画像の中のボタンのように一部にリンクを貼りたいんだけど、どうすればいいのかな?
ワードプレスの記事で、画像の中の一部、たとえばボタンをリンクさせられれば良いなと思ったことはありませんか。
それができるんです。
「クリッカブルマップ」といいます。
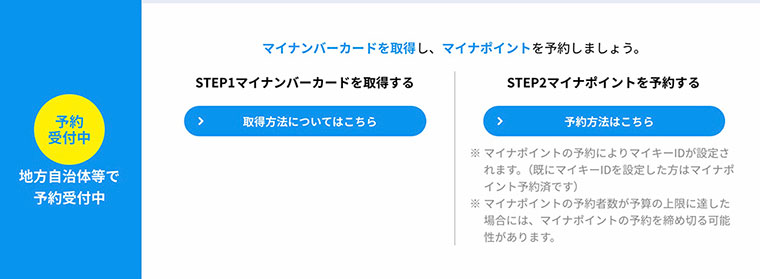
本記事では、総務省のサイトの画像をお借りして、下画像の赤枠内の青ボタンをリンクボタンに変える方法を紹介したいと思います。

画像の一部をリンクさせる「クリッカブルマップ」とは?
たとえば、下の2つの青いボタンは、左側(STEP1)はリンクを施していますが、右側(STEP2)はリンクさせていません。
左(STEP1)のボタンは実際にリンクが貼られていますので、クリックしてみてください。

画像の一部にリンクを貼る「クリッカブルマップ」の手順
「クリッカブルマップ」の手順
ワードプレスで使用するサイズの画像を用意し、ワードプレスの「メディア」→「新規追加」でアップロードする。
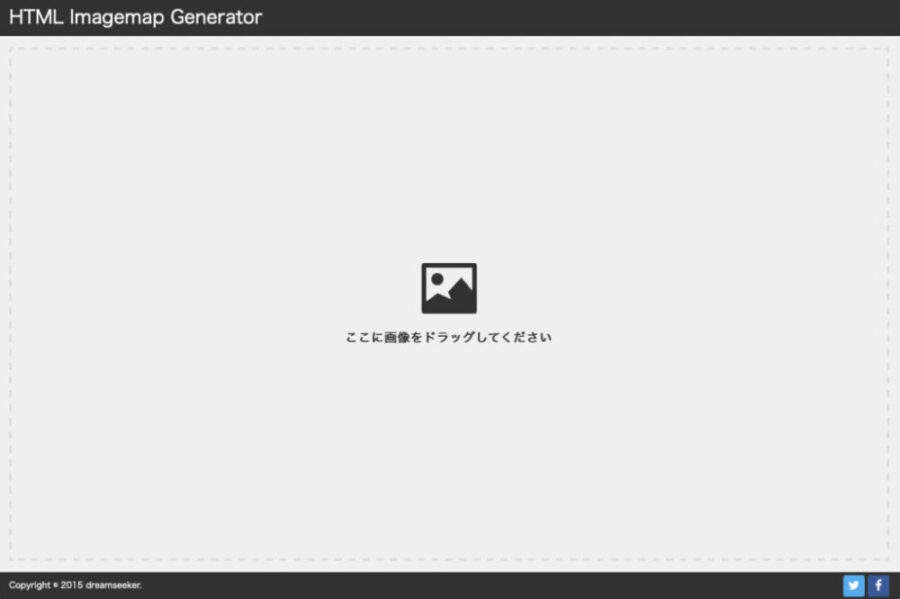
「HTML Imagemap Generator」にアクセスして、画像をドラッグ&ドロップする。
リンクさせたい部分をドラッグし、作成されたコードをコピーする。
テキストエディタにペーストし、areaタグのhref属性にリンク先のURLをコピペする。
レスポンシブ対応するようコードをコピペする。
画像の一部にリンクを貼る手順
画像の一部にリンクを貼る手順を説明します。
画像を用意する。画像サイズはワードプレスで使うサイズにする。
「矩形を描く」をクリックし、リンクさせたい画像部分をドラッグし、右側に現れたコードをコピーする。

「投稿の編集」のテキスト欄にコードをペーストする。

<img src=“〓画像のURL〓” usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="179,101,430,145" href="#" alt="" />
</map>〓画像のURL〓 は、たとえば https://zakkioh.com/wp-content/uploads/2020/04/soumu-03.jpg
を入れる。
URLは、WPの「メディアを編集」の「ファイルのURL」をコピーすれば良い。
〓#〓にはリンク先のURL、ここでは、 https://mynumbercard.point.soumu.go.jp/flow/mnp-get/
を入れる。
この記事では下のコードをペーストしている。
<img src=“https://zakkioh.com/wp-content/uploads/2020/04/soumu-03.jpg” usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="rect" coords="179,100,432,145" href=“https://mynumbercard.point.soumu.go.jp/flow/mnp-get/” alt="" />
</map>以上でPC版は完成だが、このままだとスマートフォンやタブレットでは位置がズレてしまうので、レスポンシブ対応させる必要がある(以下で説明)。
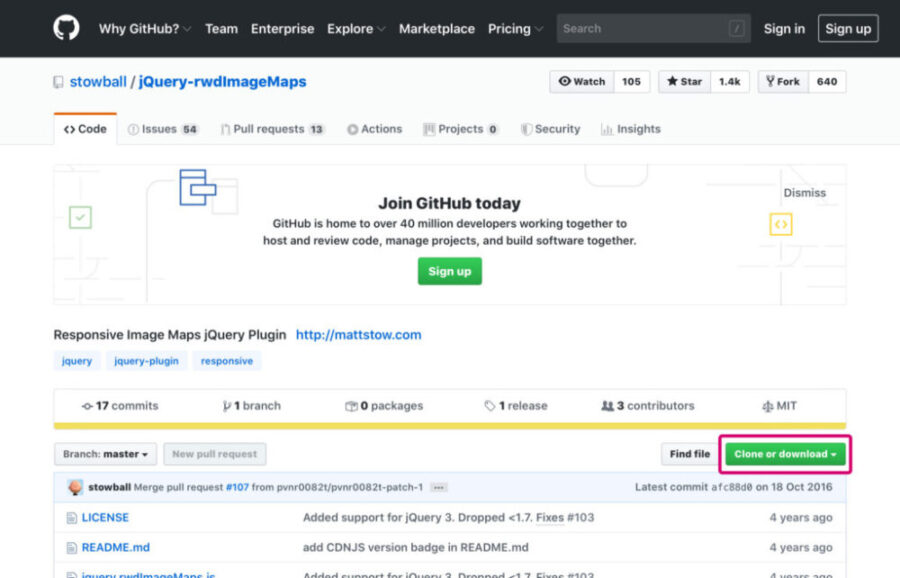
子テーマの直下または他の場所にFTPで送信する。
HTMLタグ設定の /body の前に次のコードをペーストする。
//レスポンシブ
<script src=“〓jquery.rwdImageMaps.min.js"></script>
<script>
jQuery(document).ready(function(){
jQuery('img[usemap]').rwdImageMaps();
});
</script>〓の箇所には、jqueryを置く場所のURLを入れる。たとえば本ブログの直下に入れる場合、https://zakkioh.com/
//レスポンシブ
<script src=“https://zakkioh.com/ jquery.rwdImageMaps.min.js"></script>
<script>
jQuery(document).ready(function(){
jQuery('img[usemap]').rwdImageMaps();
});
</script>このコードをHTMLタグ設定の /body の前にペーストする。
>>国内最速・高安定の高性能レンタルサーバー【ConoHa WING】

なるほど!これなら画像の中に自在にリンク貼れるね