はてなちゃん
はてなちゃんPageSpeed Insightsでページ表示速度を測ると、「次世代フォーマットでの画像」にしろと指示されるんだけど、どうして良いか分かりません。
 ザッキー
ザッキー一つの解決方法がここで紹介するWecPへの変換だよ
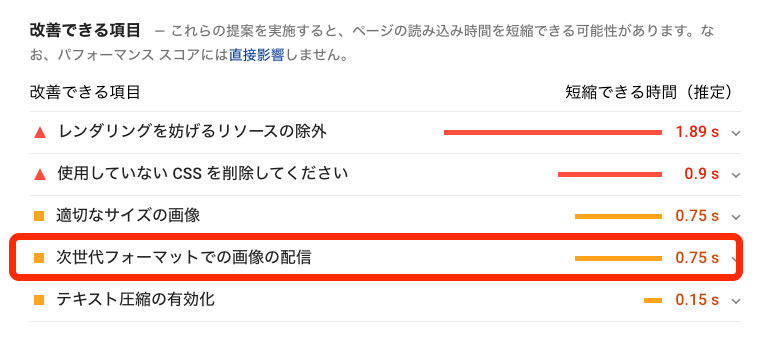
PageSpeed Insightsでページ表示速度を測ると、下画像のように改善できる項目として「次世代フォーマットでの画像の配信」が表示される場合があります。

筆者もこれに悩まされ、対策に困っていました。
が、EWWW Image OptimizerでWebP変換することで、ページ表示速度を上げることができましたので、解説します。
WebPに変換する手順
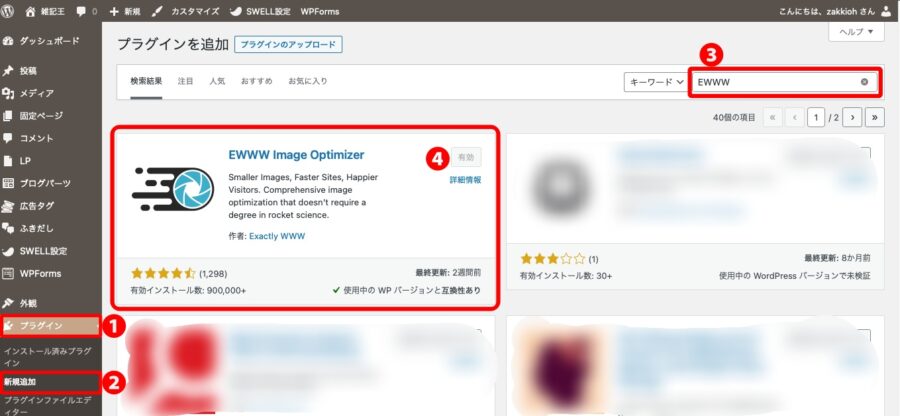
プラグインEWWWをインストールして有効化します。
- WordPressにログインし、サイドバーの「プラグイン」を押します。
- 「新規追加」を押します。
- EWWWをキーワード爛(検索窓)に入れます。
- 「今すぐインストール」を押し、「有効」ボタンを押します。

「WebP変換」にチェックを入れて「変更を保存」
コードをサーバーの.htaccess欄にコピペします。
スキャンした画像を一括変換します。
次世代フォーマットWebPとは?
次世代画像フォーマットとは従来のPNGやJPEGより圧縮率の高い新しい画像フォーマットのことで、そのなかの1つに「WebP(ウェッピー)」があります。
今回はそのWebPによる対策です。
WebPとはGoogleが開発する表示速度を短縮させる静止画フォーマットです。
ただしWebPは読み込めるブラウザが限定的です。「Edge」「Firefox」「Chrome」などのブラウザは対応していますが、「Safari」や「iOS Safari」は対応していません。Androidでは古いバージョンでなければ問題なく使うことができるようです。
筆者の場合はSafariやiOS Safariでも大丈夫ですが、念のため。 Safariをご利用の方、このページ大丈夫ですか?
EWWW Image Optimizerの設定
画像を次世代フォーマットWebPにするには、プラグイン「EWWW Image Optimizer」を使います。
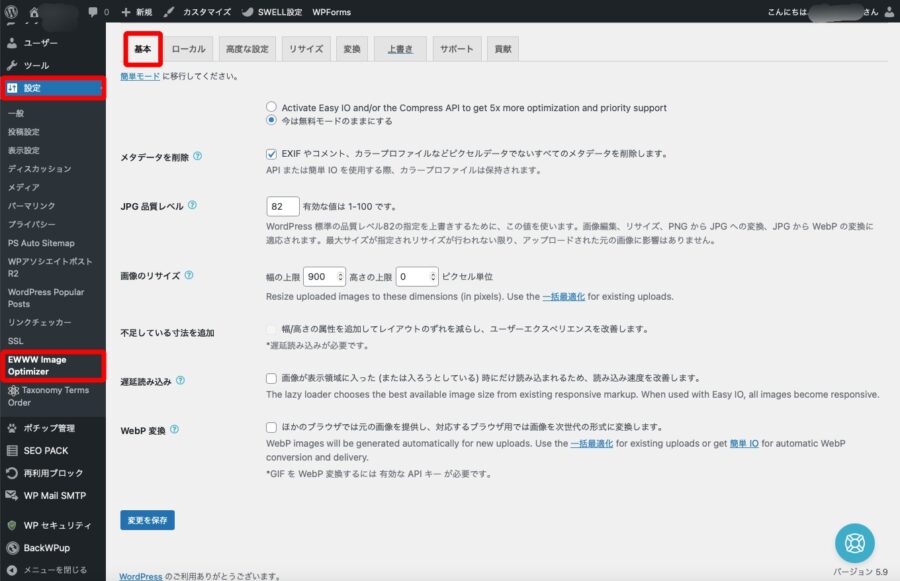
WordPress管理画面のサイドバーメニューから、「設定」→「EWWW Image Optimizer」→「基本」の順に進みます。

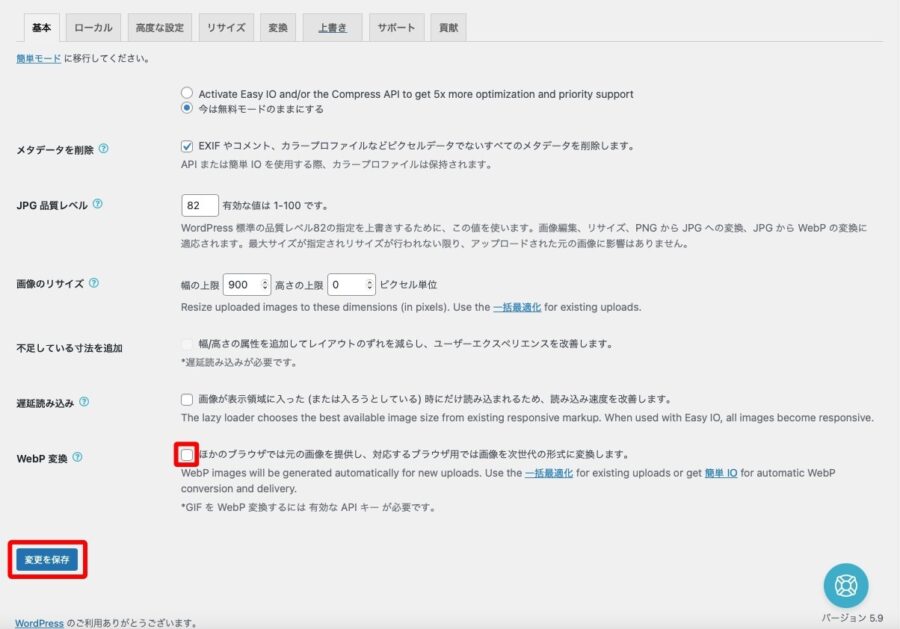
「WebP変換」の部分のチェックボックスにチェックを入れ、「変更を保存」ボタンを押下します。

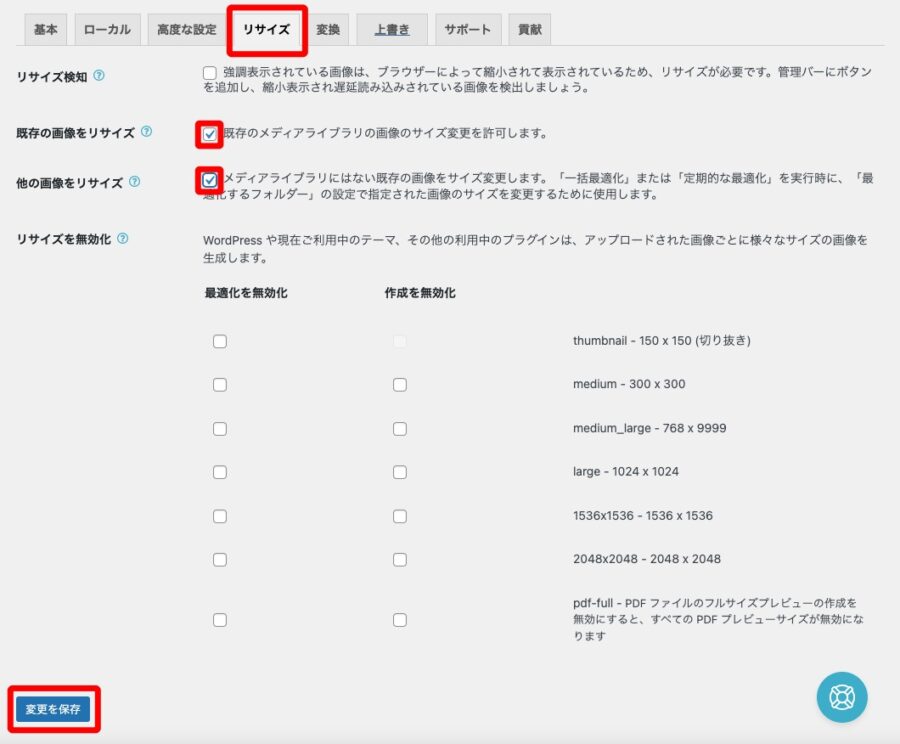
「リサイズ」ボタンを押し、「既存の画像をリサイズ」と「他の画像をリサイズ」にチェックを入れ、「変更を保存」ボタンを押します。

サーバー側の設定
XSERVER の場合
次にサーバーの管理パネルにログインします。
ここではまず、エックスサーバーを例に説明します。次にConoHaWingの場合を説明します。
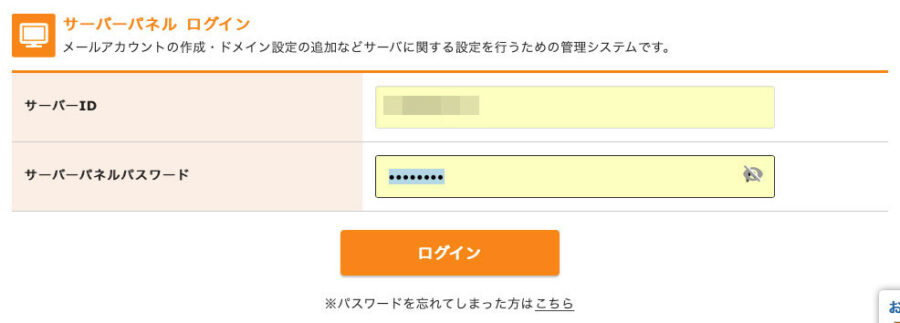
サーバーパネルにログインします。


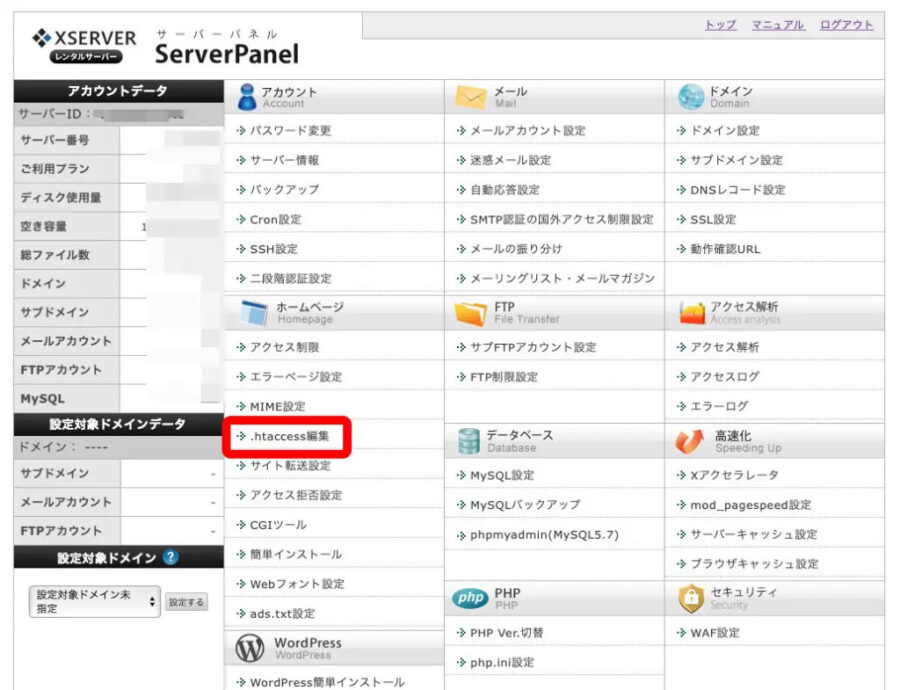
サーバーパネルから「.htaccess編集」を押します。

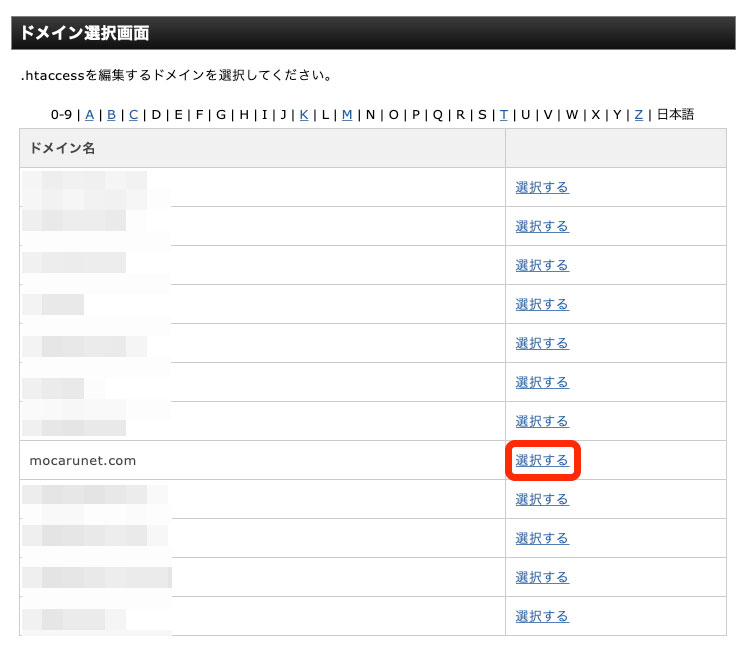
ドメインの中から対象のドメインを探し、「選択する」を押します。

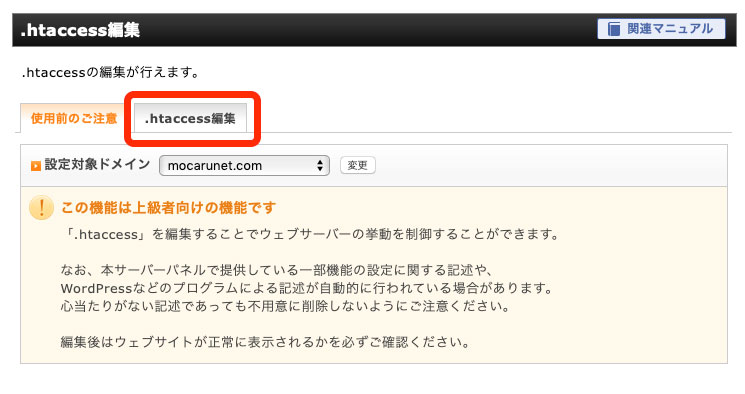
「.htaccess編集」のタブを選択。

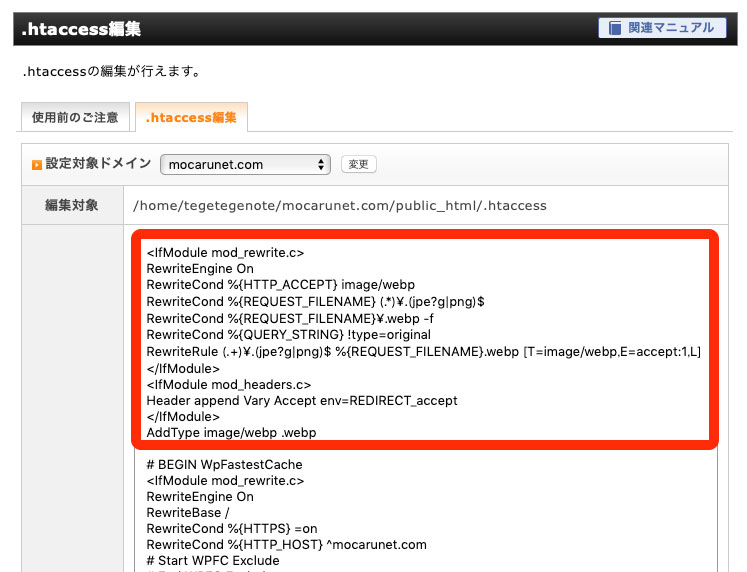
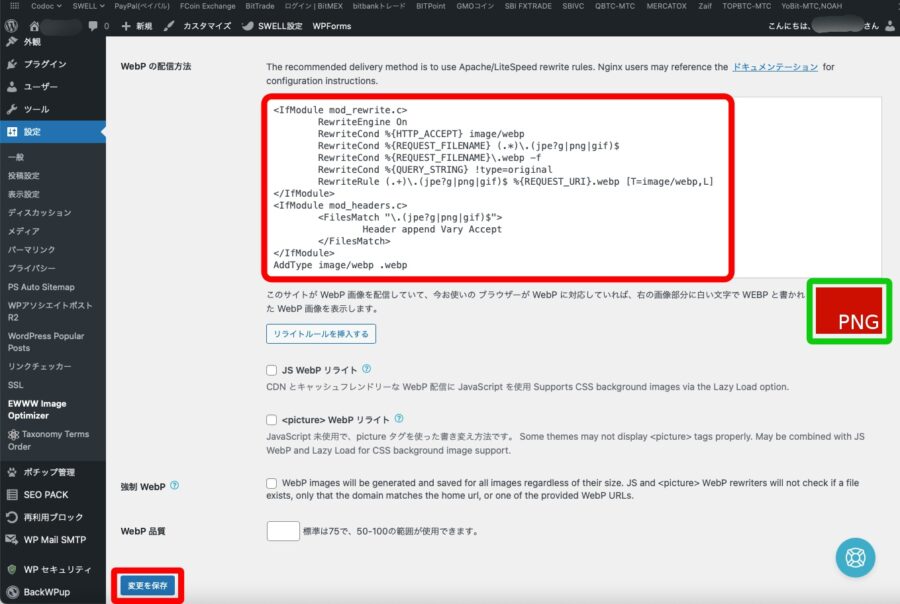
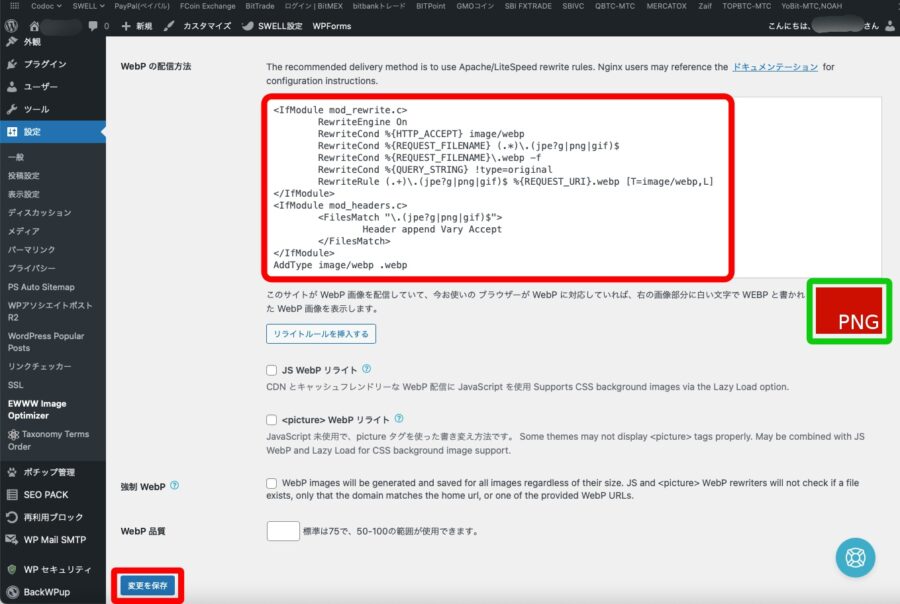
「.htaccess」欄上部に、下記のコードを舌画像のように貼り付けます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*).(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+).(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
必ず元の状態をメモ帳などに保存しておきましょう。
編集後はサイトが正常に表示されているかどうかを必ず確認し、異常が見つかったら元の状態にに戻せるようにします。
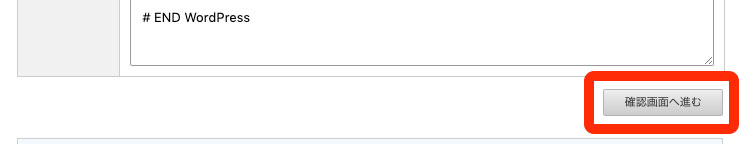
「確認画面へ進む」ボタンを押下します。

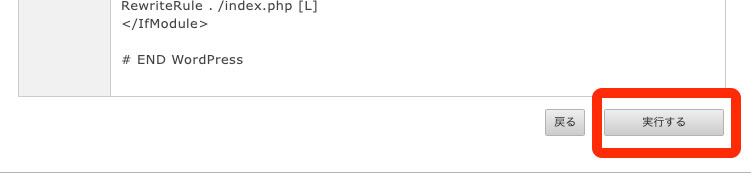
「実行する」を押します。

「編集が完了」となったらOK。

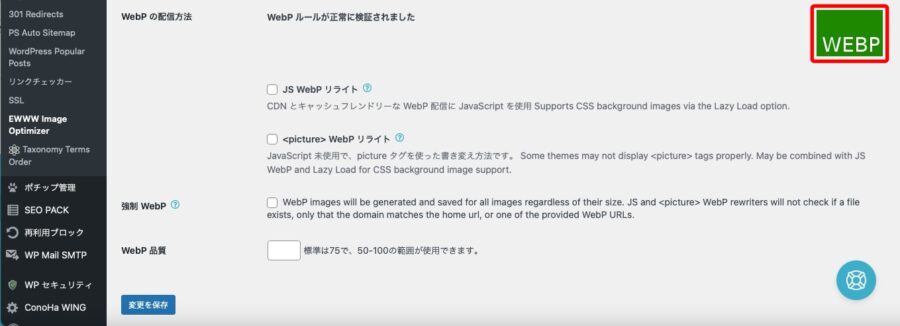
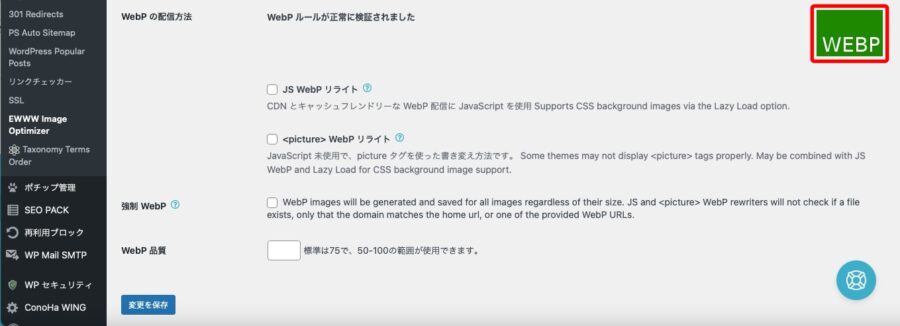
WordPressのEWWW設定画面の戻り、「変更を保存」ボタンを押すと赤字の「PNG」が緑地の「WEBP」に変わります。それを確認したら完了です。


ConoHaWingの場合
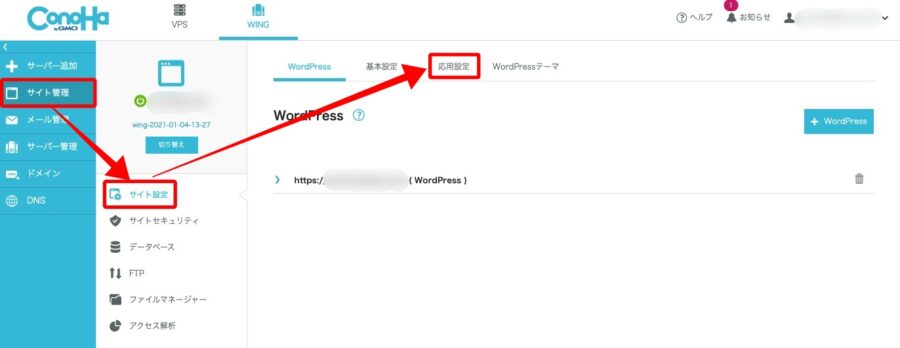
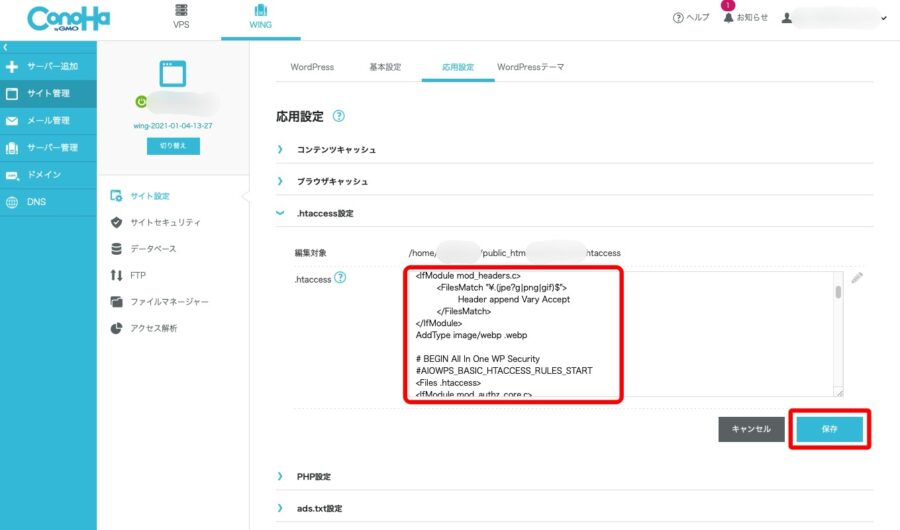
ConoHaWingの管理画面にログインし、「サイト管理」→「サイト設定」→「応用設定」と進む。

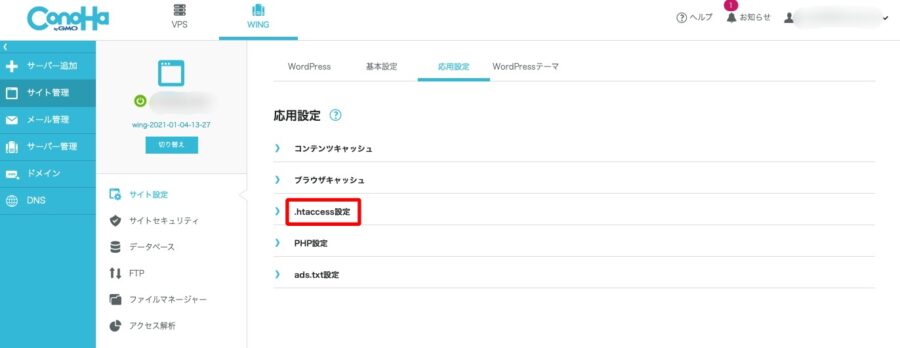
「.htaccess設定」を押します。

EWWWの下画像赤線内のコードをコピーし、ConoHaWingの赤線枠にペーストし、「保存」ボタンを押します。
次にWordPressのEWWWの設定画面に戻り、「設定を保存」ボタンを押します。


EWWWの「WEBP」の赤地の「PNG」が緑地の「WEBP」に変わりますので、それを確認したらOK、完了です。

画像を一括最適化をする
WordPress管理画面のEWWWプラグインに戻ります。
「一括最適化」を押します。

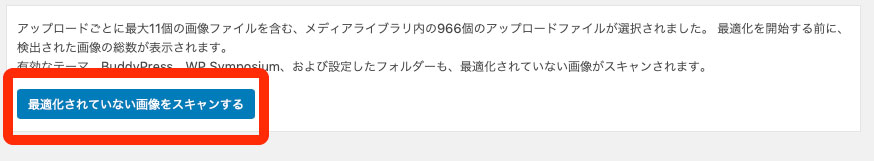
「最適化されていない画像をスキャンする」ボタンを押します。

スキャン後、一括最適化を行います。以上で完了です。