 もかる
もかるテキストの後に↗︎アイコンがついてるテキストを見たことあるでしょ?リンクが貼られたテキストだってことが一目瞭然だよね。そんなアイコンがつけられるプラグインを紹介するよ
皆さんは、こんなふうにカラーテキストの後に矢印のアイコンがついたものを見たことがありますよね。
外部リンクだよ、とわかりやすく示すマークだと思ってください。
文字の色だけでは、リンクが張ってあるかどうかわからないですからね。
昔はブルーの文字はリンクが張ってあるとわかったものですが、最近はさまざまな色のリンク文字がありますからね。
ということで今回は、

こんなマーク(アイコン)をリンク文字につける方法を説明します。
プラグインの名称は、
「External Links 」です。
SEO対策にも貢献するnofollowとblankの設定が簡単
しかし、このプラグインは、単に矢印画像を付ける機能を有するものではありません。
むしろ、SEO対策になる機能を持つということが重要かもしれません。
外部リンクに「rel=”nofollow”」と「target=”_blank”」を簡単に設定することができるので、これがSEO対策になるのです。
サーチエンジンはクローラーというものを使って、世界のサイトをすべて回り、そこからデータを集めてサーチエンジンに載せています。
しかし、外部のサイトへのリンクを貼っていると、クローラーがその外部サイトのほうへ回ってしまい、相手のサイトへ評価を与えてしまいます。
そこで「rel=”nofollow”」の出番です。外部リンクをフォローしないでねとクローラーに伝える記述です。
「謙譲」の精神は、人間的にはすばらしいことですが、外部リンクで相手を利しても何の意味もありません。
SEO対策になるもうひとつの要素が「target=”_blank”」です。
SEO対策としては、ユーザーが自分のサイト内に滞在している平均時間を少しでも長くすべきであり、直帰率(すぐ帰ってしまう人の率)を減らす必要があります。
自分のサイトと同じ「窓(ウインドウ)」で開かせてしまうと、その直帰率を上げてしまうことになりますので、新たな別の「窓」で開かせる必要があります。
必ず「rel=”nofollow”」とともに「target=”_blank”」を設定しましょう。
このことを踏まえた上で、「WP External Links 」をインストールし、設定します。
「WP External Links 」をインストールする
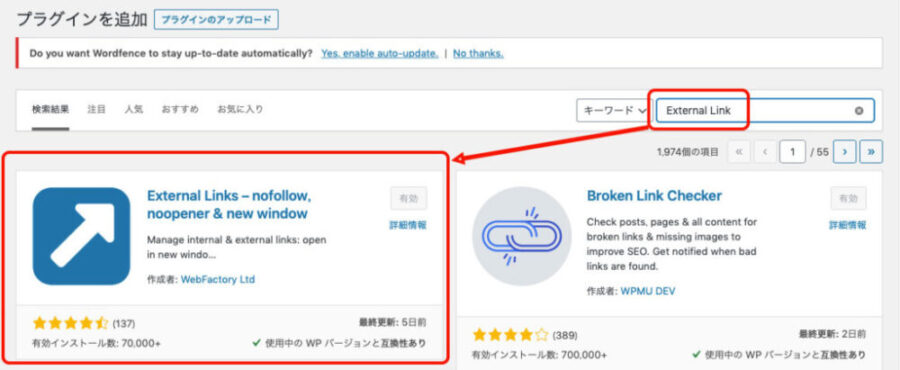
1.「WP External Links 」を「今すぐインストール」をクリック
「プラグイン追加」で「キーワード」に「WP External Links 」と入力すると、現れますので、「今すぐインストール」をクリックします。

2.「WP External Links 」を「有効化」

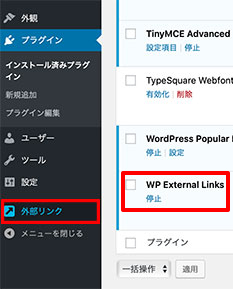
3.「外部リンク」をクリック
左サイドバーの「外部リンク」をクリックします。

4.「外部リンク」の設定

外部リンクを開く:「それぞれ別の新しいウインドウまたはタブ(each in a separate new window or tab)」
follow または nofollow:「nofollow」
アイコンの種類を選択:「画像」を選ぶと下に矢印の画像(アイコン)が現れるので使用したいものにチェックを入れます。

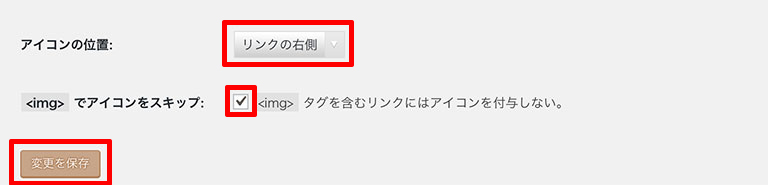
アイコンの位置:「リンクの右側(Right side of the link)」左側を選択することもできます。
<img>でアイコンをスキップ:これにチェックを入れると、<img>タグを含むリンクには矢印アイコンが付かなくなります。

5.「内部リンク」の設定
「内部リンク」タブををクリックし、「設定を適用」にチェックを入れると下の画面になります。
内部リンクを開く:「変更しない(-keep as is-)」
follow または nofollow を設定:「変更しない(-keep as is-)」
と設定し、「変更を保存」をクリックします。

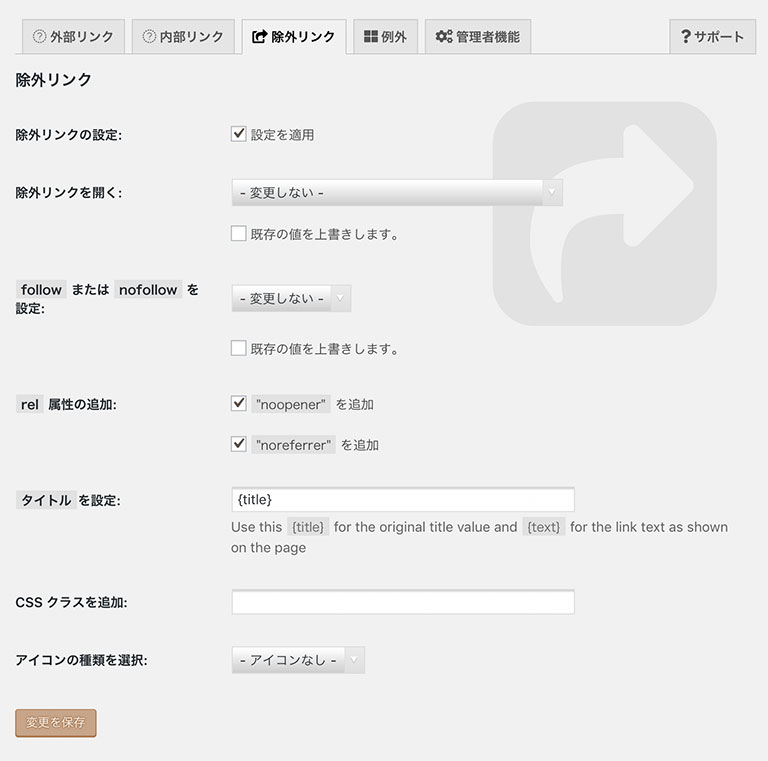
6.「除外リンク(Exclude Links)」の設定
デフォルトのままでOKです。

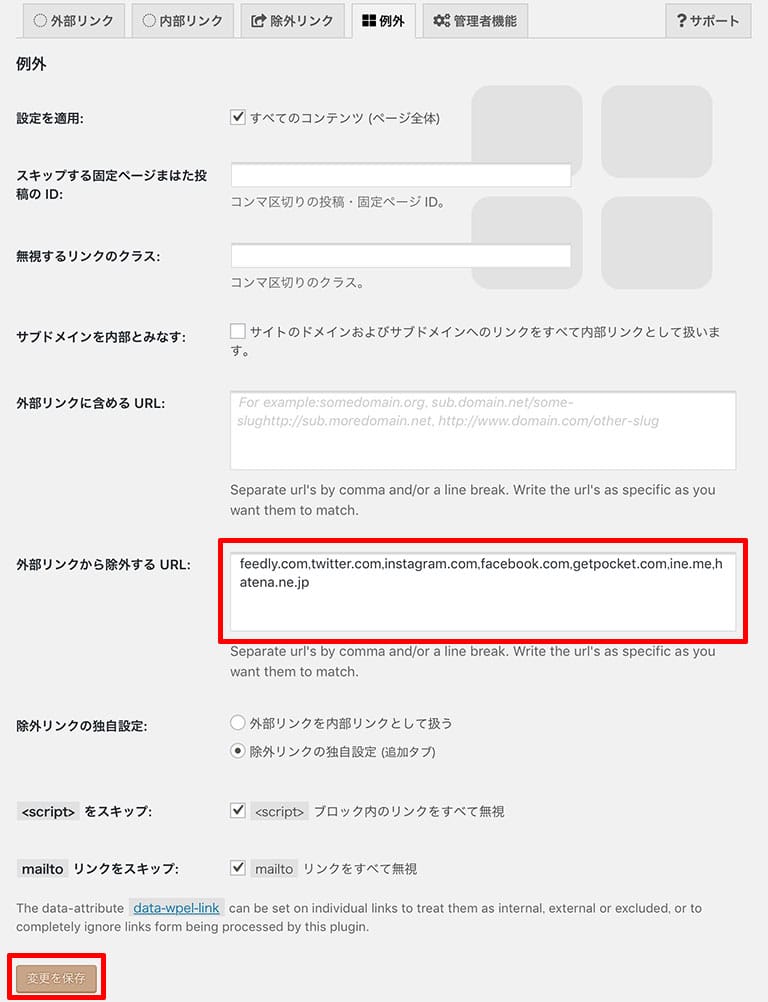
7.「例外(Exceptions)」の設定
「外部リンクから除外する(Exclude external links by URL)」欄に、矢印アイコンを表示したくないURLを入力します。
複数ある場合はカンマ(,)で区切ります。赤枠内は私の設定です。SNSを除外しています。
入力し終わったら「変更を保存」をクリックします。

8.「管理者機能」を設定

メイン管理メニュー:チェックボックスにチェックを入れると(デフォルトは入っています)、WPのダッシュボード(左サイドバー)に

が現れます。
チェックをはずじて「変更を保存」すると、サイドバーの「外部リンク」は消え、「設定」の中に入ります。