソコンと同じメニューを使う場合には、以上で設定は終了です。新たにメニューを設定する人は、「外観」→「メニュー」と進み、メニューを作り、パソコンのボックスナビ同様FontAwesomeのタグをコピペし、「メニューの位置」の「グローバルナビゲーション」に✔を入れ、「メニューを保存」します。


以上、コードは、ぽんひろcomからの引用一部変更です。感謝申し上げます。
因みに、「ボックスナビ」の呼称もぽんひろさん考案だそうです。
Usefull Blocksをご覧いただくとSWELLとぽんひろcomさんののコラボで集めたオシャレかわいい便利なブロックのプラグインがあります。
※なお、現在筆者はテーマのJINは使用していませんので、JINの場合の検証はできかねますのでご了承ください。