テーマのSWELLの「ふきだし」の新しい作り方を教えてください。
テーマのSWELLで「ふきだし」を作る方法が知りたい。
そんなあなたの疑問にお答えします。
SWELLでは、プラグイン不要で実に簡単に美しいふきだしが作れます。
画像を変えたり、ふきだしの地の色を変えたりするのもワンクリックで完了。
新しくなったその方法を解説します。
- ふきだしを事前に登録しておく方法
- 投稿画面に登録しておいた「ふきだし」呼び出す方法
- 「ふきだしカラー」(地の色)
- 「ふきだしの形」(発言か、心の声か)の設定
- 「ふきだしの向き」(アイコン位置を左右どちらに置くか)の設定
- 「ふきだしの線」(枠)の有無
- 「アイコンの丸枠」の有無
- 「ふきだしの向き」(アイコン位置を左右どちらに置くか)の設定
- 「スマホでのテキストとアイコンの並び」が横並びか縦並びを設定
ふきだしとは? 効果は?
ふきだしとは、写真やイラストにつける会話などの枠のことで、
英語では「スピーチ・バルーン(speech baloon)」ないし単に「バルーン (balloon)」と呼ばれます。
ふきだしは、ブログの記事の雰囲気を和らげ、注意を引きつけ、思わず読みたくなってしまう効果を発揮するブログパーツです。
漫画が文化として根付いている日本では特に馴染みがあり、効果的です。
ただ「ブログ ふきだし」とWEB検索すると「うざい」と関連用語が出て来たりします。
使いすぎると確かに鬱陶しいですが、適度に使えばとても効果的だと筆者は思います。
しかしこの機能をすべてのWPテーマが持っているわけではありません。
ふきだし機能を内蔵していないテーマの場合、プラグインをインストールしなければなりません。
また、たとえテーマがこの機能を内蔵していたとしても、使い方や使い易さに違いがあります。
本記事で紹介するテーマSWELL のふきだし機能は、たいへん優れていて簡単にふきだしが作成できます。
では、その方法を解説しましょう。
ふきだしを登録しておいて呼び出す方法
まず、左サイドバーから「ふきだし」を選んで設定しておき、投稿欄に呼び出す方法から説明します。
ふきだしを登録する方法
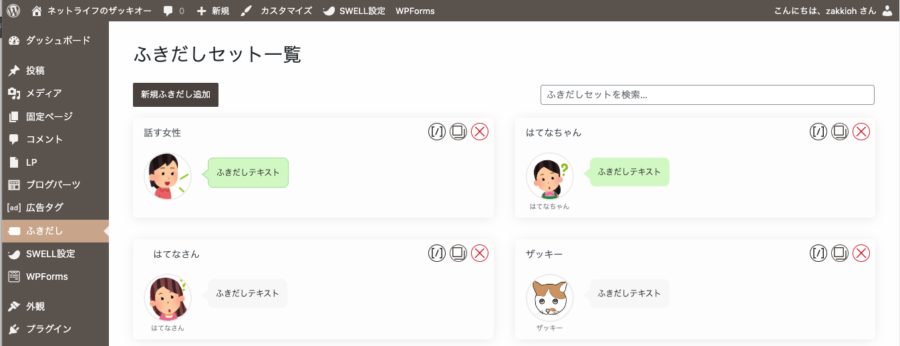
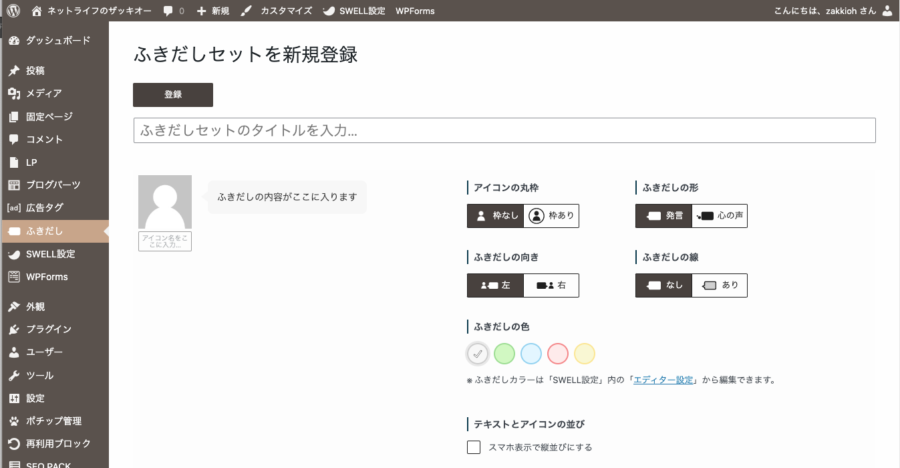
SWELL をインストールしたWPにログインし、左サイドバーの「ふきだし」をクリックすると下の画面に移ります。

- 「ふきだしセットのタイトルを入力」にふきだしの名称を入れます。
- 人物型をクリックしてアイコン画像を読み込みます。
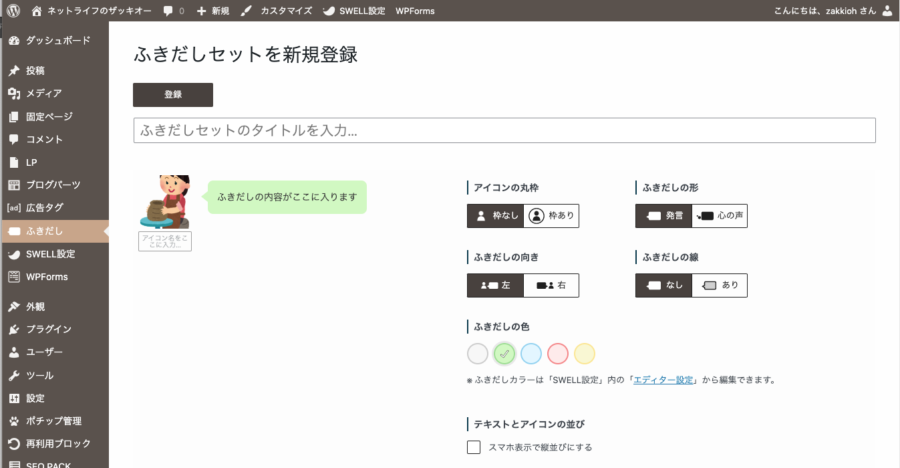
- 次に装飾を選びます。「アイコンの丸枠」のあるなし、「ふきだしの形」が発言か心の声か、「ふきだしの向き」(アイコンが左か右か)、「ふきだしの線」(枠)のあるなし、「ふきだしの色」(地色)を選びます。
- 「登録」ボタンをクリックします。

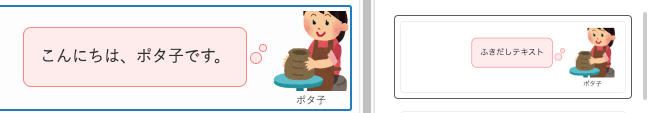
下画像は、「アイコンの枠=あり」「ふきだしの形=発言」「ふきだしの向き=左」「ふきだしの線=あり」

ふきだしを投稿欄で呼び出す方法
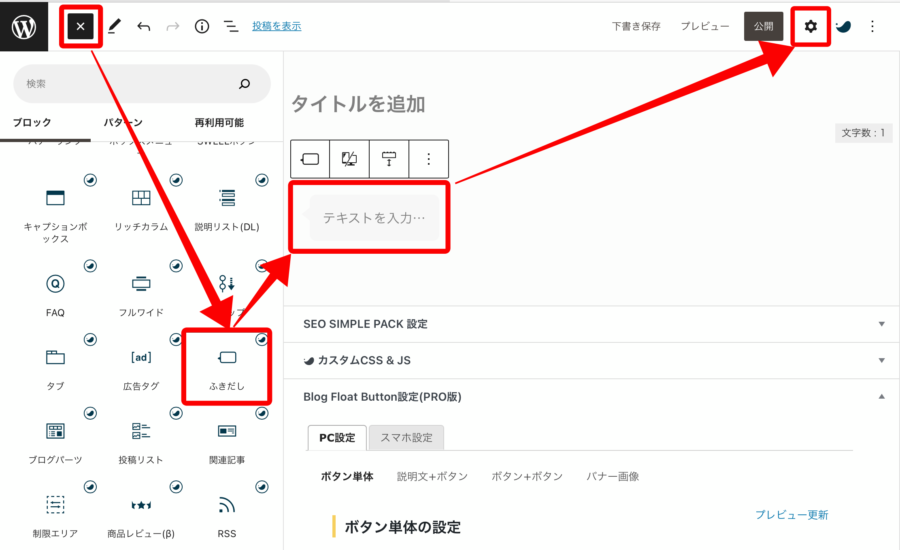
「+」(ブロック挿入ツールを切り替え)ボタン→「ふきだし」を押すと、投稿欄にふきだしが現れます。ふきだしのブロック選択し、右上の設定アイコンを押します。

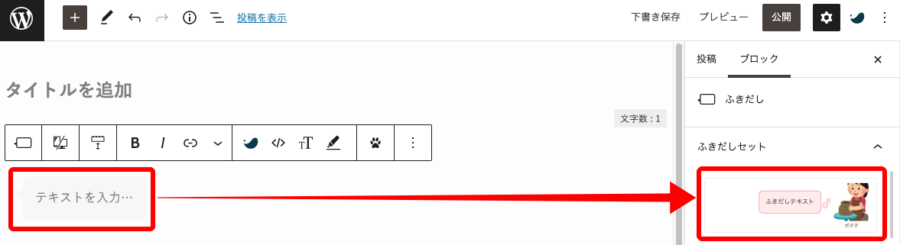
次の画面になりますので、ふきだしテキストのブロックを選択し、右サイドバーから「ふきだしセット」を選びます。

ふきだしテキストブロックにテキストを入力すれば完了です。

ふきだしの色などを変更したければ、右サイドバーで編集できます。

この「ふきだしを投稿欄で呼び出す方法」が分かれば、同様の方法で新たなふきだしを作ることができます。
まとめ
WordPressテーマ「SWELL」では、プラグインをインストールしなくても、簡単にきれいな「ふきだし(スピーチ・バルーン)」ができます。
事前によく使う「ふきだし」を設定しておけば、投稿欄でそれを呼び出すだし、テキストを変更するだけ。
ふきだしの地色やアイコンを左右のどちらに配置するか等、次の設定も右サイドバーで簡単にできてしまいます。
- 「ふきだしカラー」(地の色)
- 「ふきだしの形」(発言か、心の声か)の設定
- 「ふきだしの向き」(アイコン位置を左右どちらに置くか)の設定
- 「ふきだしの線」(枠)の有無
- 「アイコンの丸枠」の有無
- 「ふきだしの向き」(アイコン位置を左右どちらに置くか)の設定
- 「スマホでのテキストとアイコンの並び」が横並びか縦並びを設定
他のテーマだと、ショートコードの間にテキストを挿入し、プレビューボタンを押して完成形をチェックというパターンが多いのですが、SWELLは右側のボタンをクリックすればそれが左側のボックスに即反映します。
なので間違いが生じにくく、手間も省けます。
SWELLの良さは、こんなところにもあります。
\ダウンロード・購入は公式サイトから/