ブログの低速化に悩んでいませんか。
ここでは4つのプラグインでの高速化する方法を紹介します。
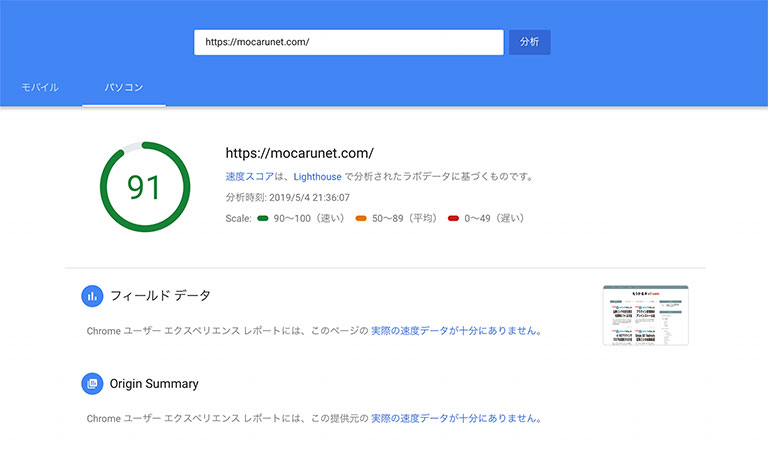
Page Speed Insightsの20台を90台にする高速化
ワードプレスでブログを作ってしばらくすると、次第にページ速度が気になってきます。
せっかく来てくれたのに出て行ってしまう直帰率も気になって来ます。
内部リンクで回遊してもらうためにも、ページ速度は速ければ速いほど良いのです。
そこで、調べまくって、速度を速めるための対策を講じました。
ところが、サイトが真っ白になったり、広告が現れなくなったり、いろいろな不具合が生じてしまい、なかなか思い通りにはいきません。
試行錯誤の末、至った結果をお伝えしたいと思います。
以前はW3 Total Cacheを使って高速化していましたが、サーバーを変えたら画面が真っ白にになってしまったので、使用を諦めました。
このように環境によっても諸条件が異なりますので、一概にこうだとは言えません。
ただ、私の場合はこうだとは言えますので、それをお伝えしたいと思います。
私の場合は、Google Page Speed Insightsの計測で20台だった値が90台になるという高速化に成功しました。

速度アップのため利用するプラグインは、次の4つです。
速度アップ4つのプラグイン
- EWWW Image Optimizer←適切なサイズの画像
- BJ Lazy Load ←画像の遅延読み込み
- Autoptimize ←HTML、CSS、JavaScriptを圧縮
- WP Fastest Cache Options ←キャッシュ
「EWWW Image Optimizer」のインストールと有効化
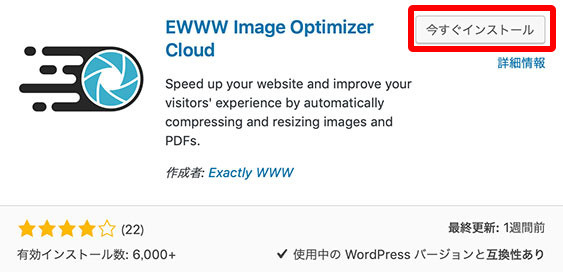
1.「プラグイン」→「新規追加」
「プラグイン」→「新規追加」→検索窓にEWWWと入力し、下の画面が現れたら、「今すぐインストール」をクリック

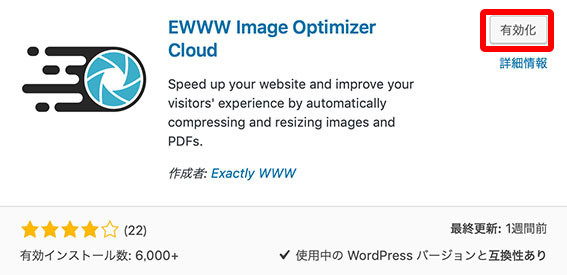
2.「有効化」
「有効化」ボタンをクリックします。

では、設定方法です。
「EWWW Image Optimizer」の設定
1.「Setting」
サイドバーの「プラグイン」→「インストール済みプラグイン」で「Setting」をクリックします。

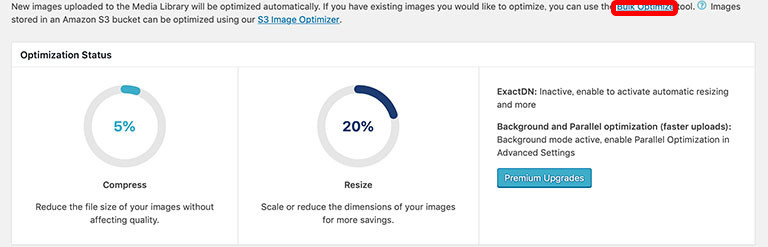
2.一括最適化
「一括最適化」のテキストをクリックします。

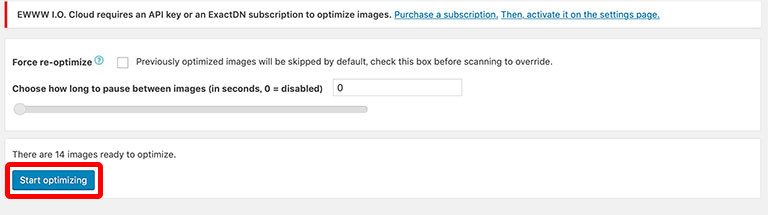
3.「最適化されていない画像をスキャンする」ボタンをクリック
「最適化されていない画像をスキャンする」ボタンをクリックします。
最適化されていない画像が抽出されます。
4.「最適化をスタート」ボタンをクリック
画像が最適化されます。

「BJ Lazy Load」の設定
1.同様に「BJ Lazy Load」をインストールし、有効化します。
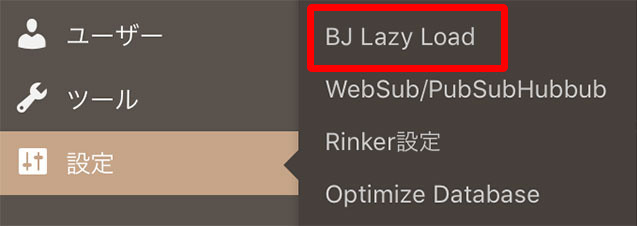
2.サイドバーの「設定」→「BJ Lazy Load」

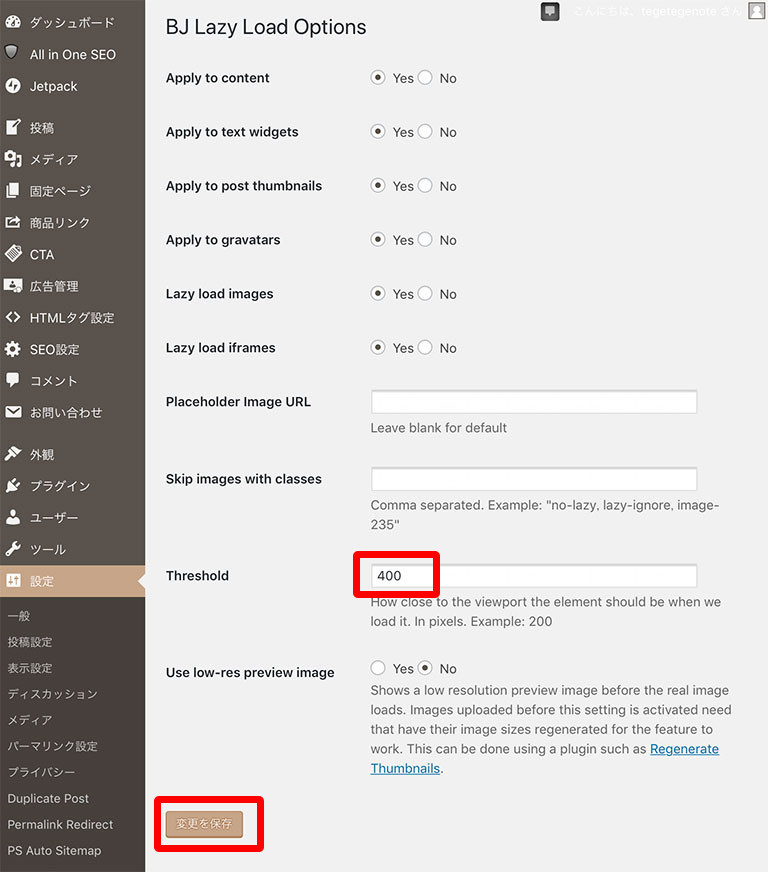
3.「Threshold」欄に数値を入れ、「変更を保存」をクリック
「Threshold」欄に200~400という数値を入れ、「変更を保存」ボタンをクリック

「Autoptimize」の設定
1.「設定」→「Autoptimize」

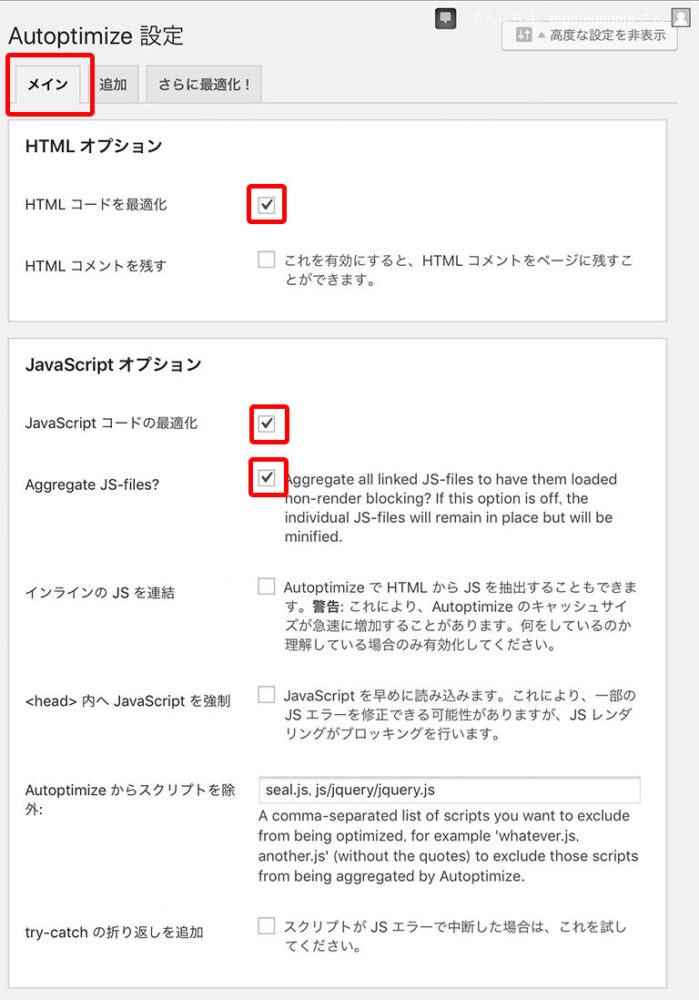
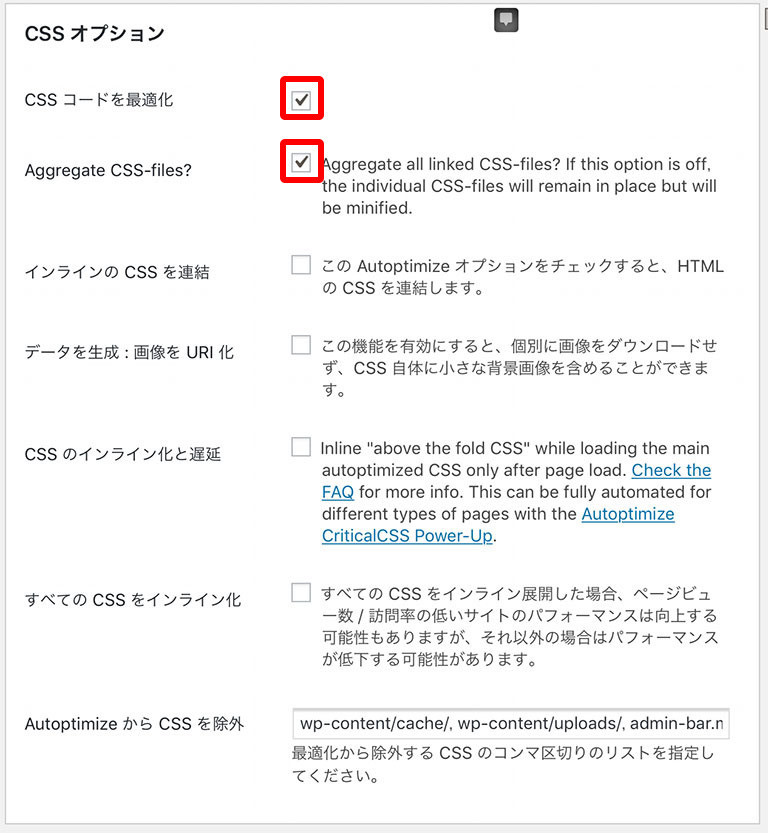
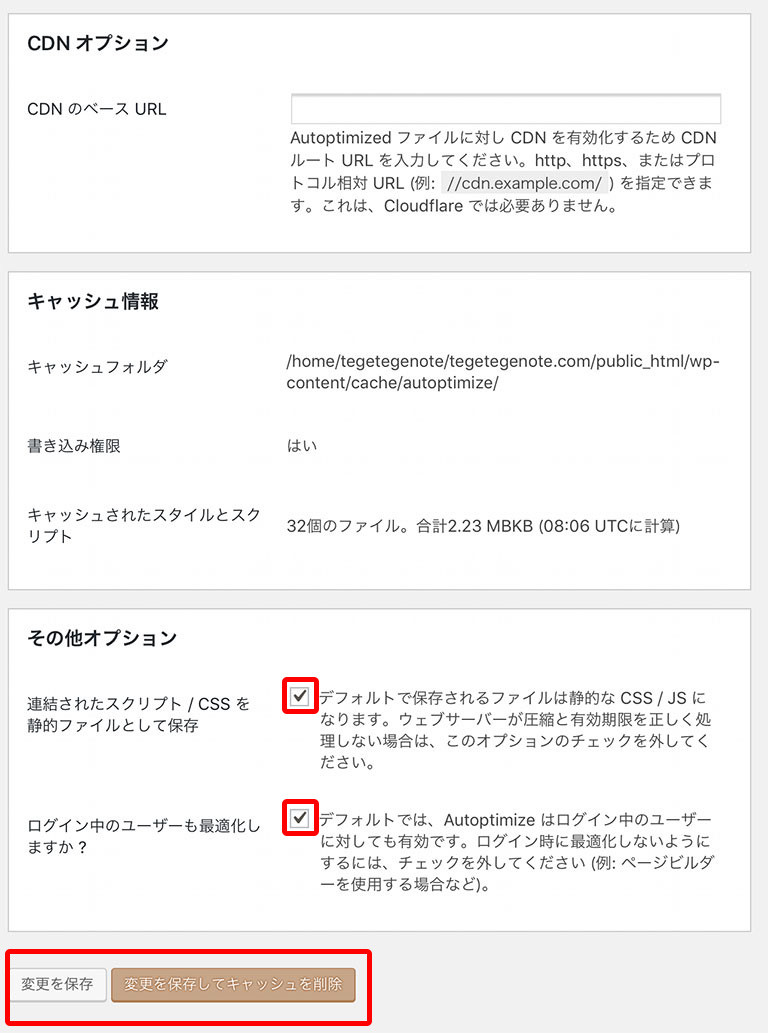
2.チェックし「変更を保存」
「メイン」タブをクリックし、赤枠内にチェックを入れ、「変更を保存」か「変更を保存してキャッシュを削除する」ボタンをクリックします。



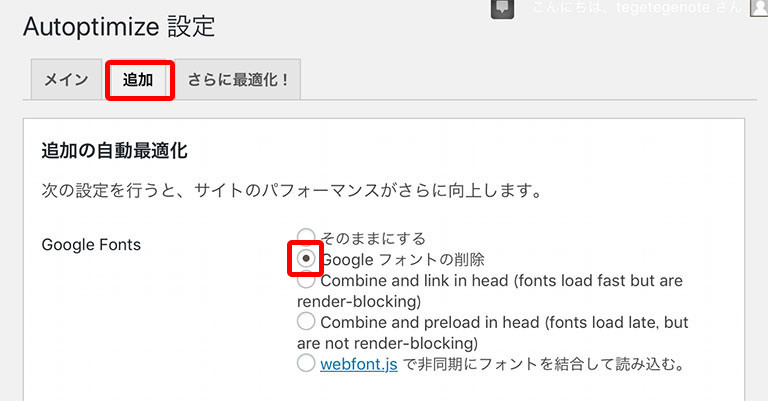
3.「Google フォントの削除」をチェック
「追加」タブをクリックし、「Google フォントの削除」をチェックし、「変更を保存」ボタンをクリックします。

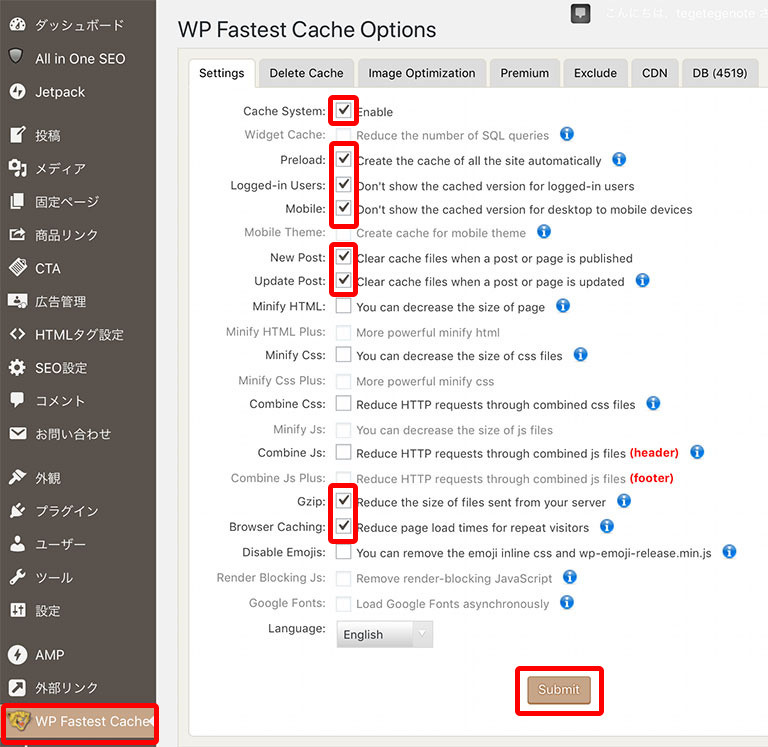
「WP Fastest Cache Options」の設定
1.サイドバーの「WP Fastest Cache」をクリックします。
2.赤枠内にチェックを入れます。
3.「Submit」ボタンをクリックします。

お疲れさまでした。
※Languageの箇所で「日本語」に変えられます。