ワードプレステーマ「SWELL」高速化の方法、特にモバイルの最速化を解説します。
導入するだけで速度が向上するSWELLですが、さらに設定を少し加えるだけで爆速化します。
特にモバイルの速度が上がらず苦闘している方は、この方法を試してください。
\高速化できるWPテーマ/
SWELL導入で速度がグンとアップ!


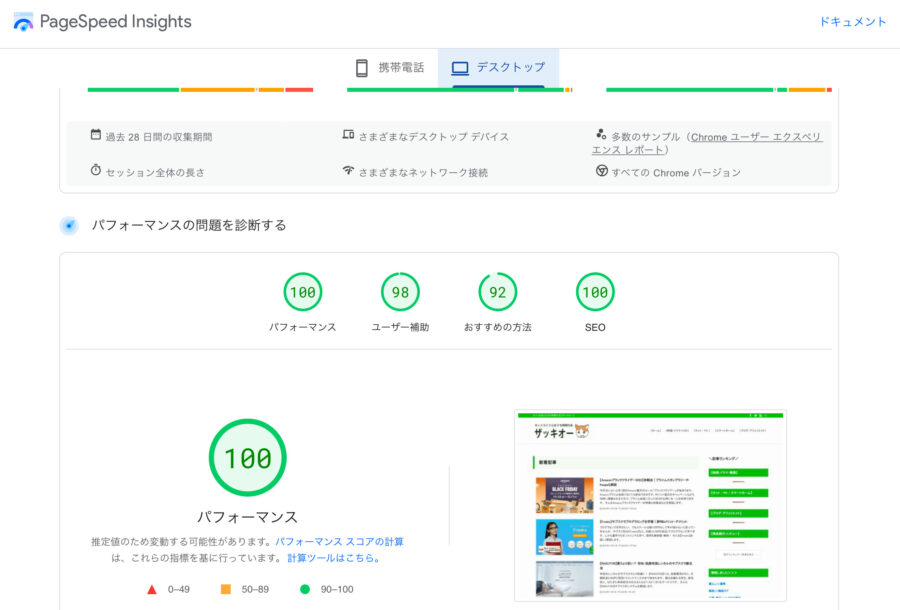
上図は、GooglePageSpeedInsightで測定した本サイトの現在のページ速度です。
モバイル速度98、デスクトップ速度が100です。
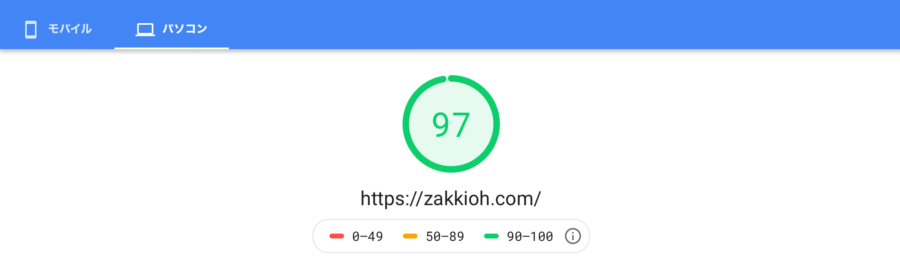
以前は下図のように、モバイル速度が低めで、SWELL以前はさらに低速度で、
SWELL以前は、モバイル速度は30代後半、PC速度は80代後半でした。


SWELLを導入しただけでページ速度はグンとアップしましたが、モバイル速度に問題がありました。
しかし、SWELLの設定を少し変えるだけでモバイル速度が一気に上がりました。
上記のようにモバイル98、PCに至っては100を達成したのです。
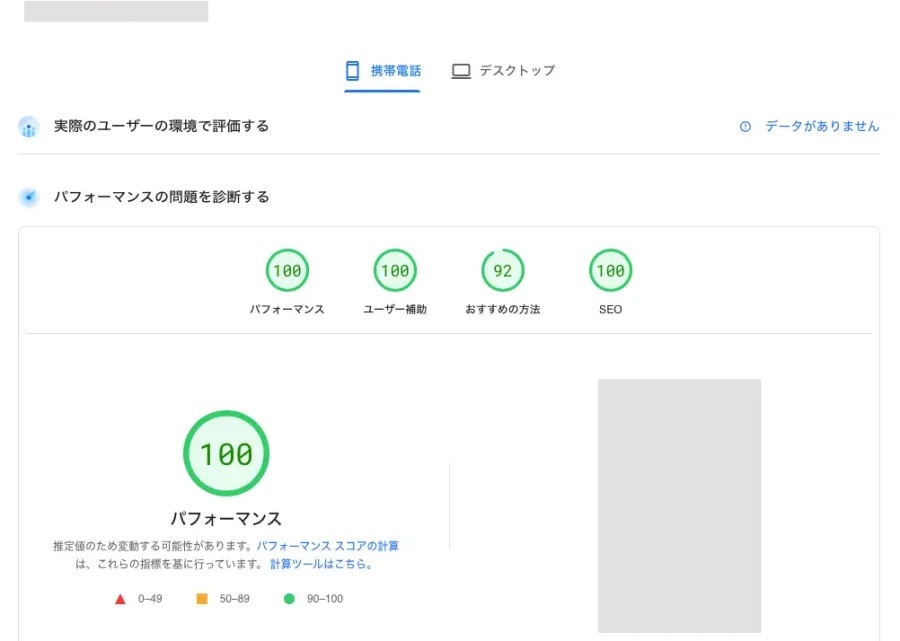
記事本数が少ないサイトではモバイル100、デスクトップ100を達成しています。


↑記事本数が少ない姉妹サイト
では、その設定方法を解説しましょう。
SWELL高速化の設定方法
SWELL高速化の設定方法を解説します。
「SWELL設定」の「高速化」タブ、「FontAwesome」タブ、「機能停止」タブの項目を変更します。
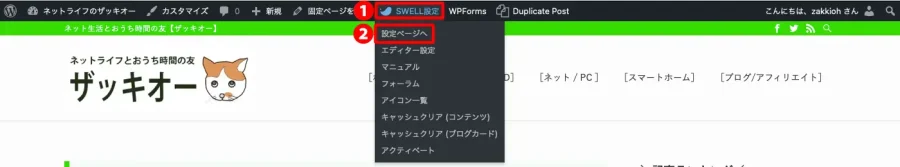
SWELLをインストールしたワードプレスにログインし、「SWLL設定」→「設定ページへ」と進みます。

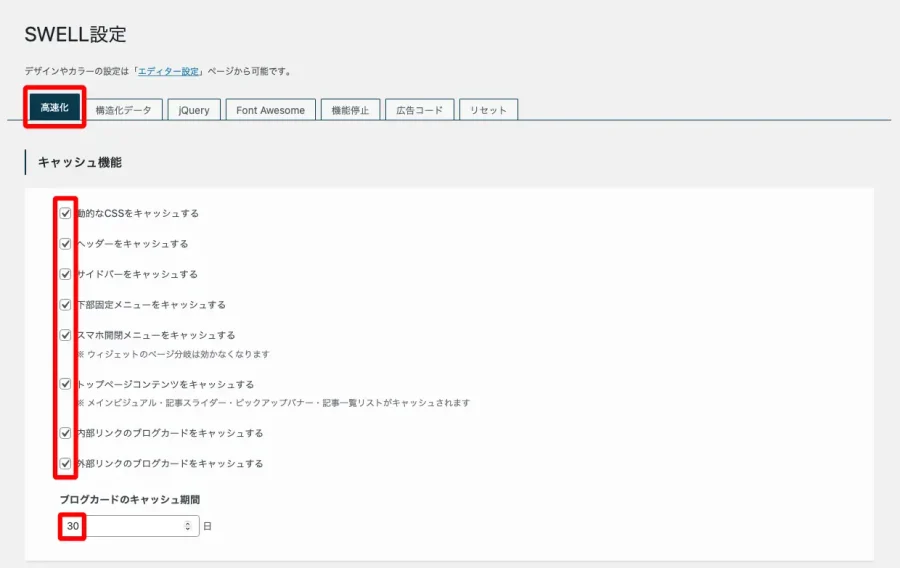
「高速化」の「キャッシュ機能」欄で、すべてにチェックを入れます。

「ファイルの読み込み」の欄では、「SWELLのCSSをインラインで読み込む」と「コンテンツを合わせて必要なCSSだけを読み込む」にチェックを入れます。

「遅延読み込み機能」の「コンテンツの遅延読み込み」欄では、「記事したコンテンツを遅延読み込みさせる」と「フッターを遅延読み込みさせる」にチェックを入れます。
さらに「画像等のLazyload」欄では「loading=”lazy”を使用する」をチェックします。

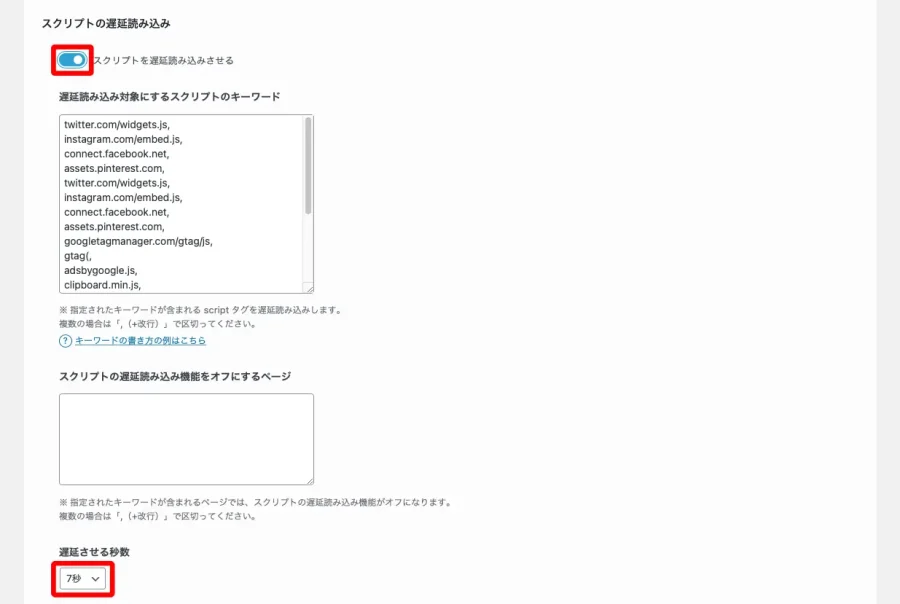
次に「スクリプトの遅延読み込み」欄では、「スクリプトを遅延読み込みさせる」にチェックを入れます。遅延させる秒数は5秒から7秒くらいにしておきます。

「遅延読み込み対象にするスクリプトのキーワード」欄には、自分の環境に応じて下記のようなものを入れておきます。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
pochipp/dist/js/update.js,
「ページ遷移高速化」の「高速化の種類」で「Prefetch」をチェックし、「変更を保存」ボタンを押します。

ここまででかなり高速化しますが、モバイルを高速化させるには次のステップへ進みます。
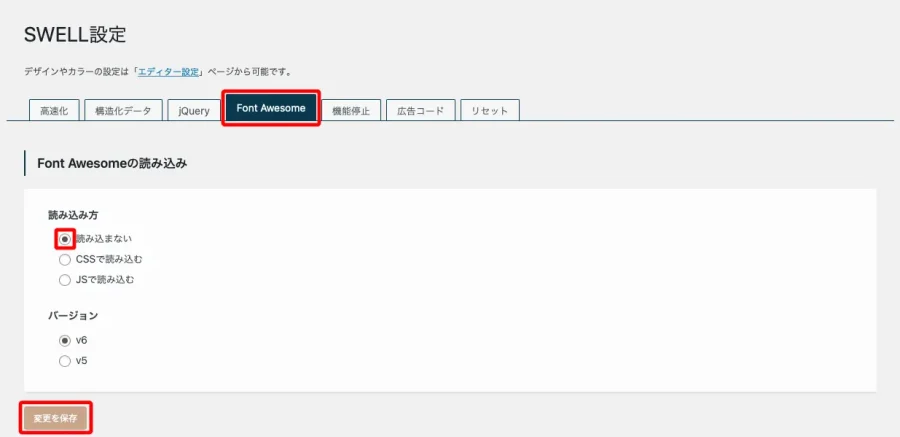
「FontAwesome」を使用していない人はここの設定を変更します。「FontAwesome」ボタンを押し、「読み込み方」で「読み込まない」を選択し、「変更を保存」ボタンを押します。

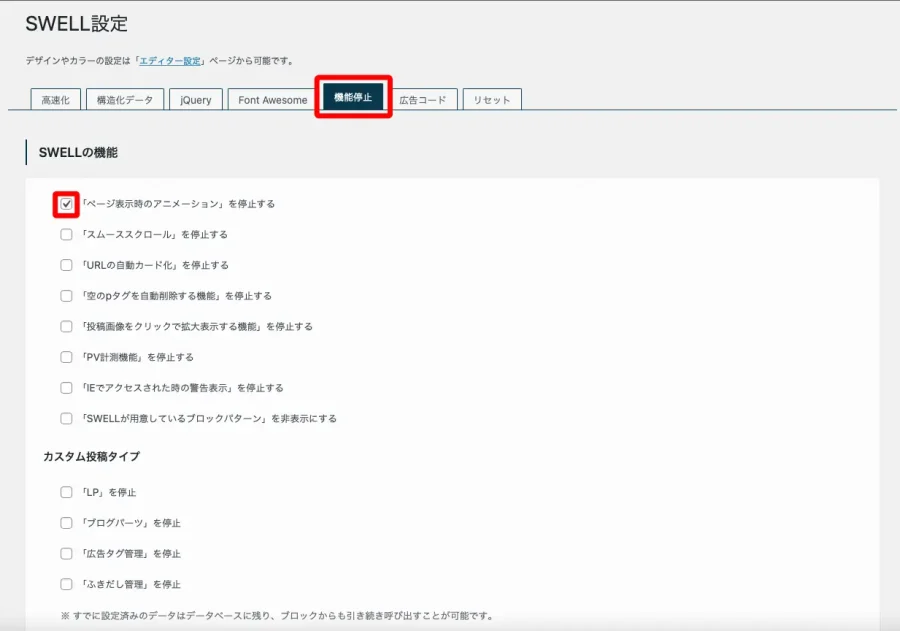
「機能停止」→「SWELLの機能」欄で、「『ページ表示等のアニメーション』を停止する」にチェックを入れます。
「カスタム投稿タイプ」はノーチェック。
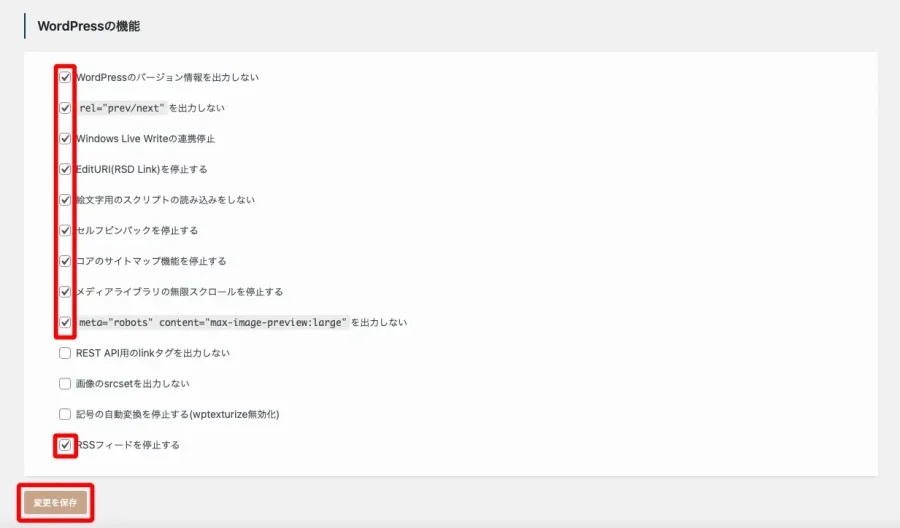
「WordPressの機能」欄では、下記の項目にチェックを入れます。
- WordPressのバージョン情報を出力しない
- rel=”prev/next”を出力しない
- Windows Live Writeの連携停止
- EditURI(RSD Link)を停止する
- 絵文字用のスクリプトの読み込みをしない
- セルフピンバックを停止する
- コアのサイトマップ機能を停止する
- メディアライブラリの無限スクロールを停止する
- meta=”robots” content=”max-image-preview:large”を出力しない
- RSSフィードを停止する
「変更を保存」ボタンを押します。


まとめ
ワードプレステーマ「SWELL」高速化の方法、特にモバイルの最速化を解説しました。
SWELLは、導入するだけで速度が向上しますが、さらに設定を少し加えるだけで爆速化します。
「SWLL設定」→「設定ページへ」→「高速化」と「機能停止」を変更するだけで驚異的な高速化を成し遂げられます。
特にモバイルの速度が上がらず苦闘している方は、この方法を試してください。
\高速化できるWPテーマ/