 もかる
もかるブログにアップする画像が多いとリサイズの手間がたいへんなんだよね。その手間を大幅に省くプラグインがあるよ
サイズの大きな画像はページ表示速度を遅くする原因となります。
でもサーバーにアップロードする前に一枚一枚サイズを落とすのは、結構な手間で面倒ではありませんか。
何とかこの手間を省きたいものです。
そこで紹介したいのが、プラグインの「Imsanity 」。
何と、アップロードすると自動でリサイズしてくれるし、すでにアップロード済みの画像も一斉にリサイズすることができるんです。
リサイズの手間を省いてくれるプラグインとその注意点
大きな画像は、ブログのページ表示速度を遅くします。
iPhoneやデジカメで撮影した画像はサイズが大きいので、
アップロードする前に、いちいちリサイズしなくてはなりません。
これは非常に面倒だし、手間がかかります。
作業量が多いと、この手間を省く方法はないものかと誰もが思います。
そこで探すと、ありました。
プラグイン「Imsanity」です。
ワードプレスであらかじめ設定をしておくことで、アップロード時に自動でサイズを小さきリサイズしてくれるのです。
すでにアップロードした画像もリサイズできます。
ただ注意が必要なのは、1度リサイズすると元のサイズに戻せないことで、元画像をバックアップしておくことをおすすめします。
リサイズ前の画像はサーバーに残りません。すでにアップロードした画像を一斉にリサイズする前には、wp-content / uploads フォルダーをバックアップしておきましょう。端末からアップロードする時も元の画像は保存しておくと良いでしょう。
Imsanity の入手
1
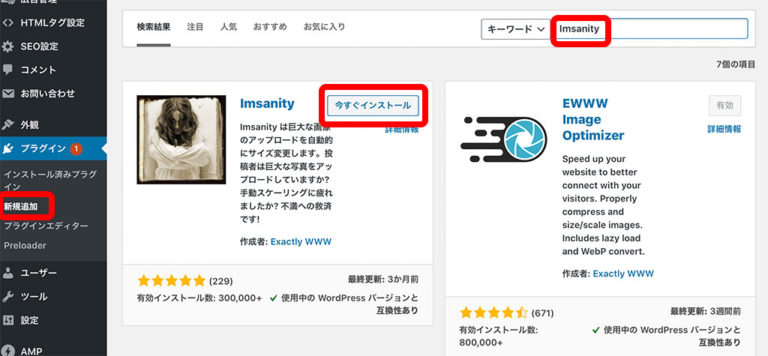
ワードプレスのサイドバーの「プラグイン」>「新規追加」> 検索窓にimsanity >「今すぐインストール」

2
「有効化」を押します。

3
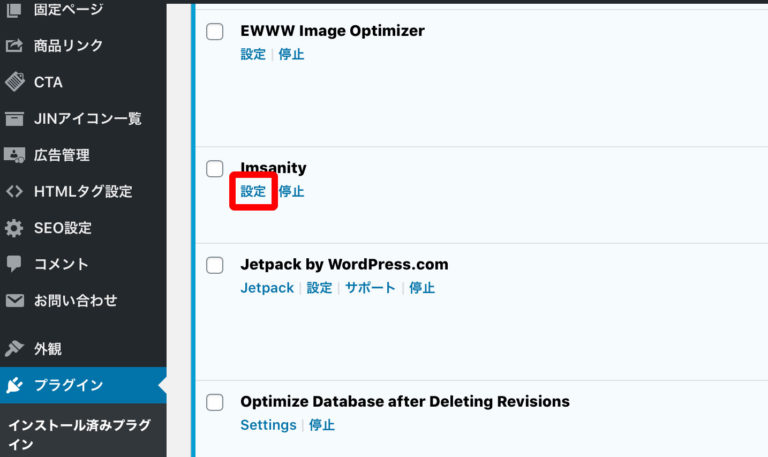
「設定」を押します。

4
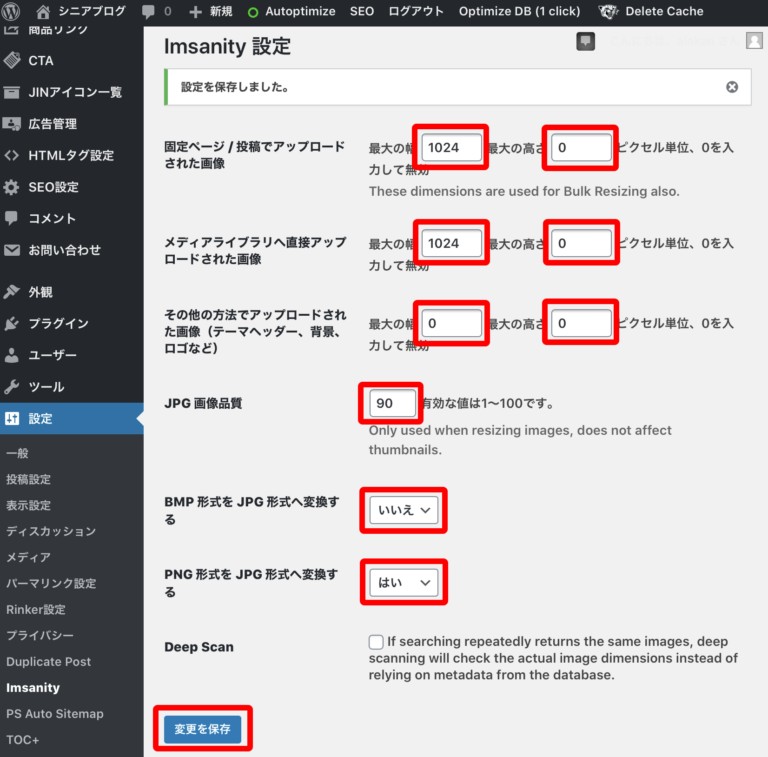
筆者は次のように設定しました。ワードプレスのテーマの横幅は640〜768pxくらいでしょうから、1024くらいが良いかと思います。画質重視のブログの場合は初期設定の1920でも良いでしょう。
0は無効のことで、幅が1024で縦は成り行きということです。
JPG画像品質は初期設定の82で良いと思いますが、少し上げました。
PNGよりもJPGのほうが軽いのでPNGはJPGに変換する設定にしました。BMPもJPG変換で良いでしょう。
設定を終えたら「変更を保存」を押します。

5
サイズの大きな画像をアップロードすると自動で幅が1024pxの画像に変わります。PNGはJPGに変更されます。
すでにアップロードしている画像をリサイズする
1
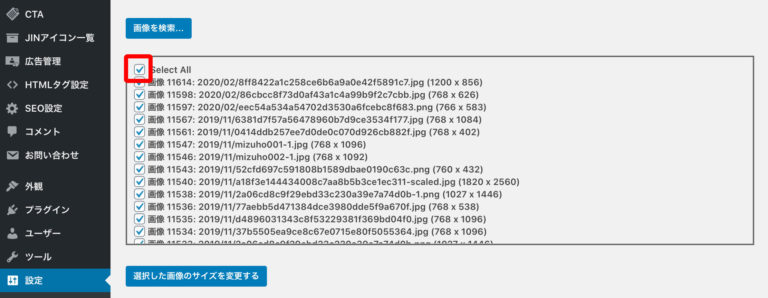
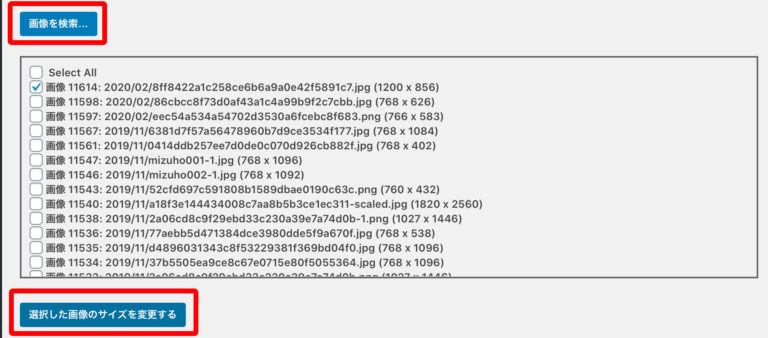
「Imsanity」の設定画面下「一括画像リサイズ」の項目にある「画像を検索」をクリックします。
「Select All」のまま「選択した画像のサイズを変更する」を押せば設定したサイズより大きな画像はすべてのリサイズされます。

特定の画像を選んでリサイズしたい時は、「Select All」を押して解除し、リサイズしたい画像を選び、「選択した画像のサイズを変更する」を押します。

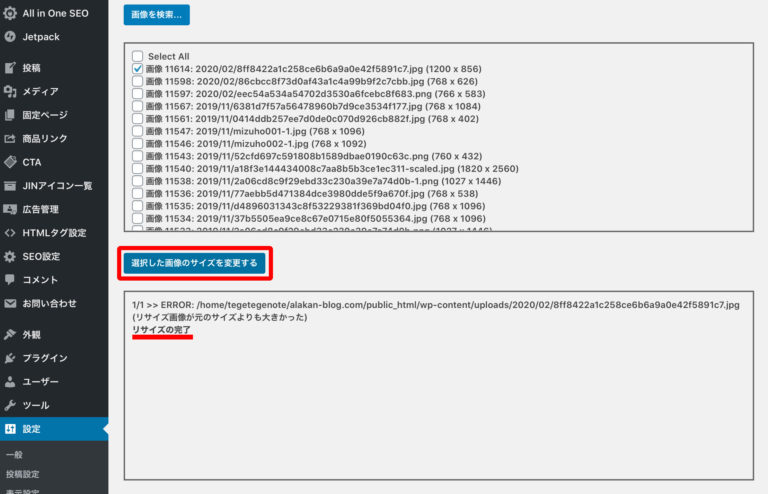
2
下の枠内にリサイズが完了したことが表示されれば無事リサイズの完了です。

250を超える画像を一斉にリサイズしたい場合の設定
1
初期設定では、一斉にリサイズできるのは250画像までだが、一気にもっと多くの画像を処理したい人は、「プラグイン」>「プラグインエディター」と進み、「imsanity 」を選択します。

2
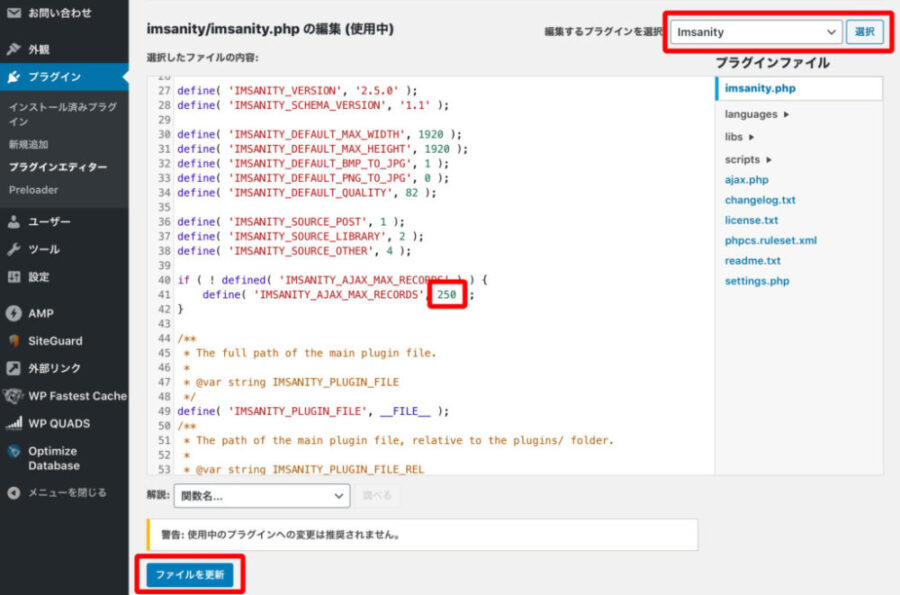
「Imsanity.php」の赤枠内の250を2000とか、自分の希望する画像数に変え、「ファイルを更新」を押します。

3
これで3000でも4000でも一括リサイズが可能となります。
まとめ
ブログ初期に導入してたらラクだっただろうにと思わせるプラグインです。
これはインストールすべきプラグインでしょう。
特徴は以下の4点。
- 大サイズ画像をアップロード時に自動的に設定したサイズ幅にリサイズしてくれる
- アップロード済の画像も一括リサイズが可能(初期設定は250画像までだがその数は増やせる)
- 画像アップロード時にPNGもBMPも自動的にJPGに変換してくれる
- アップロード時に自動リサイズしない例外も設定できる
ただ注意しなければならないのは、一度リサイズしてしまうと戻せないことです。リサイズ時には必ず画像データのバックアップをとっておきましょう。
リサイズ前の画像はサーバーに残りません。すでにアップロードした画像を一斉にリサイズする前には、wp-content / uploads フォルダーをバックアップしておきましょう。端末からアップロードする時も元の画像は保存しておくと良いでしょう。